npm组件库(vue)
程序开发
2023-09-16 07:34:10
1、准备
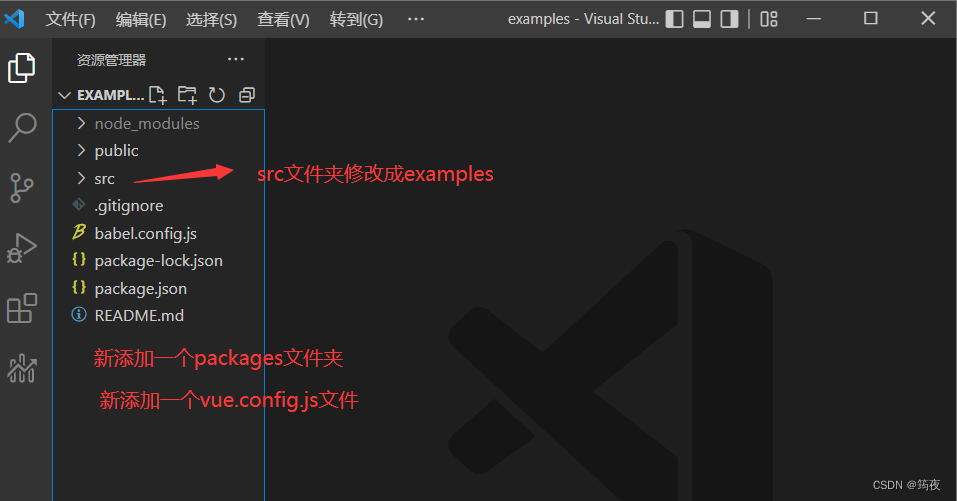
新建一个vue项目,修改文件目录.

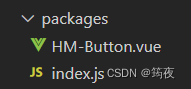
packages文件下存放封装的组件,并且新建一个index.js

index.js代码如下
import hmButton from "./HM-Button.vue";
const components = [hmButton]; //组件集合
const install = function (Vue) {// 注册所有的组件components.forEach((item) => {Vue.component(item.name, item);});
};
// 如果是直接引入文件,就不用调用Vue.use()
if (typeof window !== "undefined" && window.Vue) {install(window.Vue);
}
export default { install }; //必须要有导出vue.config.js配置如下
const path = require("path");
module.exports = {pages: {index: {entry: "examples/main.js", //修改入口文件,便于测试组件template: "public/index.html",filename: "index.html",},},// 对所有的js做一个高语法版本转低语法chainWebpack: (config) => {config.module.rule("js").include.add(path.resolve(__dirname, "packages")).end().use("babel").loader("babel-loader").tap((options) => {return options;});},
};
以上准备工作完成,此刻可以正常的运行项目!!!
2、打包配置
在package.json中添加lib官网参考
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lib": "vue-cli-service build --target lib packages/index.js"},
运行yarn lib进行打包
3、npm部署
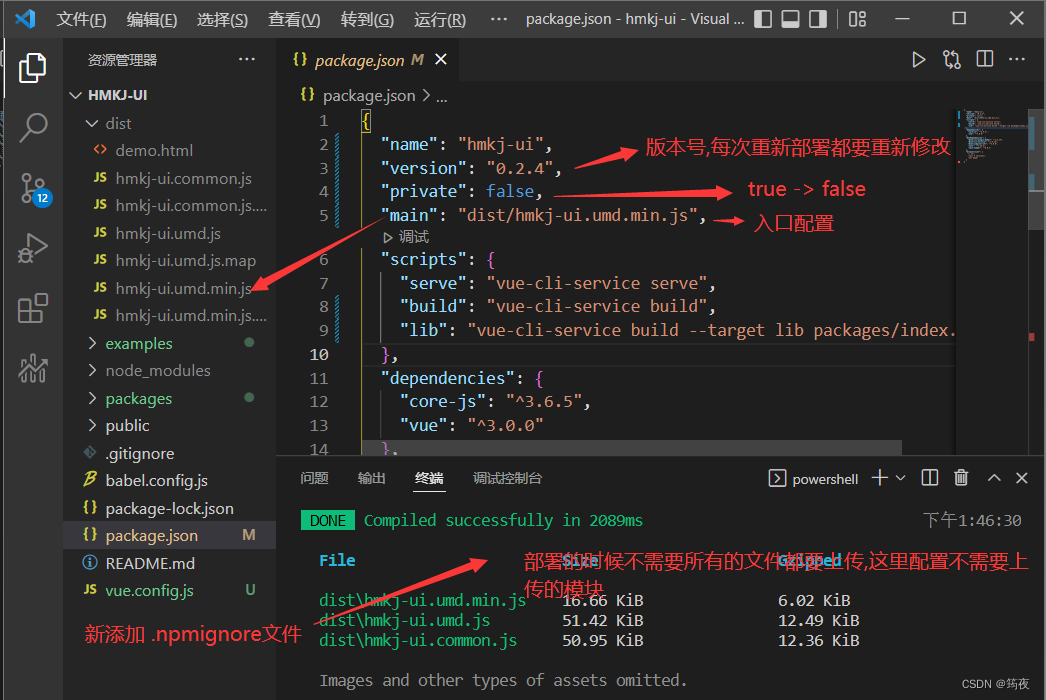
同样修改package.json

.npmignore代码
# 忽略目录
examples/
packages/
public/
#忽略指定文件
vue.config.js
babel.config.js
*.map
终端输入 npm login(如果没有账号可以去注册一个注册链接)
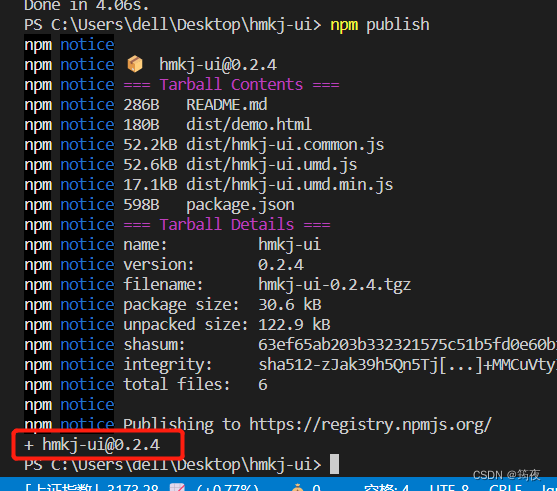
登录之后 npm publish进行上传

再次登录搜索

如有不足,欢迎大佬指点一二~~
标签:
上一篇:
C#中的自定义控件
下一篇:
相关文章
-
无相关信息
