event.stopPropagation()和event.preventDefault()之间的联系
程序开发
2023-09-13 17:48:23
目录
阻止事件冒泡,阻止默认事件,event.stopPropagation()和event.preventDefault(),return false的区别
今天来看看前端的冒泡和事件默认事件如何处理
1.event.stopPropagation()方法
这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开,
2.event.preventDefault()方法
这是阻止默认事件的方法,调用此方法是,连接不会被打开,但是会发生冒泡,冒泡会传递到上一层的父元素;
3.return false ;
这个方法比较暴力,他会同事阻止事件冒泡也会阻止默认事件;写上此代码,连接不会被打开,事件也不会传递到上一层的父元素;可以理解为return false就等于同时调用了event.stopPropagation()和event.preventDefault()
4.我们来看看几组demo,使用jquery进行DOM操作
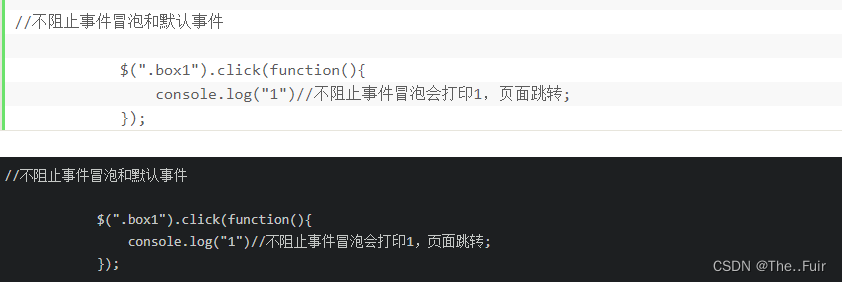
下面来看js代码,第一种 :
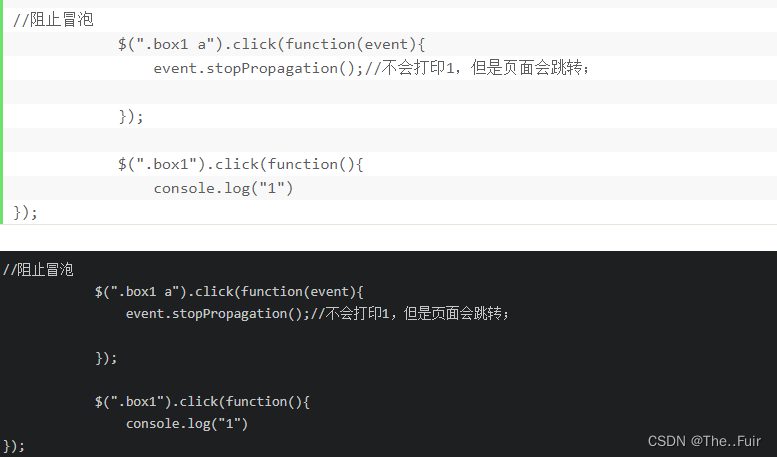
第二种:
第三种:
event.stopPropagation()和event.preventDefault(),还有 return false
第四种:
第五种:
标签:
相关文章
-
无相关信息