vue3 vite scss全局变量同时在style和js文件中使用时发生的错误解决
程序开发
2023-09-11 17:56:36
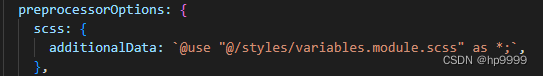
先在vite.config.js文件中配置预载入scss文件

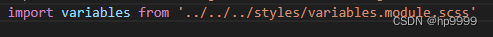
然后在脚本中使用

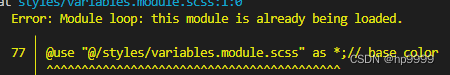
这时编译将会报Error: Module loop: this module is already being loaded.

此时在style中使用正常,在js文件中就不能用了。
其实很简单,既然在style中能正常使用,那么。。。
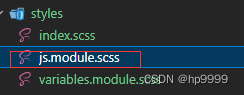
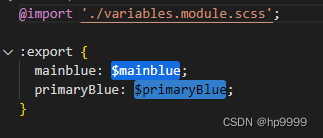
只要新建个scss文件里引用全局变量文件再导出,在js中导入新建的scss文件就行了


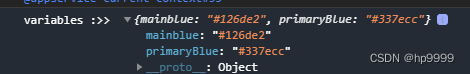
成功

标签:
上一篇:
VS Code中python代码自动格式化方法
下一篇:
相关文章
-
无相关信息
