【frontend】chrome devtools flex debugger
程序开发
2023-09-11 10:58:00
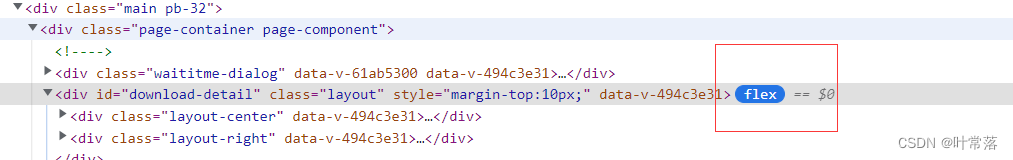
最近在F12看网页源码的时候,忽然间发现某些网站多了一个flex按钮,我一阵恍惚,竟然记不得究竟是何时出现了这个功能。

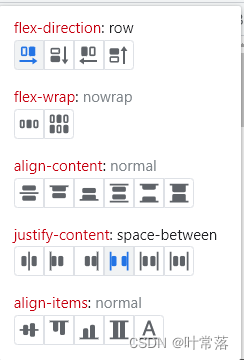
在display:flex的右侧也增加了一个小菜单,点击菜单可以弹出
flex-direction
flex-wrap
align-content
justify-content
align-items

在网上搜了一下,daily-dev-tips有一个简单的介绍,很基础。
https://daily-dev-tips.com/posts/chrome-devtools-flex-debugger/#:~:text=First%2C%20we%20need%20to%20open%20the%20Chrome%20Dev,behind%20grid%20elements%3B%20this%20was%20the%20existing%20feature.
flex debugger.
这个功能的学名叫做flex debugger 。make life easier.
i must say i super stoked by this feature. it’s a quick visual way to check out what’s going on with our flex elements。
maybe it will help developers better and quickly make a beautiful website by use flex layout.
it’s time to hug flex
标签:
上一篇:
【Linux】Centos安装Redis数据库并内网穿透远程连接
下一篇:
相关文章
-
无相关信息
