vue node express 部署到服务器
参考博客,觉得我废话太多,一定要看,写的简洁明了
前言
这个问题可能对有些人来说不是事,而且网上有很多关于部署的博客,但是对于那种状态下的我都毫无帮助,直到今天,这个困扰我一个月零十天的问题,解决了。。。 所以,我必须写这篇博客,来帮助那些极少数和我相似问题的人!
像我们这些自学派,基本上就是看文档,看视频,而且看视频的时候,难免一些新的东西了解不够透彻,只是跟着视频作者的代码风格进行使用,但是当我们遇到问题的时候(其实真正的问题只是你落入了别人的代码风格中),以致于网上各种方法都不能满足你,你就要跳出去重新认识你之前所使用的东西,问题就会得到解决。这个重新发现的时间可能短到连三天,也可能像我一样,困扰一个月,只要静下心来,问题就会被慢慢降解。
部署
具体操作
服务器配置node、pm2 以及nginx环境部分,有的是优秀的博客,我就不再赘述,
我主要把我的问题以及如何解决的和大家分享。
我是如何傻掉的:
我之前认为的部署
就是把vue-cli前端的项目
npm run build
打包生成的dist文件放到服务器上,然后nginx反向代理
而且express的使用是自己创建文件夹,创建js文件,然后npm下载express,然后引入使用,没有使用模板,因为这部分是看过视频,所以人家怎么做我也不知道,压根不知道有模板生成器!。
但是由于后端端口没监听,无论如何也只能看见页面,但是交互就各种报错。
我就意识到,毕竟dist,人打包就说的是把静态资源打包,关你node.js什么事呢?
我就看了看webpack能不能把后端代码打包,

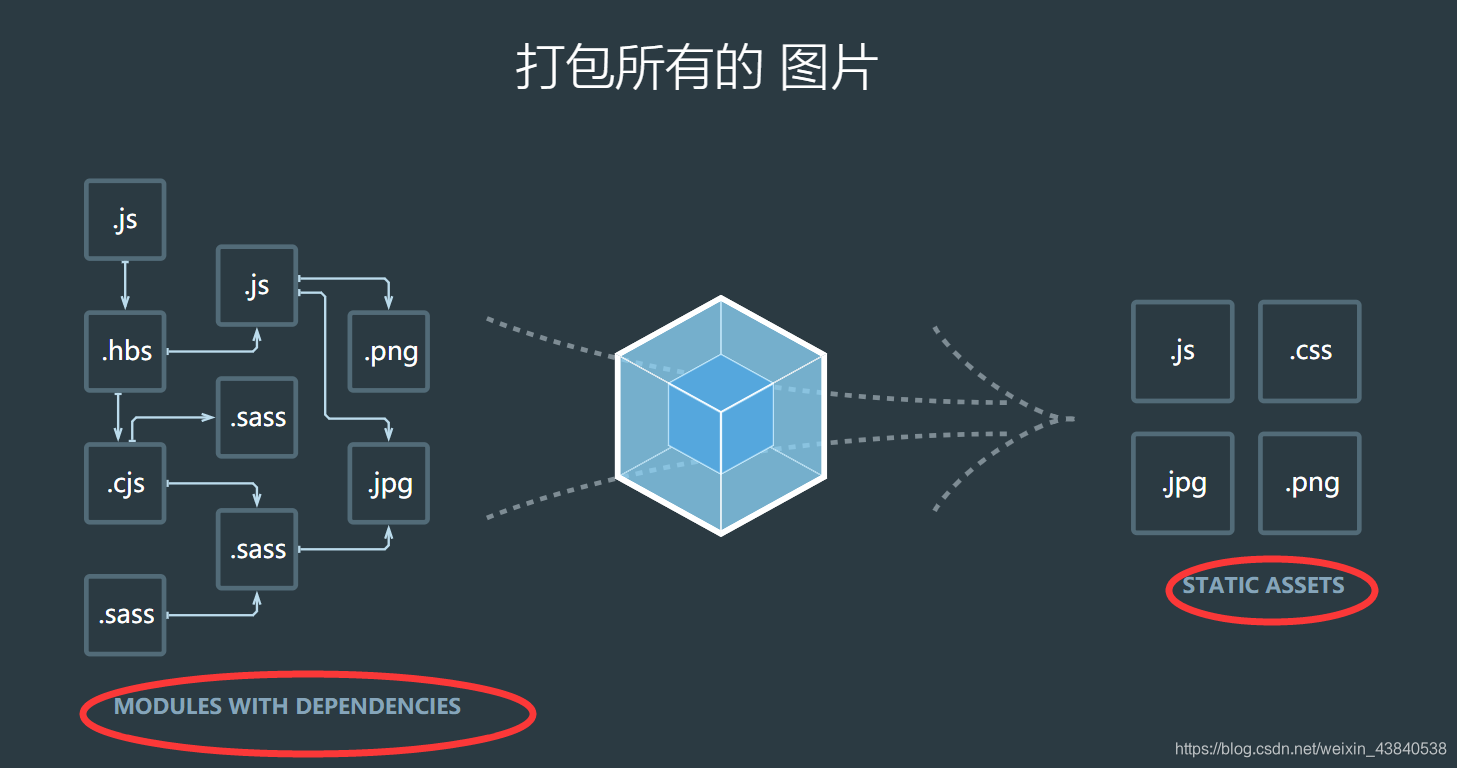
我清楚看到下面的英文,带有依赖的模块,我就想当然认为是node.js那些中间件依赖包,所以也就认为webpack是把后端代码打包的。
但是看定义也就知道:
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
我还是错了。
就这么浑浑噩噩,百度来来回回的试,试累了就不弄,过几天接着试。。。
期间也看到express生成器,但是我当时像我直接用也能使用,为什么还要这个,
而且我也注意到大家部署的时候都用默认都是app.js,我觉得大家可能也都看视频啥的,别人用app.js当名字,我也用,但是其实是模板自己生成的就叫app.js。。。。
直到今天,我就像再次部署一下项目,看到了一篇结束困扰我一个多月问题的博客
参考博客
我使用了express生成器,得到了和大家一样的目录结构,然后网上的大部分教程就都适合我了,然后我就成功了。。
哪说的不对的,请大伙指正,欢迎大家评论交流!
标签:
相关文章
-
无相关信息
