Vue3项目-配置路由及侧边栏导航栏
文件名和类名只为举例 没有语义化
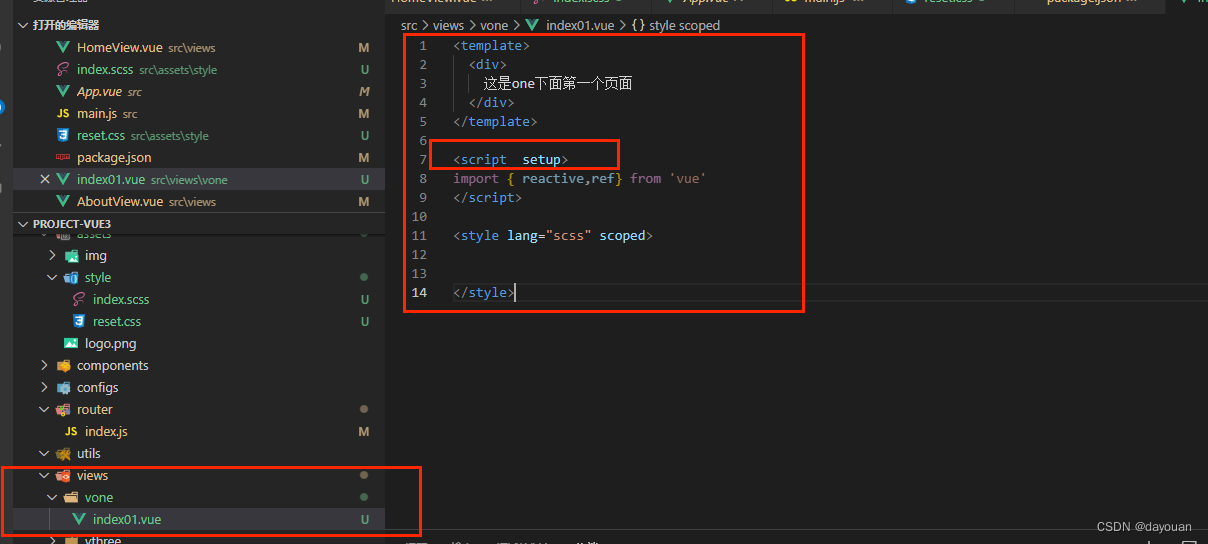
1.在views 文件夹中创建文件夹 并在其中一个文件夹中创建一个vue文件 因为没有配置TS因此script 后面没有跟lang="ts" 例如 下图所示

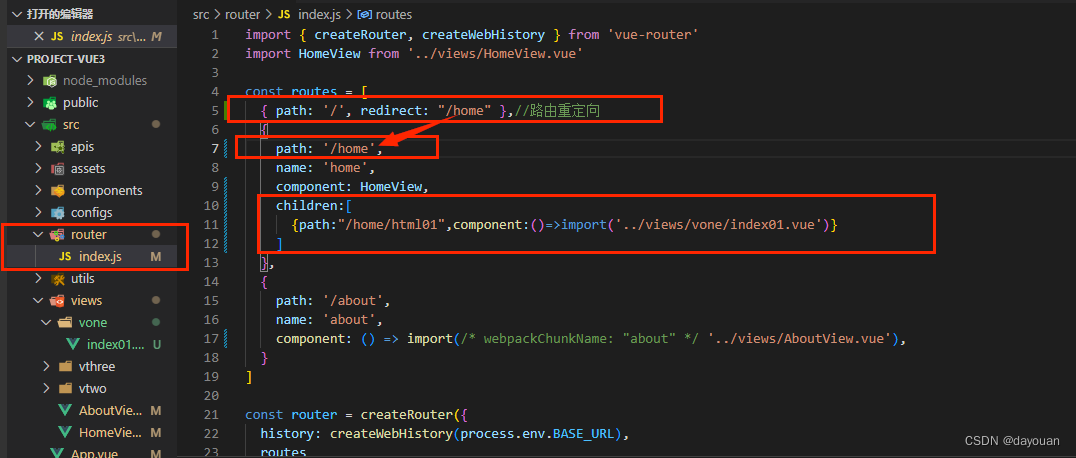
2.在router文件夹下面index文件中 routes数组添加重定向 其中某对象中添加 children 属性 配置 二级路由 并关联上想要链接的页面 component 后面跟懒加载页面

3.改造views 主文件HomeView 如下图

-----------------------此时 通过手动输出地址就可以跳转地址 显示出路由出口的内容----------------------
----------------------------------下面配置导航栏 侧边栏 点击跳转显示路由出口------------------------------------------
配置侧边栏 导航栏 注:也可以在此页面添加头部组件 Element-puls 侧边栏链接
使用element-puls 组件库中 的侧栏组件 顶栏组件(导航栏)
下载组件 第一个为组件插件 第二个为组件插件的图标库
npm install element-plus --savenpm install @element-plus/icons-vue ![]()
![]()
举例 如下图

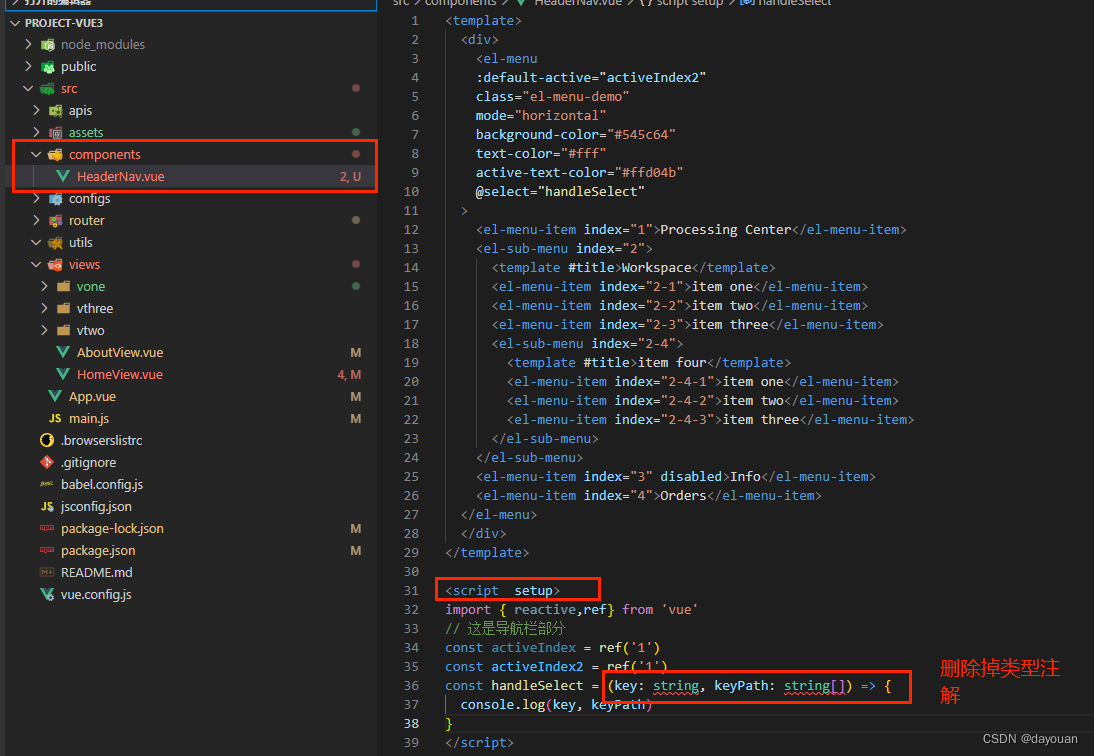
首先要提取头部组件到公共文件夹中 方便后期维护 然后引入到HomeView文件中 因为我写的vue3是以js为主的 因此 要删除掉类型注解

修改之后

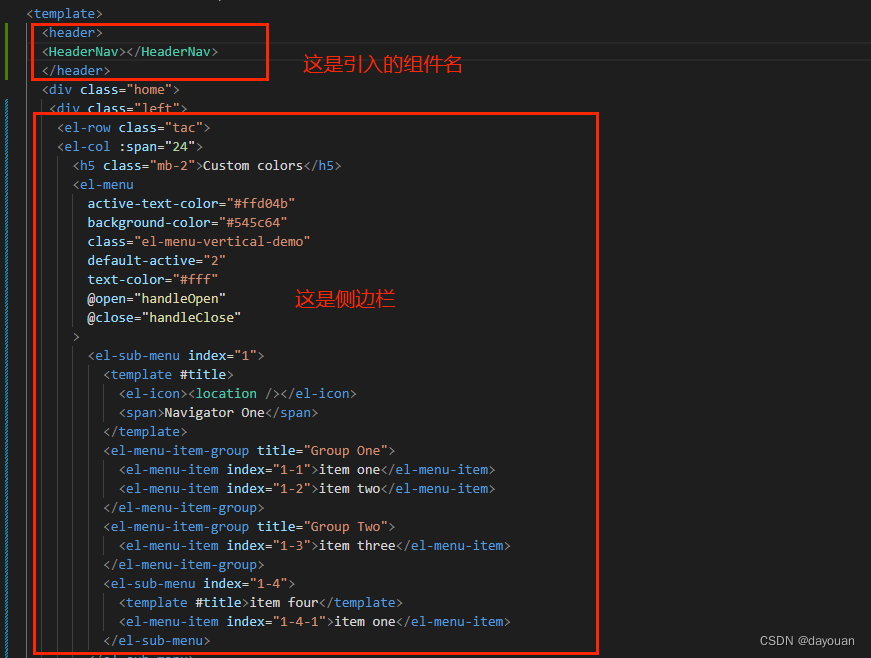
接下来在HomeView引入上一步配置的导航栏组件 和引入侧边栏组件 并删除掉类型注解

并把标题注释掉 span 改为24占满盒子宽度


修改之后

因为没有设置宽度 此时侧边栏宽度是占满屏幕宽度的 因此 我们要给盒子设置一个宽度 用以限制

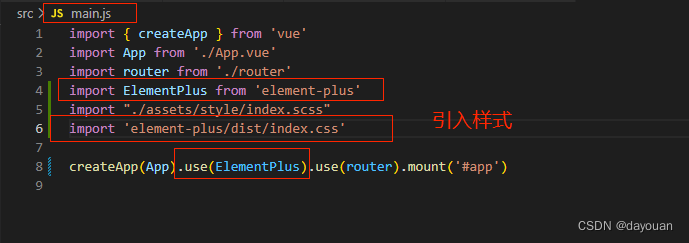
main.js文件: 引入组件的Element Plus组件的样式

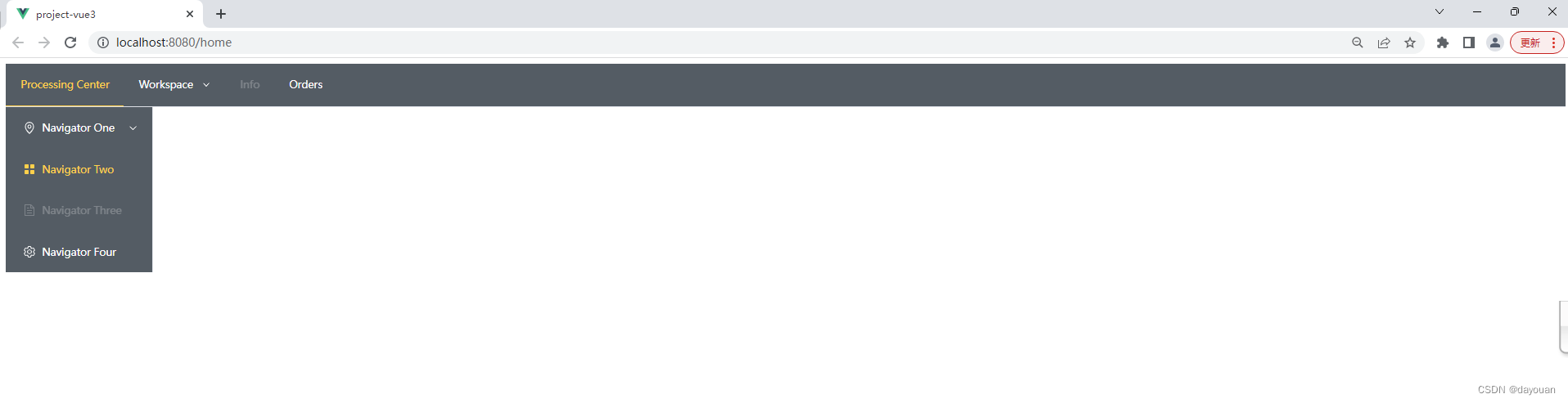
最后 在控制台 使用npm run serve 启动项目 显示的页面如下

标签:
相关文章
-
无相关信息
