在 npm 发布自己的包
目前在系统的学习nodejs,nodejs提供了包管理工具npm,可以通过
npm install安装第三方别人开源的包,例如webpack,jquery等,学习vue框架的时候,vue-cli也是通过npm install进行安装的,正好学到这里了,记录一下发布自己的包到npm网站
npmjs官网
注册
首先要在npmjs官网注册自己的账号
新建要发布的测试包
我这里新建了一个测试项目sywtools

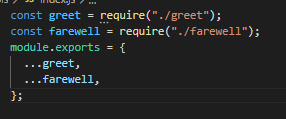
index.js为入口文件,里面引入了greet.js和farewell.js文件,并将里面的方法导出

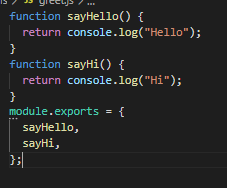
greet.js文件为打招呼方法,里面有两个方法,为sayHello和sayHi,调用就打印Hello和Hi

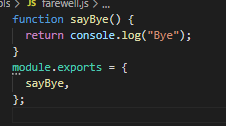
farewell.js文件为告别方法,里面有一个方法sayBye,调用就打印Bye

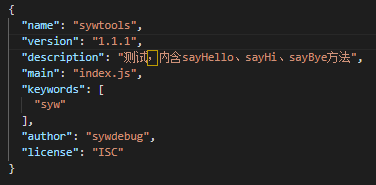
package.json文件为配置文件,在项目根目录使用npm init即可生成配置文件

README.md为说明文档
发布包
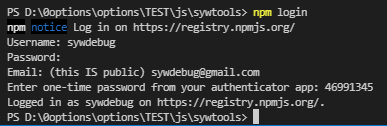
在项目目录执行以下命令登录npm
npm login
然后按提示输入注册的用户名、密码、邮箱和动态密码

登录时需要使用的是官方的镜像地址,不能使用淘宝镜像或其他的,否则会登陆失败
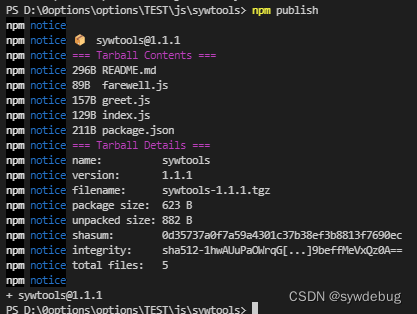
在项目根目录使用下面命令发布包
npm publish

- 发布时npmjs网站不能有同名项目,否则会发布失败
- 第二次发布需要更改package.json文件的版本号,否则会发布失败
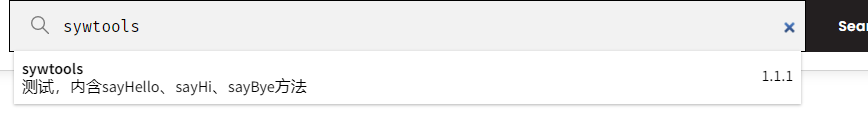
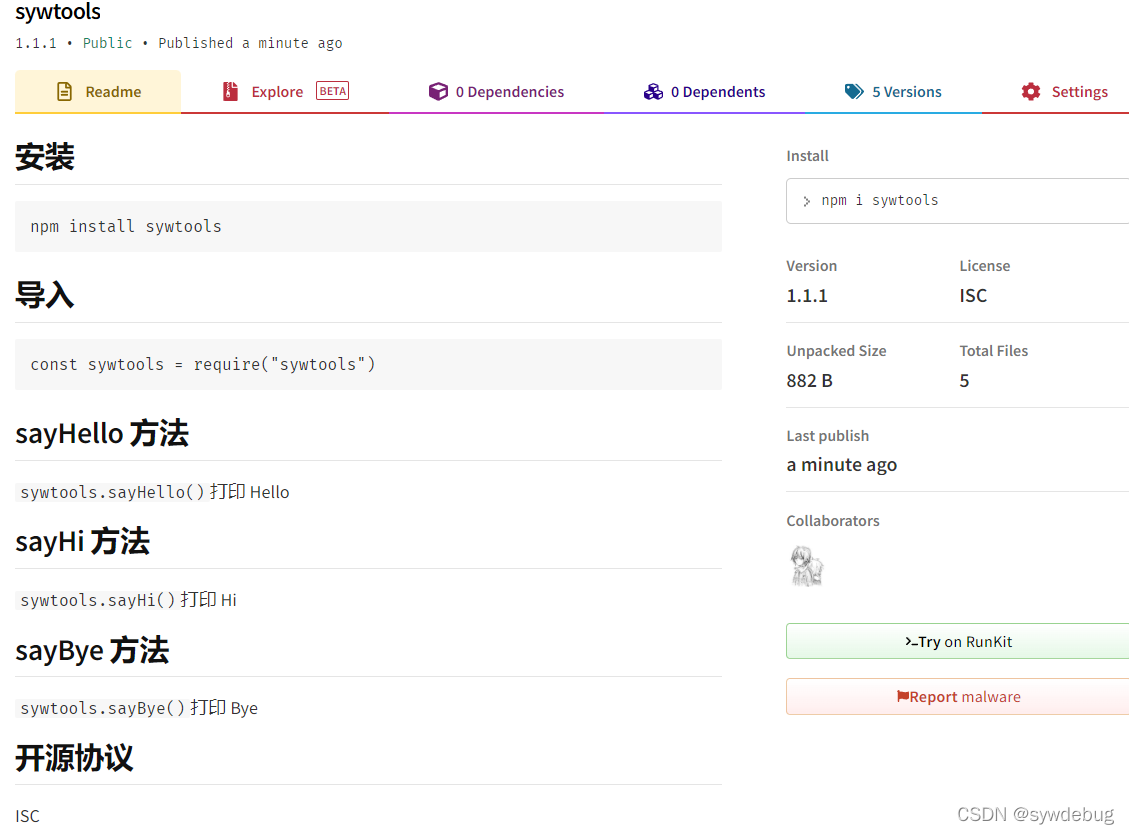
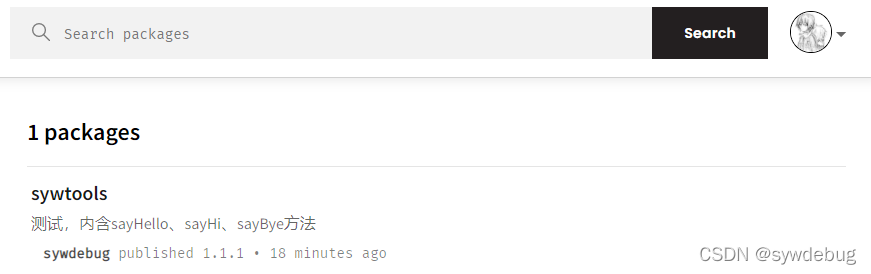
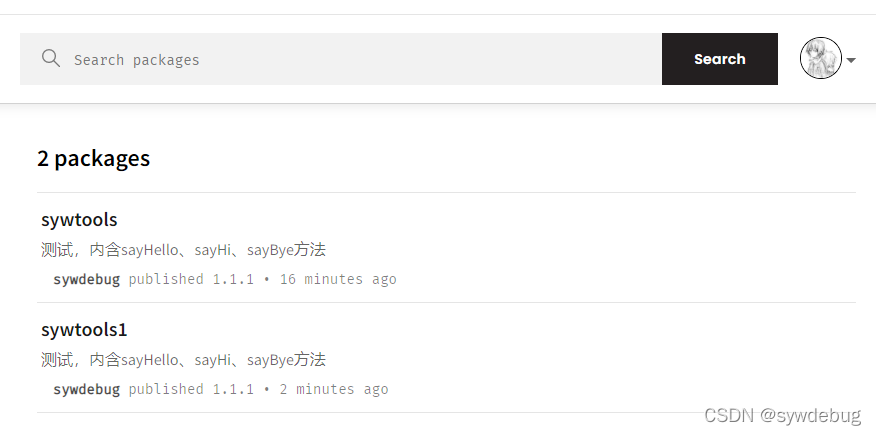
然后可以在npm搜索到刚刚发布的包了


点击自己的头像,找到packages也可以看到自己发布的包

测试
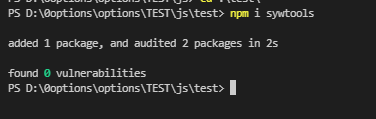
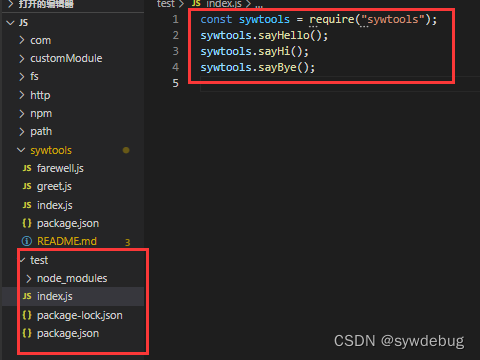
新建了一个test文件夹,然后在根目录下安装刚刚上传的包

测试包方法

控制台执行

删除已发布的包
使用以下命令删除
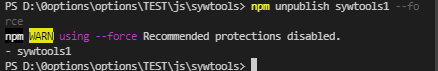
npm unpublish 包名 --force
使用
npm unpublish命令只能删除72小时以内发布的包
使用npm unpublish删除的包在24小时内不允许重复发布
我这里发布了一个sywtools1演示删除,可以看到现在是能搜索到的,点击头像的packages也可以看到


运行命令删除

之后搜索就能搜索到一个,packages也就只有一个了


标签:
相关文章
-
无相关信息
