「前端架构」前端框架(一部): Angular的内幕

K&C前端巨星Alex Chugaev解释了为什么他总是选择Angular而不是React或企业级应用程序的Vue.js
前端JavaScript框架的选择是Angular、React和vue.js,这是项目发起人和他们的开发团队在大多数面向用户的新软件产品的规划阶段都会问自己的一个问题。这三个前端“JavaScript动物园”的巨兽各自都是流行的高效框架。
Angular、React和vu .js在不同的用例之间各有优缺点。但是有一个争论的三巨头谁是最好的“全能的JavaScript框架"?
在这个三部曲中,每一部都将为Angular、React和Vue中的某一部展开辩论。本文是这个三部曲的第一部,焦点落在Angular.JS上。
如果你正在为一个特定的开发项目做出正确的框架决策,或者你的组织需要长期的战略决策来使用一个核心框架,本系列将帮助你将Angular、React和Vue.JS的相对优势结合在一起。
第一部分详细介绍了Angular作为JavaScript框架的优势和局限性,以及为什么它会在企业级应用中独力发挥作用。
什么时候,为什么Angular会是你选择的JavaScript框架
Angular的角落里是K&C的前沿大师Alex Chugaev。Alex已经使用Angular和Angular.js工作了5年多,也有3年以上的TypeScript工作经验,加上很强的NestJS工作知识。
他解释了Angular在各种用例中的优缺点,在什么时候以及为什么选择Angular而不是React和Vue.js作为JS框架的最佳选择是有意义的。亚历克斯:
在Angular环境下评估任何JavaScript框架时要问的问题和答案
当项目发起人或DevOps团队领导在决定选择哪个JavaScript框架时,有几个问题应该经常被问到:
Angular由谷歌维护,这家科技巨头致力于将框架推广为领先的web开发技术。
是的,自从2010年秋天发布了最初的AngularJS之后,Angular就一直是市场上领先的JS框架。在过去的10年里,大量的组织已经成功地使用Angular构建了他们的软件产品。这里详细介绍了一些基于Angular框架的主要产品示例——https://www.madewithangular.com/。
谷歌对Angular有雄心勃勃的未来计划,目前正在加倍投入对该框架的支持和开发工作,从2021年夏天开始,其前身AngularJS将退役,继续提供支持。
当然,Angular是当代开发者中非常流行的框架。事实是,它继续被选为框架的选择,一些严重的大打击,让我有信心声明,这是不会改变的任何时候,在可预见的未来。
Angular得益于一个大型的在线社区,作为一个开源框架,有丰富的官方和社区驱动的论坛资源来讨论Angular。最知名的开发社区资源,如StackOverflow、GitHub和Gitter chat都有一个很大的Angular存在,并且有一个强大的博客生态系统、社交网络社区和专业团体的支持,开发者可以在这里分享他们的知识并寻求帮助。
个人开发人员和DevOps团队的开发速度取决于许多因素,而不仅仅是框架本身的质量和项目团队的技术水平。一个组织良好、纪律严明的团队可以快速有效地工作,即使它没有从杰出的框架技能中获益。
另一方面,如果一个团队很喜欢拥有极具天赋的Angular专家,那么他们可能会工作得很慢,并且在每个sprint中产生的价值也会更少。但是如果一个项目的计划和交付管理水平是正确的,那么Angular就可以把大问题分解成小问题,支持一个快速的发布周期,至少可以和React或vue.js所允许的一样。
为了有效地回答这个问题,我们首先要定义Angular最适合的用例:
项目类型
项目的复杂性
项目的规模
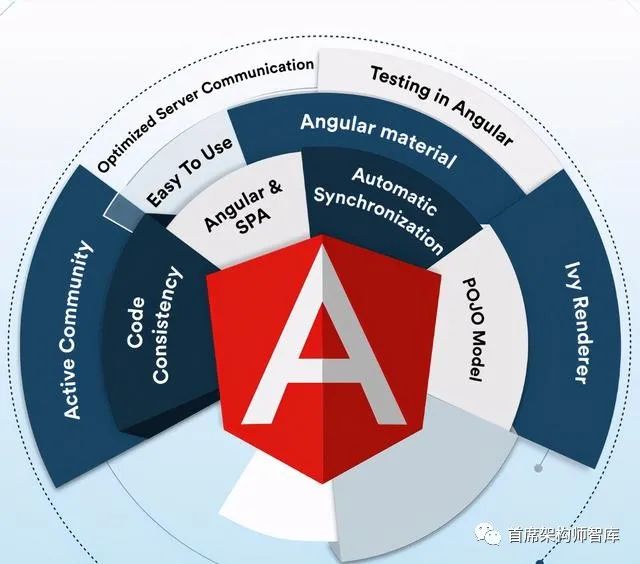
Angular的优势
那么Angular excel作为一个JavaScript框架在哪里呢?
可重用性
类似的组件是自给自足的,开发人员可以跨应用程序的不同部分重用它们。这在企业范围的应用程序中尤其有效,在这些应用程序中,不同的系统汇聚在一起,但可以包含许多类似的元素,如搜索框、日期选择器、过滤器等。
可读性
组件还可以加速新开发人员的入职过程,帮助他们更容易地阅读代码,这意味着他们可以更快地达到生产效率的峰值。
单元测试友好
组件的独立、封装(自给自足)特性简化了通过评估应用程序不同部分性能的单元测试来执行的质量保证过程。
可维护性
组件之间可以很容易地解耦,这也意味着改进和维护很方便。对于大型、复杂的应用程序所依赖的迭代开发工作流来说,这是一个真正的优势。
TypeScript
Angular是用TypeScript编写的,TypeScript是JavaScript的超集。在完全编译成JS的同时,TypeScript使识别和消除在实际键入代码时发生的常见错误变得容易得多。这对于小型项目来说不太重要,但是干净的代码对企业级应用程序的性能有很大的影响。
纯JavaScript可以代替TypeScript,所以Angular开发者不需要完全学习后者,但是它可以增强他们在更大、更复杂的应用开发环境中的技能,这要归功于TypeScript卓越的导航、自动完成和重构服务。
RxJS
RxJS库与Angular一起用于管理异步数据调用。RxJS意味着事件可以独立并行地处理,就像工厂的装配线一样,生产过程被分解为互不关联的可互换阶段。这意味着在等待某个事件发生触发后续事件时,web页面不会处于无响应状态。
异步编程在RxJS中并没有出现,但是这个库确实使它变得容易得多。RxJS的缺点是它有一个陡峭的学习曲线,但是一旦掌握了它,Angular开发人员的工作就会容易得多。
网页开发-前端
Angular最常见的应用是前端web开发。在它的自然栖息地,框架的优势是最明显的。我个人曾在各种规模的web开发项目中使用过Angular,从5页的应用到大型跨国公司(Bosch)的企业门户。
结合工作过程的专业组织和利用一定程度的自动化(CI/CD),我们能够在短时间内产生大量的价值。
Angular基于组件的架构是对AngularJS的重大改进。Angular组件是存在于严格层次结构中的用户界面或功能的部分。Angular基于组件的架构的好处是:
交互式应用程序
需要强调的是,Angular最适合交互式应用程序。如果用于web开发项目,比如简单的博客、新闻和以内容为中心的项目,那么它就没有太大意义,因为在这些项目中,用户除了消费内容之外几乎不做其他事情。
虽然设置服务器端渲染等步骤意味着JS网站现在可以排名在谷歌没有重大问题,但它的动态性质意味着JavaScript不是最佳seo友好。但这是针对一般的JS和JS框架,而不是针对Angular。
对于大多数其他面向用户的web开发,特别是所谓的“胖/可靠客户端”应用,这些应用有很多业务逻辑在前端应用而不是在服务器端,Angular很可能是一个不错的选择。
移动开发
Angular可以与NativeScript(或类似的解决方案)一起使用,来构建高性能的移动应用程序。这意味着,一个Angular frontend开发者的技能可以被应用到本地移动应用的创建上,只要有一定的平台API。
对于中小型企业来说,这意味着雇佣Angular开发人员非常有意义,因为同一个团队既可以开发web开发项目,也可以开发移动应用。
桌面开发
当涉及到桌面开发时,Angular在。net Core、WPF等方面面临着更强的竞争,它们在构建运行在其机器资源上更高效的应用时表现得更出色。
尽管在资源效率方面存在一些缺陷,但一些桌面应用程序是使用像Angular这样的网络技术构建的,特别是当这些资源已经可以方便地为组织所用的时候。
Angular的弱点
我是Angular的支持者,但是,当然,只有客观地在它的弱点的背景下支持框架的优势才是可能的。那么Angular的问题是什么呢?
复杂性
喜欢React、vue .JS或其他JS框架的前端开发人员最常批评它的相对复杂性和冗长性。自从十年前AngularJS首次发布以来,这一直是框架的一个缺点。
我个人的观点是“没有痛苦,就没有收获”,但是Angular确实很复杂。框架的基于组件的架构是其最大的优点之一,但是管理这些分层组件的方式可以更简单。需要为一个Angular组件创建多达五个文件,注入依赖关系并声明组件生命周期接口。
这意味着在Angular开发过程中,很多时间都花在了重复的任务上。
陡峭的学习曲线
对前面关于Angular复杂性的观点进行了扩展,框架的难度级别意味着JavaScript开发人员学习使用框架通常要花费更多的时间,而不是像React或vue.js那样快速地使用。
新的Angular开发者需要时间来熟悉模块、依赖注入、组件管理、服务和模板。而那是在他们开始掌握RxJS之前,RxJS从基本到中级水平,对于使用Angular来说并不是必需的。
虽然仅仅靠JavaScript是可能的,但要想成为一个真正有效的Angular开发者,TypeScript也需要学习。就像我在介绍Angular的优点时提到的那样,这样做在改善代码的清洁度和可维护性方面有很大的好处,但毫无疑问,也会给Angular的学习曲线增加一个台阶。
Angular的弱点主要与学习框架的过程有关,而不是由一个熟练的Angular开发人员实现的技术能力。然而,对于那些不总是能够雇佣或引进现成的Angular开发人员的组织来说,框架的学习曲线和复杂性绝对是需要考虑的。
对于企业级应用,Angular是我选择的框架
就我个人而言,我几乎总是会选择Angular作为企业级应用的框架,它的主要功能不是服务内容。
在需要大量投资的长期项目中,Angular的复杂性和陡峭的学习曲线可以通过更高效的TypeScript代码维护来弥补。谷歌的支持手段的稳定性、持续的技术支持和持续的改进对于企业级应用程序来说也是一个巨大的优势。
React和vue.js在培训、招募和部署方面可能更容易、更便宜,但这两种框架都不像Angular那样多用途、可维护和经得起未来考验。
本文:http://jiagoushi.pro/node/1277
讨论:请加入知识星球【首席架构师圈】或者小号【jiagoushi_pro】或者QQ群【11107777】
微信公众号【首席架构师智库】适合物业仔细反复阅读。
精彩图文详解架构方法论,架构实践,技术原理,技术趋势。
我们在等你,赶快扫描关注吧。
 微信小号50000人社区,激烈深度讨论:企业架构,云计算,大数据,数据科学,物联网,人工智能,安全,全栈开发,DevOps,数字化.
微信小号50000人社区,激烈深度讨论:企业架构,云计算,大数据,数据科学,物联网,人工智能,安全,全栈开发,DevOps,数字化.

1分钟快速了解架构相关的基本概念,模型,方法,经验。
每天1分钟,架构心中熟。

谢谢大家关注,转发,点赞和在看。
标签:
相关文章
-
无相关信息
