Angular11 使用proxy.conf.json解决跨域问题
程序开发
2023-09-11 11:07:55
Angular11 使用proxy.conf.json解决跨域问题
文章目录
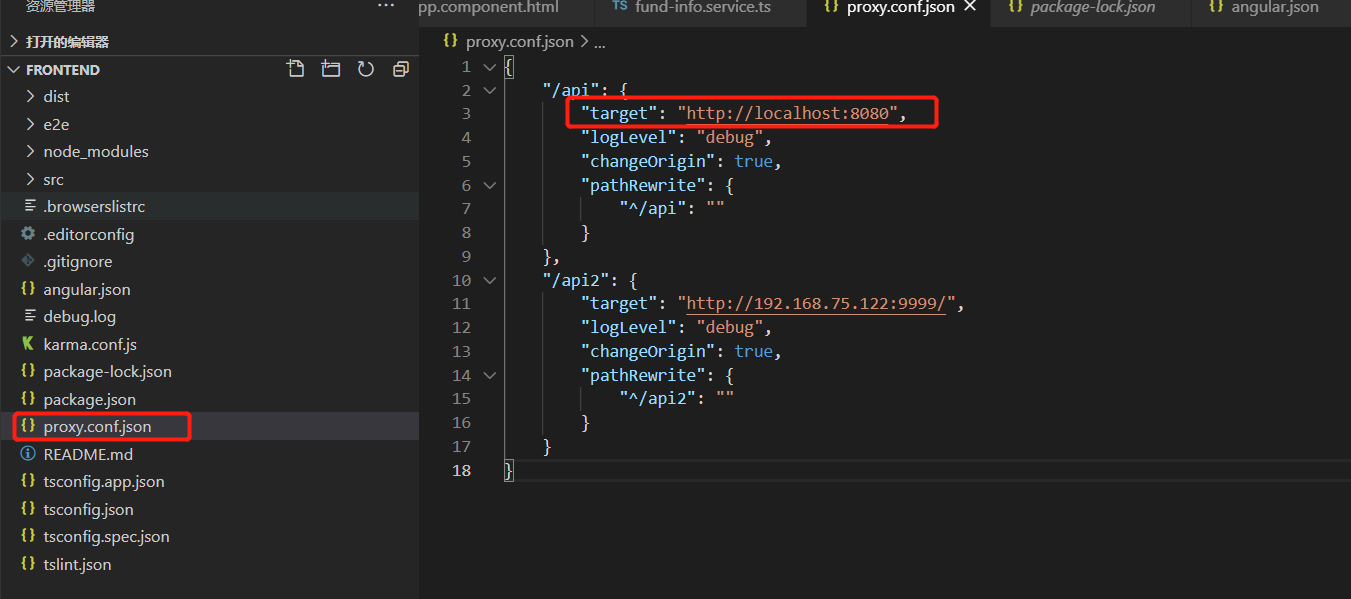
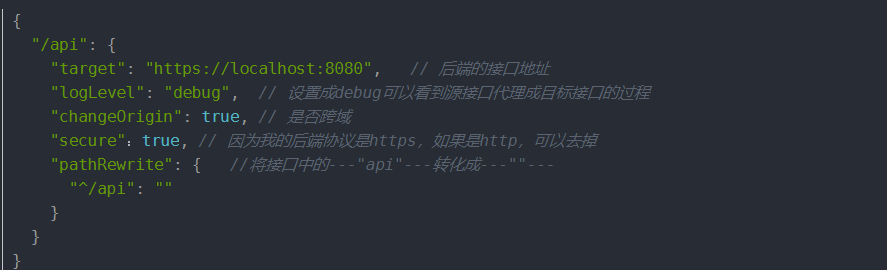
一、在根目录下创建proxy.conf.json

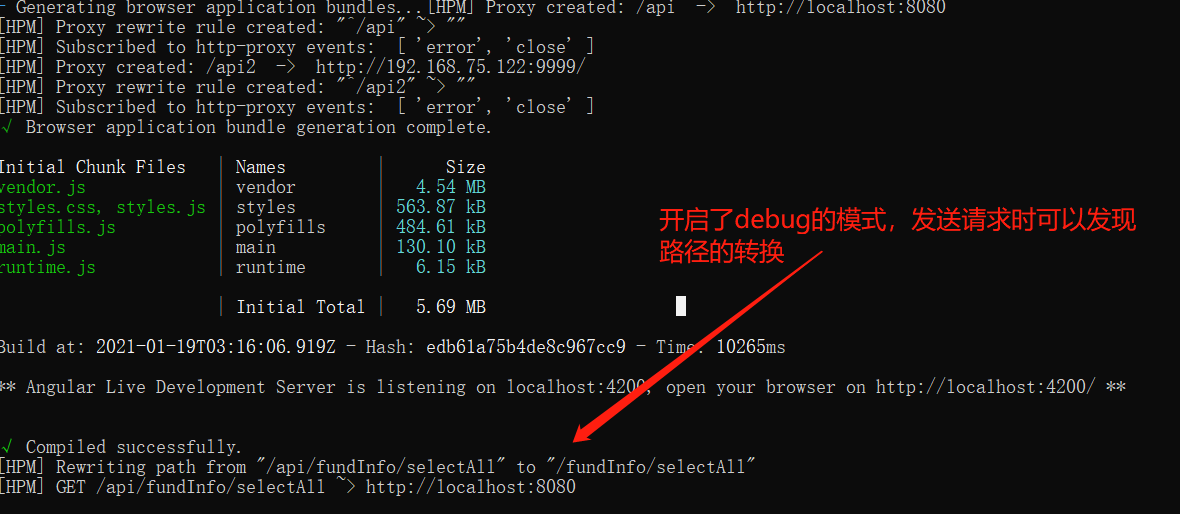
{"/api": {"target": "http://localhost:8080","logLevel": "debug","changeOrigin": true,"pathRewrite": { "^/api": ""}}
}

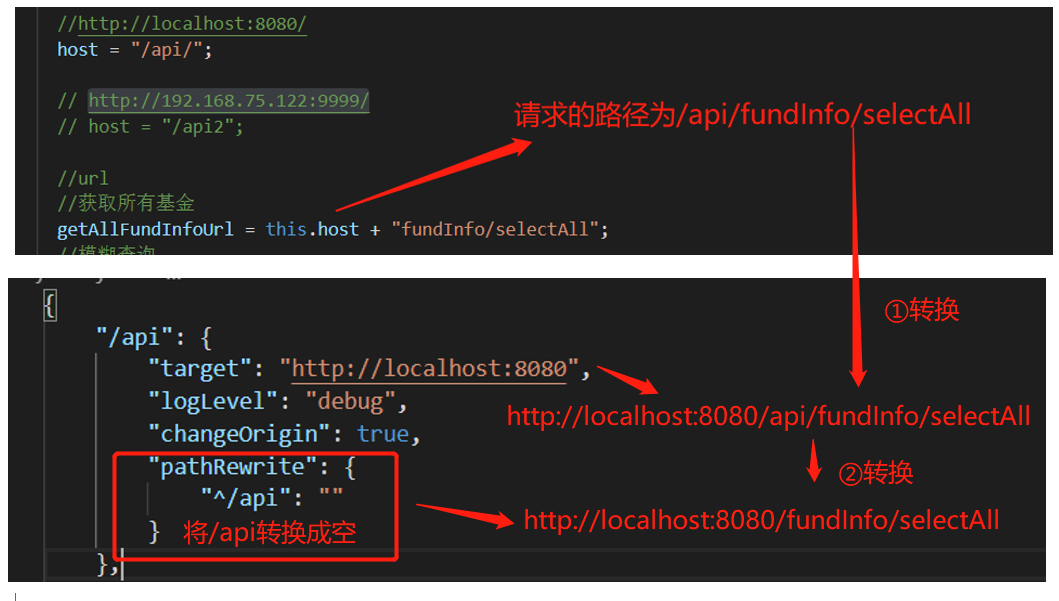
二、前端请求

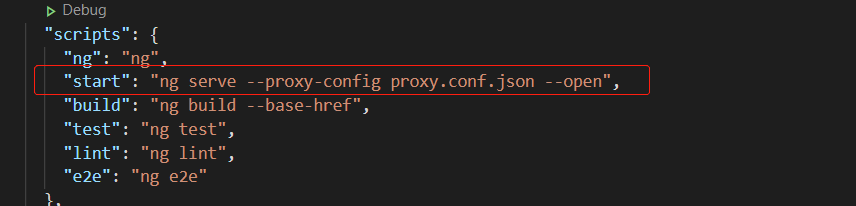
三、修改package.json

“start”: “ng serve --proxy-config proxy.conf.json --open”,
启动

标签:
上一篇:
idea下创建并配置WEB项目
下一篇:
相关文章
-
无相关信息
