干货|自定义Angular路由复用策略
点击上方“中兴开发者社区”,关注我们
每天读一篇一线开发者原创好文

【摘要】 在Angular应用中,路由是大家耳熟能详的用来页面导航的技术。本文描述了Angular的路由复用策略以及如何自定义路由复用策略。
【关键词】Angular Angular2 Angular4 Angular5 路由 RouteReuseStrategy
1 问题提出
在基于Angular的SPA应用中,应用通过路由在各个页面之间进行导航。 默认情况下,用户在离开一个页面时,这个页面(组件)会被Angular销毁,用户的输入信息也随之丢失,当用户再次进入这个页面时,看到的是一个新生成的页面(组件),之前的输入信息都没了。
配置的前端项目就是基于Angular的,工作中遇到了这样的问题,部分页面需要保存用户的输入信息,用户再次进入页面时需要回到上一次离开时的状态,部分页面每次都要刷新页面,不需要保存用户信息。而页面间的导航正是通过路由实现的,Angular的默认行为不能满足我们的需求!
2 解决思路
针对以上问题,通过查阅Angular的相关资料可以发现,Angular提供了RouteReuseStrategy接口,通过实现这个接口,可以让开发者自定义路由复用策略。
2.1 RouteReuseStrategy接口
我们先来看看RouteReuseStrategy的接口定义:

这个接口只定义了5个方法,每个方法的作用如下:
路由离开时是否需要保存页面,这是实现自定义路由复用策略最重要的一个方法。
其中:
返回值为true时,路由离开时保存页面信息,当路由再次激活时,会直接显示保存的页面。
返回值为false时,路由离开时直接销毁组件,当路由再次激活时,直接初始化为新页面。
如果shouldDetach方法返回true,会调用这个方法来保存页面。
路由进入页面时是否有页面可以重用。 true: 重用页面,false:生成新的页面
路由激活时获取保存的页面,如果返回null,则生成新页面
决定跳转后是否可以使用跳转前的路由页面,即跳转前后跳转后使用相同的页面
2.2 默认的路由复用策略
Angular实现了一个默认的路由重用策略:DefaultRouteReuseStrategy,其实现如下:

在这个默认的路由复用策略中,只有当跳转前和跳转后的路由一致时,才会复用页面。只要跳转前和跳转后的路由不一致,页面就会被销毁。
有鉴于此,我们需要实现一个自定义的路由复用策略,实现针对不同的路由,能够有不同的行为。同时,也要能兼容现有代码,不能对现有代码做大规模的修改。
3 实践情况
3.1 自定义路由复用策略:
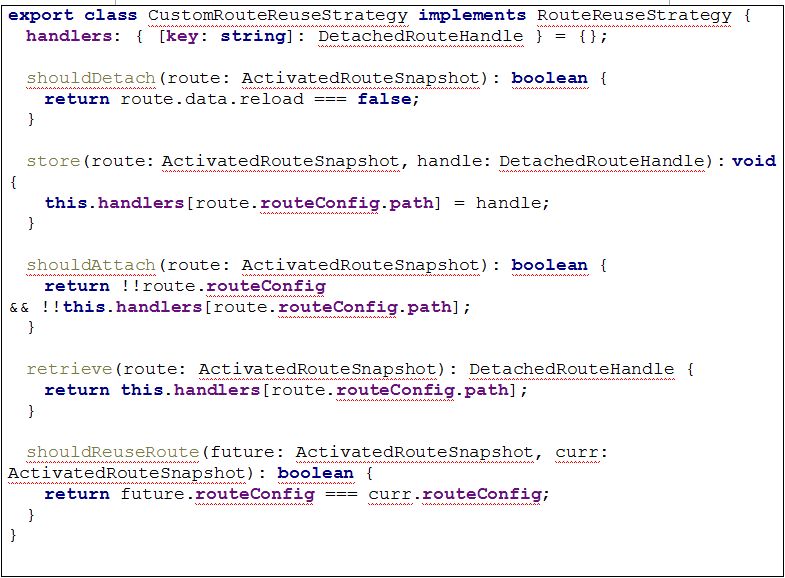
自定义路由复用策略实现如下:

在这个路由复用策略中,有两个关键点:
1.我们使用了一个handlers对象来保存页面。
2.通过路由配置的data对象中的reload属性来判断一个页面是否需要保存,并且只有reload属性为false时,才会保存页面。如果不配置reload属性,或者reload属性不为false,则不会保存页面。
3.2 配置路由重用策略为自定义策略
为了使用自定义的路由复用策略,需要在应用的根路由模块providers中使用自定义的路由复用策略。

3.3 配置路由
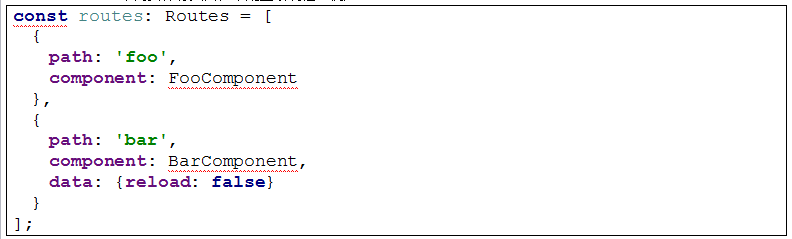
在路由配置中,按需配置路由的data属性。如需要保存页面,则设置reload值为false,如不需要保存页面,不配置该属性。例如:

此路由配置下,访问/foo页面始终会生成一个新的页面,而/bar页面会在路由离开时会被保存,再次进入该页面都会恢复到上一次离开该页面时的状态。
4 效果评价
在自定义了路由复用策略,并通过路由配置的data对象,可以和现有代码无缝集成,也不会对原有功能有触动,又大幅增强了原有的路由复用功能,完美解决了默认路由复用策略不足的问题
5 推广建议
在使用Angular路由的时候,路由激活时会自动生成组件的新实例,路由离开时会销毁组件实例,如果希望改变这种默认行为,就可以通过定制合适的路由复用策略来满足使用场景。同时,对路由的data属性的灵活使用,可以完美实现对现有代码的兼容。

标签:
相关文章
-
无相关信息
