AngularJs2-------学习日记三(项目结构组成)
angular学习是一个递进的过程,angluar主要也是由八大块组成。模块 (module)、组件 (component)、模板 (template)、元数据 (metadata)、数据绑定 (data binding)、指令 (directive)、服务 (service)、依赖注入 (dependency injection)。其中,最核心的一个概念就就组件。
1.模块(module)
Angular 应用是模块化的,并且 Angular 有自己的模块系统,它被称为 Angular 模块或 NgModules。
每个Angular应用至少有一个模块(根模块),习惯上命名为AppModule。
根模块在一些小型应用中可能是唯一的模块,大多数应用会有很多特性模块,每个模块都是一个内聚的代码块专注于某个应用领域、工作流或紧密相关的功能。
另外,我们在模块中可以看到一些重要的属性或者方法。
- declarations - 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令、管道;
- exports - declarations 的子集,可用于其它模块的组件;
- imports - 本模块声明的组件模板需要的类所在的其它模块。用来导入其他自定义模块,第三方插件模块;
- providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分;
- bootstrap - 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置bootstrap属性。通常在main.ts中引导AppModule,这样platformBrowserDynamic().bootstrapModule(AppModule)
Angular 模块(无论是根模块还是特性模块)都是一个带有@NgModule装饰器的类。
2.组件(component)
组件负责控制屏幕上的一小块区域,我们称之为视图.
3.模板(template)
模板就是HTML文件,但是不是标准的HTML文件,它使用了一些模板语法,模板语法使模板有了自己的逻辑关系,并能够实现和组件的简单数据交互。
一般情况下会利用angular cli命令(ng generate component my-comoponent)创建一个模板,包含四个文件(my-comoponent.ts,my-comoponent.html,my-comoponent.css,my-comoponent.spec.ts)
4. 元数据(metadata)
元数据告诉你如何处理一个类。
其实,在Angular中每个组件只是一个类,但是我们可以通过装饰器来附加元数据告诉Angular这是一个组件.
@Component装饰器能接受一个配置对象, Angular 会基于这些信息创建和展示组件及其视图。
@Component的配置项包括:
- selector: CSS选择器,它告诉Angular在父级HTML中查找
标签,创建并插入该组件。 例如,如果应用的HTML 包含 , Angular就会把HeroListComponent的一个实例插入到这个标签中; - templateUrl:组件HTML 模板的模块相对地址;
- providers - 组件所需服务的依赖注入提供商数组。 这是在告诉 Angular:该组件的构造函数需要一个HeroService服务,这样组件就可以从服务中获得数据。
5.数据绑定(databinding)
数据绑定是Angular中最常用的数据处理模式。数据绑定在模板与对应组件的交互中扮演了重要的角色,在父组件与子组件的通讯中也同样重要。
- {{hero.name}}插值表达式在
- 标签中显示组件的hero.name属性的值;
- [hero]属性绑定把父组件HeroListComponent的selectedHero的值传到子组件HeroDetailComponent的hero属性中;
- (click) 事件绑定在用户点击英雄的名字时调用组件的selectHero方法。
- 若想实现双向绑定的话,需要使用ngModule
6. 指令(dirextive)
由于Angular模板是动态的,所以你需要通过指令实现对DOM的转换。(组件是一个带模板的指令;@Component装饰器实际上就是一个@Directive装饰器,只是扩展了一些面向模板的特性。 )
指令分为两种:结构指令、属性指令。
a. 结构指令: 通过在 DOM 中添加、移除和替换元素来修改布局。
eg: 1.<li *ngFor="let hero of heroes">li> *ngFor告诉 Angular 为heroes列表中的每个英雄生成一个
2. <hero-detail *ngIf="selectedHero">hero-detail> *ngIf表示只有在选择的英雄存在时,才会包含HeroDetail组件。
b. 属性指令:修改一个现有元素的外观或行为。 eg:<input [(ngModel)]="hero.name"> 修改input的值
7. 服务(service)
服务是一个广义范畴,包括:值、函数,或应用所需的特性。几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
例如:
- 日志服务
- 数据服务
- 消息总线
- 税款计算器
- 应用程序配置
组件类应保持精简。组件本身不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给服务。所以说服务是跑腿的,服务一般用来处理业务逻辑,被注入在组件当中,服务是全局单例的。也就是说注入到所有组件中的服务是同一个。
8. 依赖注入(denpendency injection)
“依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
注入的方式一般为构造方法注入。
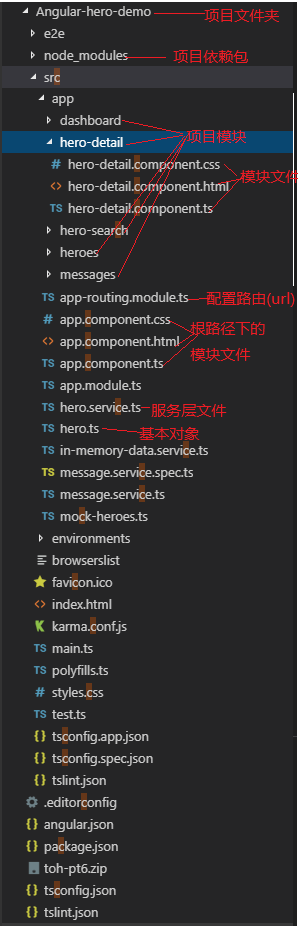
angular的组成是由这八块组成的,在项目中的结构如下图所示。

如果哪里有错误,希望大家指教,共同学习,共同进步。
标签:
相关文章
-
无相关信息
