关于ant-design-vue的表格高度自动计算(ant-design-vue版本: v3.2 vue版本: v.3.2)
a-table的scroll-y属性自动计算(antd-vue vue3+ts)
由于项目里用的屏幕适配, 每次页面窗口大小发生变化时, 表格的滚动区域都会改变, 所以封装了一个自动计算表格y轴滚动距离的函数。
代码如下:
//函数导出:
import { onMounted, onUnmounted, getCurrentInstance } from “vue”;
import type { ComponentInternalInstance } from “vue”;
type PlusComponentInternalInstance = ComponentInternalInstance & {
setupState: { [x: string]: any };
};
// 用于计算a-table的滚动区域高度(table父级容器 - table自身的thead高度 = 允许滚动的高度)
export const computedTableScrollH = (
fn: () => void,
/fn用于在内部实现接收计算值/ parentClassName: string /父级容器的className/,
keyName: string
) => {
// 自动绑定和移除
onMounted(() => {
fn(); // 第一次进入手动调用
bind(); // 绑定
});
onUnmounted(() => {
remove(); // 移除
});
const bind = () => {
console.log(“自动绑定”);
window.addEventListener(“resize”, fn); // 绑定
};
const remove = () => {
console.log(“自动移除”);
window.removeEventListener(“resize”, fn); // 移除
parent = null;
thead = null;
vm.setupState[keyName || “tableScrollH”] = “max-content”;
};
// 提供并导出reset函数: 对tableScrollH的赋值会导致parent的高度异常, 在触发parent的高度变化时,可以先把计算函数关闭, 高度变化后, 再重新绑定监听
const restart = (fn?: () => void) => {
remove(); // 移除
nextTick(() => {
fn && fn();
bind();
});
};
let vm = getCurrentInstance() as PlusComponentInternalInstance; // 实例
let parent: Element | undefined | null = void 0;
let thead: Element | undefined | null = void 0;
return {
// 计算函数
computedFn: () => {
// 父级容器dom获取
if (!parent) {
parent = document.querySelectorAll(.${parentClassName})[0];
}
// thead dom获取
if (!thead) {
thead = parent.querySelectorAll(“thead”)[0];
}
// 滚动高度
const res =
(parent as HTMLDivElement).offsetHeight -
(thead as HTMLDivElement).offsetHeight;
console.log(“调用计算函数”, res);
return res;
},
bind,
remove,
restart,
};
};
// 传入setup里变量的key接收新的计算值 返回get函数(手动调用计算) bind/remove手动绑定/卸载resize事件的监听
export const _useComputedTableScrollH = (key?: any, className?: string) => {
let vm = getCurrentInstance() as PlusComponentInternalInstance; // 实例
// 调用计算函数
const get = () => {
vm.setupState[key || “tableScrollH”] = bindAndRemove.computedFn();
};
// 拿到计算函数
const bindAndRemove = computedTableScrollH(
get,
className || “scroll-content”,
key || “tableScrollH”
);
return {
get,
…bindAndRemove,
};
};
// 页面组件使用方法如下
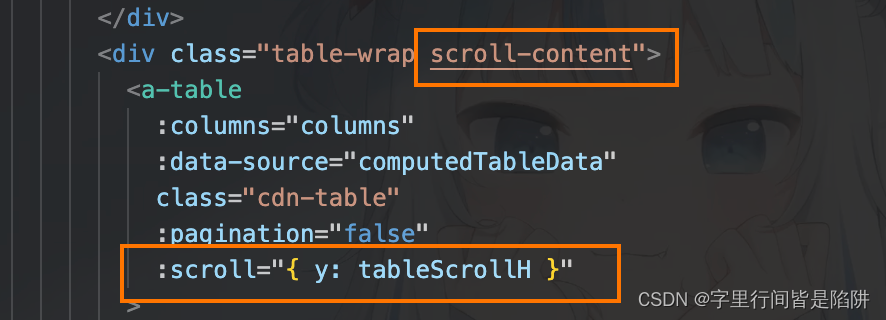
1.定义一个table的容器(我自己默认取名scroll-content,方便函数内获取dom容器)

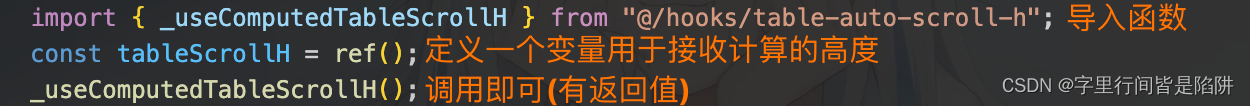
2.在script中使用(建议加上setup语法糖)

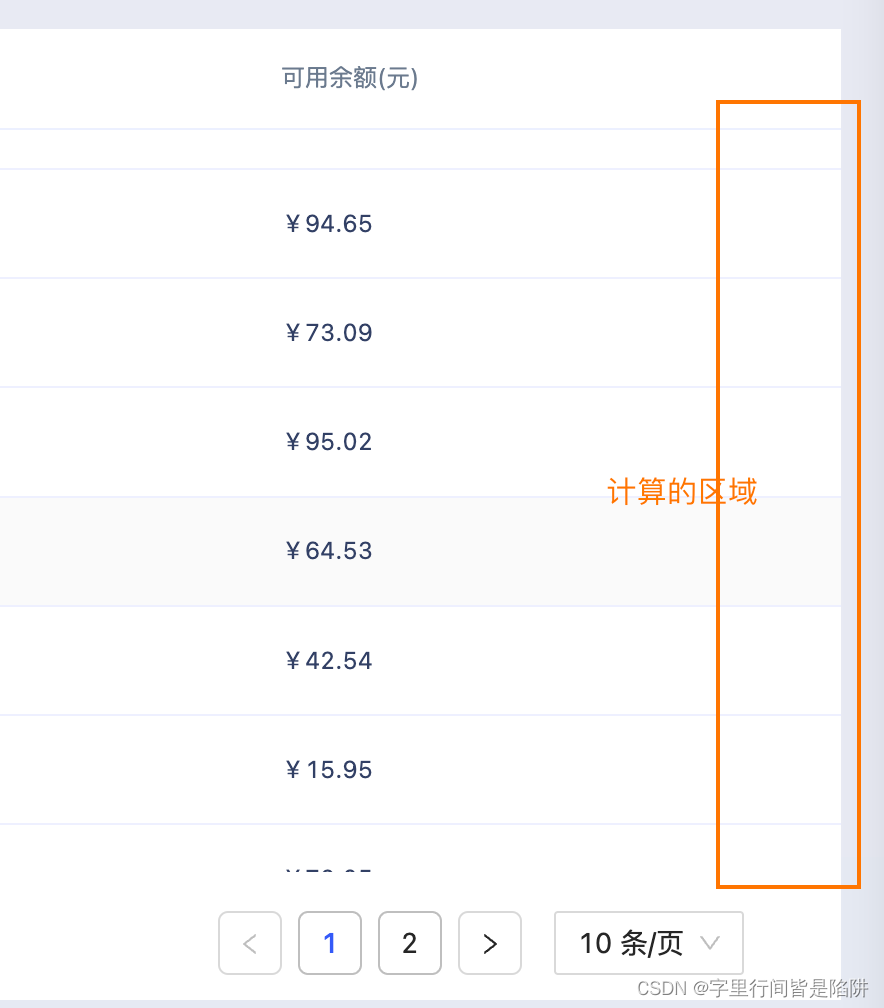
3.大概就是这个区域的自动计算(我这里隐藏了滚动条 所以没有显示)

标签:
相关文章
-
无相关信息
