VUE脚手架安装过程(1.0)
首先VUE是什么。对于新手来说从来没有听说过这个东西,但是对于大牛来说,这个就是脚手架,那到底什么是VUE?他能做什么?下面就给大家讲解一下什么是VUE?它能给大家带来什么便捷?
VUE是什么?
Vue.js(/vjuː/,或简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。
可能光看这个解释大家不明白甚至又加了一个新的单词JavaScript。其实简单来说就是VUE就是一个管理项目前端的一个框架,所以它被称之为"脚手架"。
VUE能做什么?
Vue.js是一款流行的JavaScript前端框架,旨在更好地组织与简化Web开发。
Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。
通俗的来讲,vue就是一个已经搭建好的空屋,与单纯使用jQuery这种库比,可以更好地实现代码复用,减少工作量。与Angular.js这种家具电器一应俱全的框架相比又不会一件件挑选,把自己不喜欢再一件件的扔了,甚至required 必须用且耗费空间的。简而言之,vue做了必须的事,又不会做职责之外的事。
那么如何安装VUE脚手架呢?大家跟着我一步一步来安装吧。
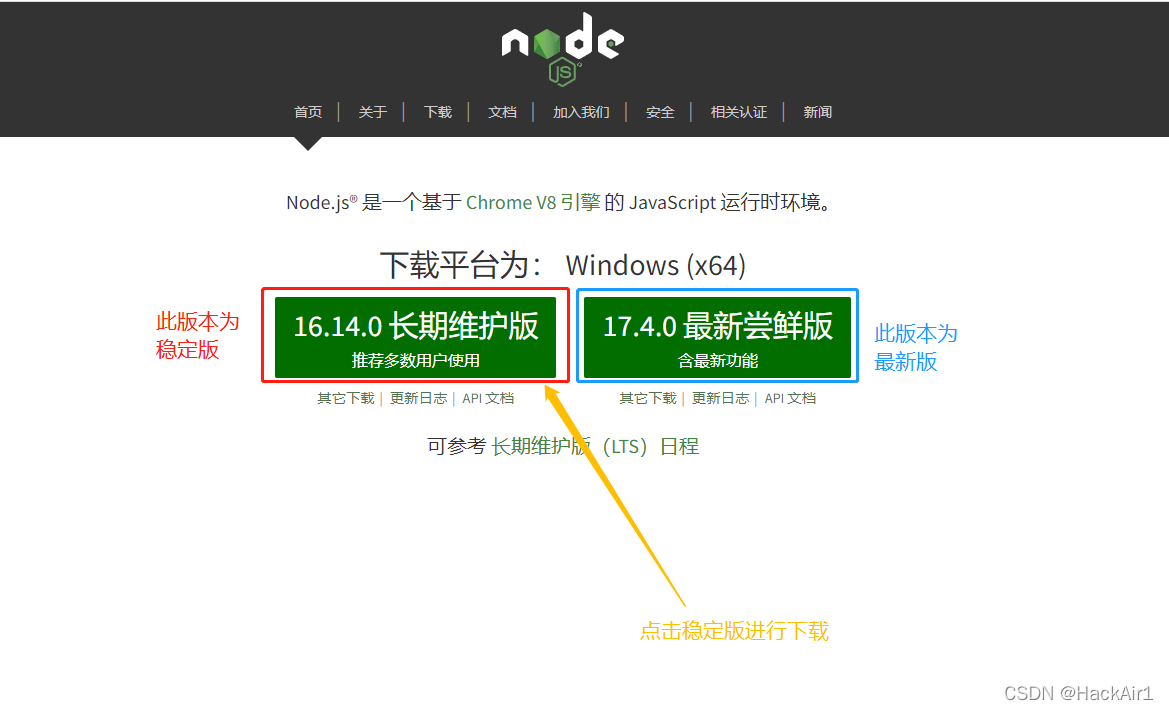
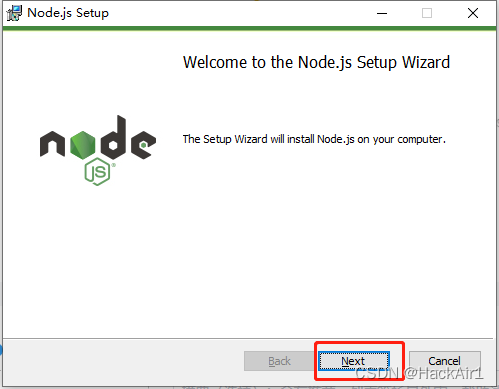
首先大家要从官网网站上下载一个node.js(Node.js)如下图:



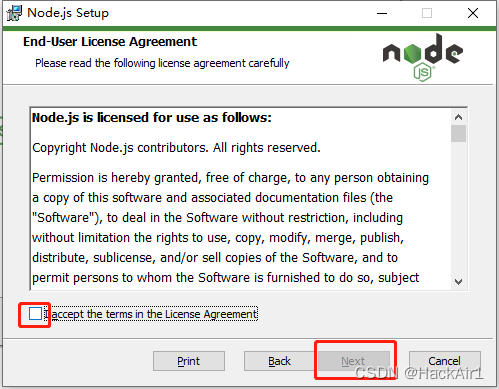
同意说明,并单击下一步。

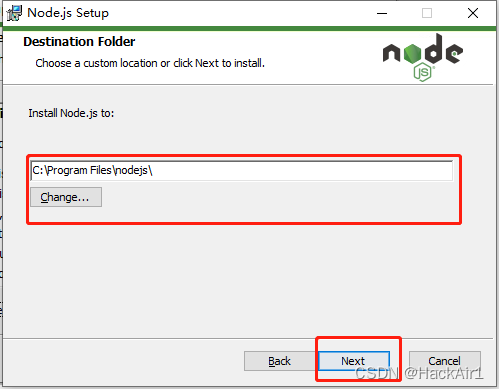
此目录为默认目录,如果C盘剩余空间比较少,可以考虑选择安装到其他盘符下。选择好路径后
单击下一步。

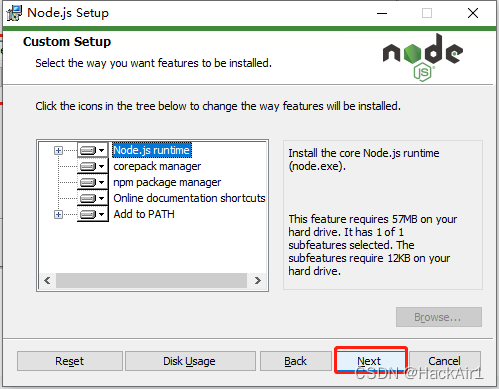
下图根据本身的需要进行,我选择了默认Node.js runtime,而后Next
Node.js runtime :表示运行环境
npm package manager:表示npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量

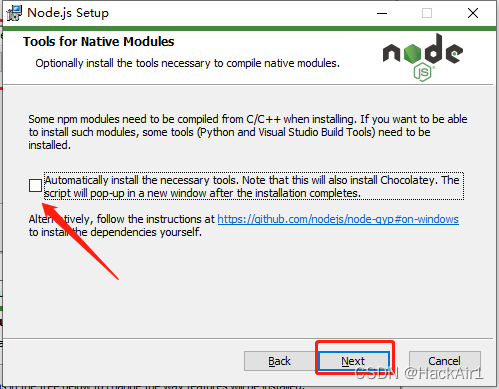
这里选项是:自动安装必要的工具。注意,这也将安装Chocolatey。安装完毕后脚本会弹出一个新得窗口中,这里我没有勾选。而是直接下一步。

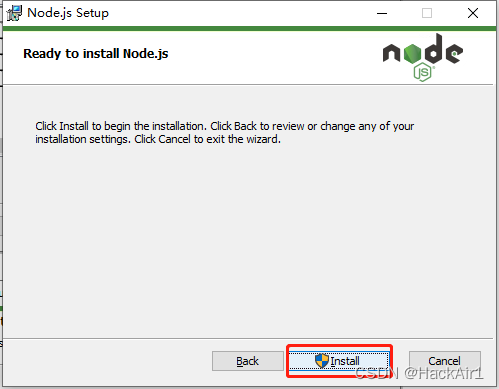
单击Install后,静待安装完毕,完毕后点击finish,即可安装完毕。
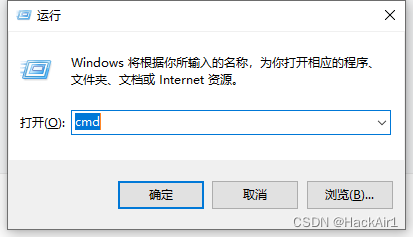
此时如何验证本机中的node.js是否安装完成。按住键盘上的win+r键后,在左下角弹出的运行框中输入cmd,如下图:

点击确定后,会出现命令提示符,如下图:

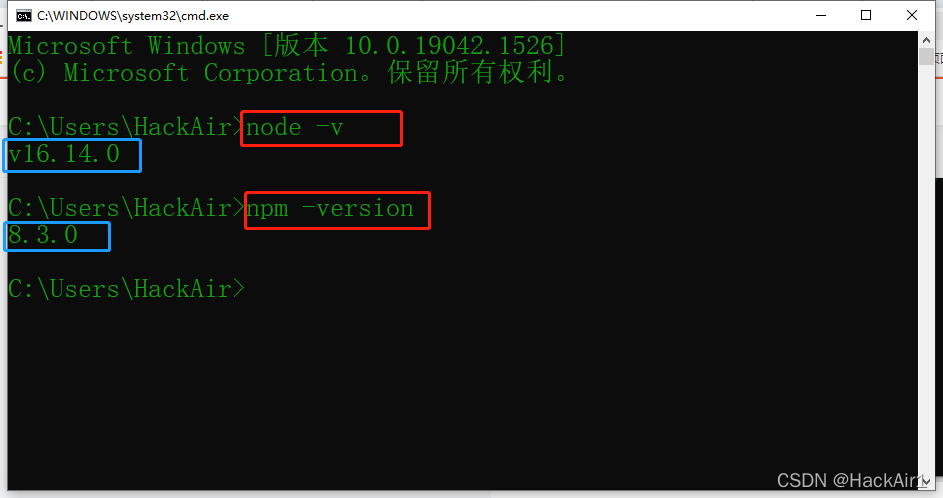
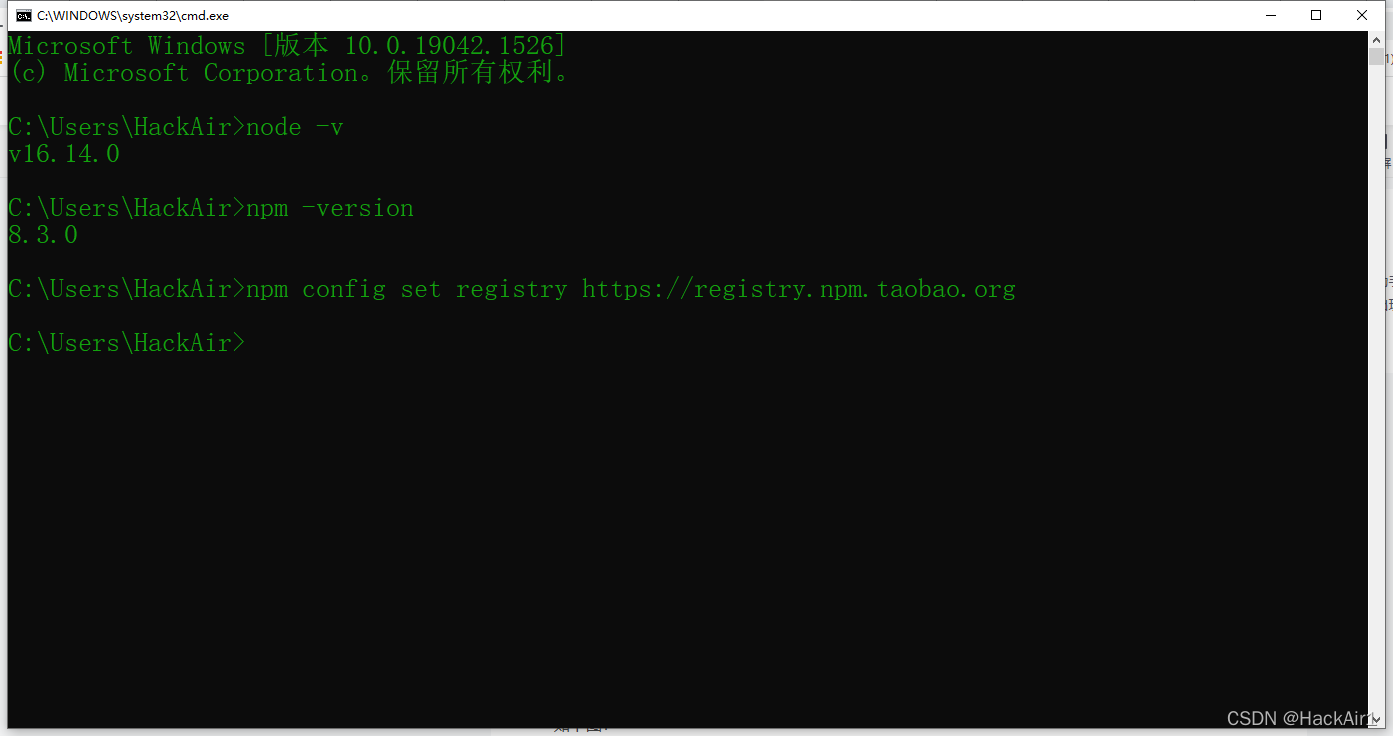
在编辑框中输入以下两句命令:
node -v
npm -version
如下图:

如果出现版本信息,即视为node.js安装成功。
node.js的环境变量的配置
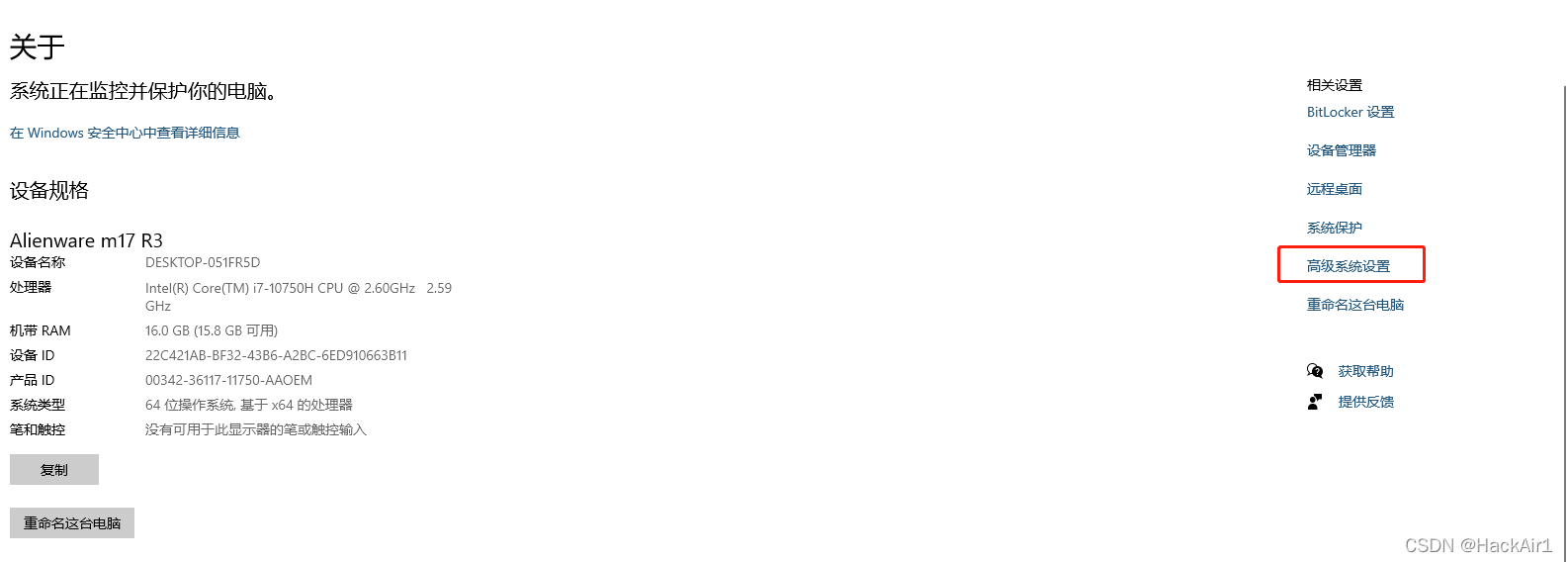
安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,咱们能够查看系统变量进行验证:在【个人电脑】右键→【属性】→【高级系统设置】如下图:

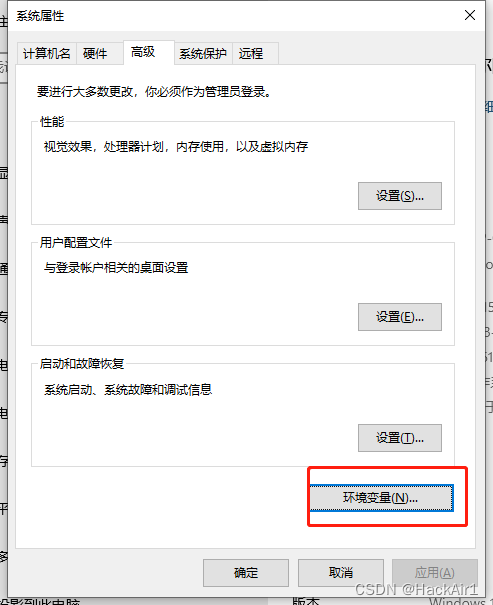
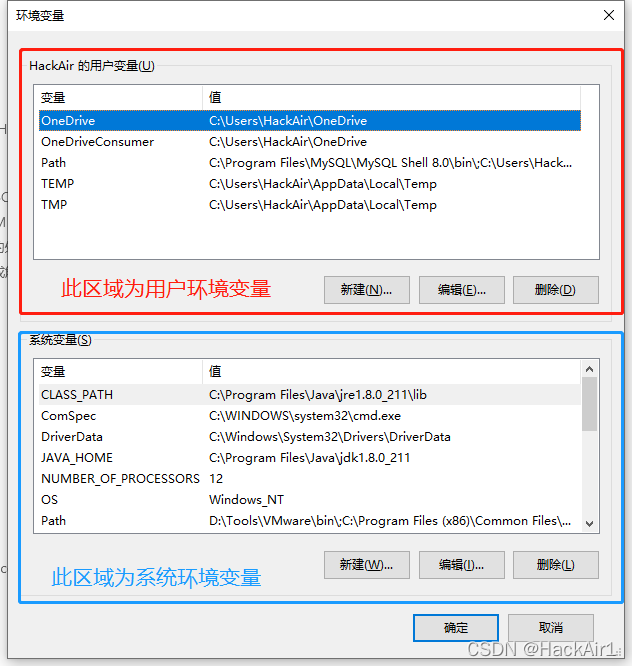
点击高级系统设置中的【环境变量】如下图:

此时弹出的对话框为两部分。如下图:


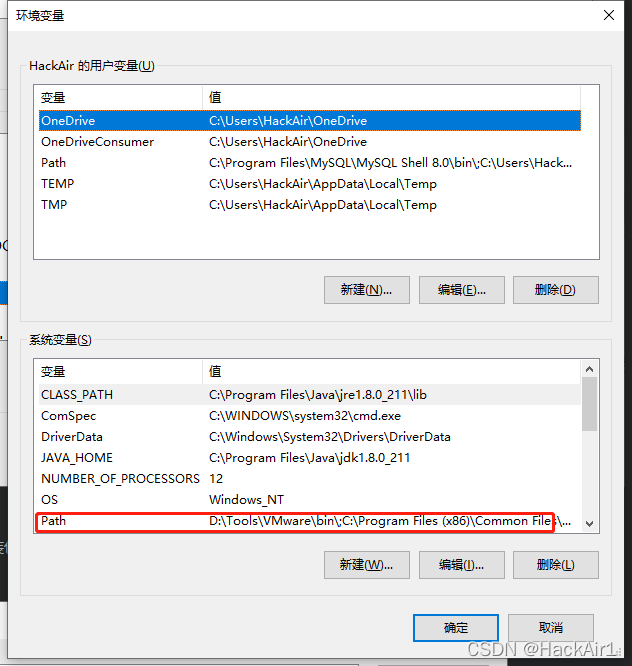
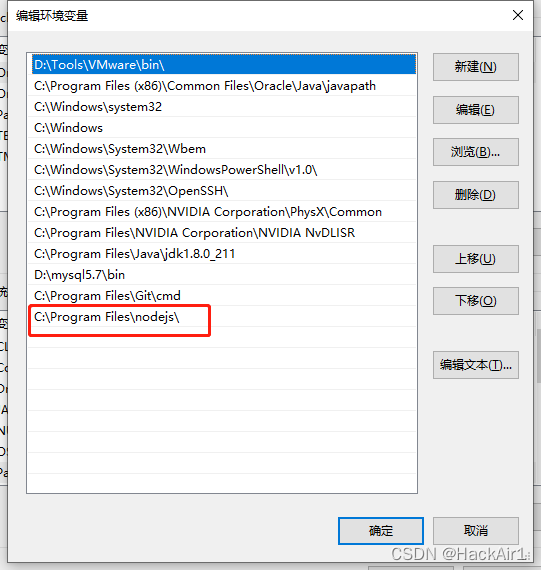
找到系统变量中的Path选项双击打开,如下图:

如果内部已经添加上了nodejs说明环境变量已经配置完毕。
VUE如何安装呢?前期的准备已经完毕了,那么我们来一起安装VUE吧。
首先我们要切换npm的库,因为npm库都是国外的节点,国外的节点可能连接不上造成下载失败,此时我们要切换为国内的阿里的节点。切换方式如下:
方式1:
1).npm install -g cnpm --registry=https://registry.npm.taobao.org
方式2:
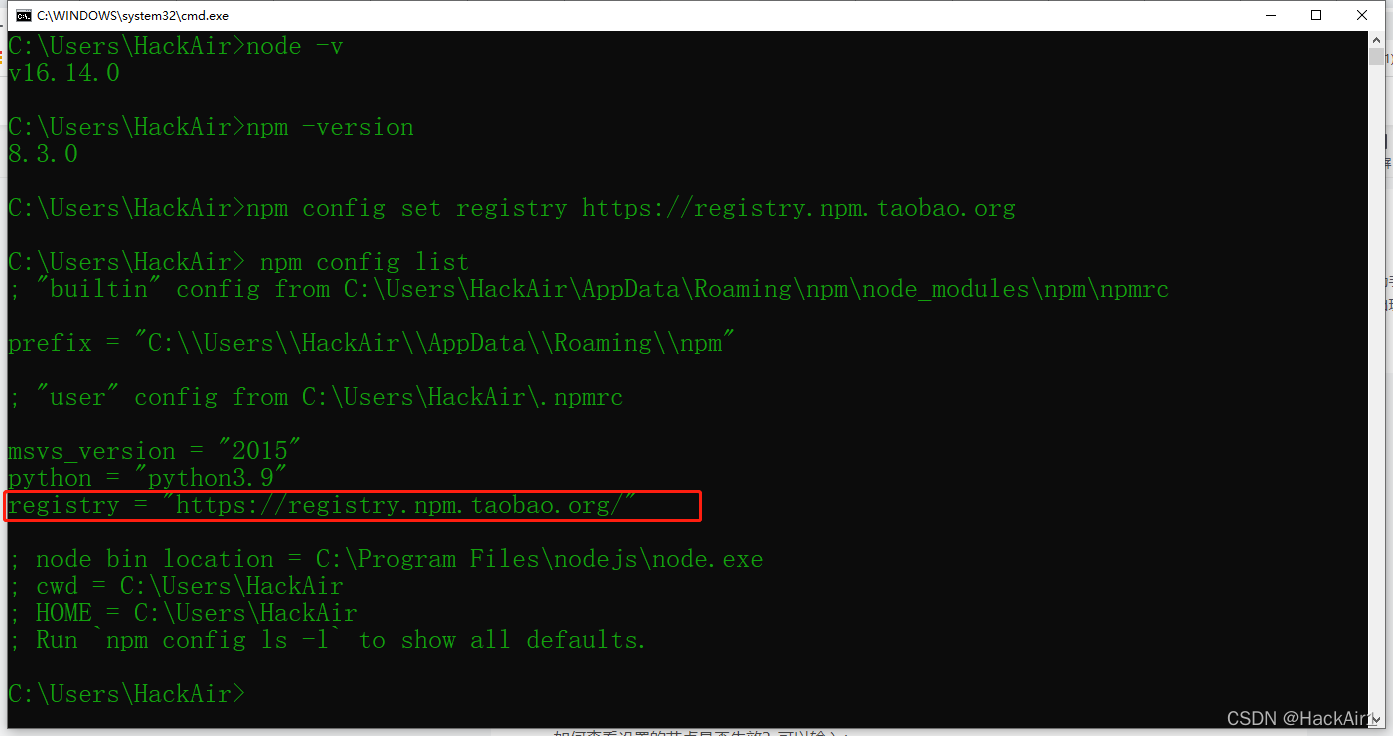
2).npm config set registry https://registry.npm.taobao.org (建议使用第二种)
如下图:
如何查看设置的节点是否生效?可以输入:
npm config list
如下图:

此时已经更换为阿里的npm库。
安装VUE和客户端
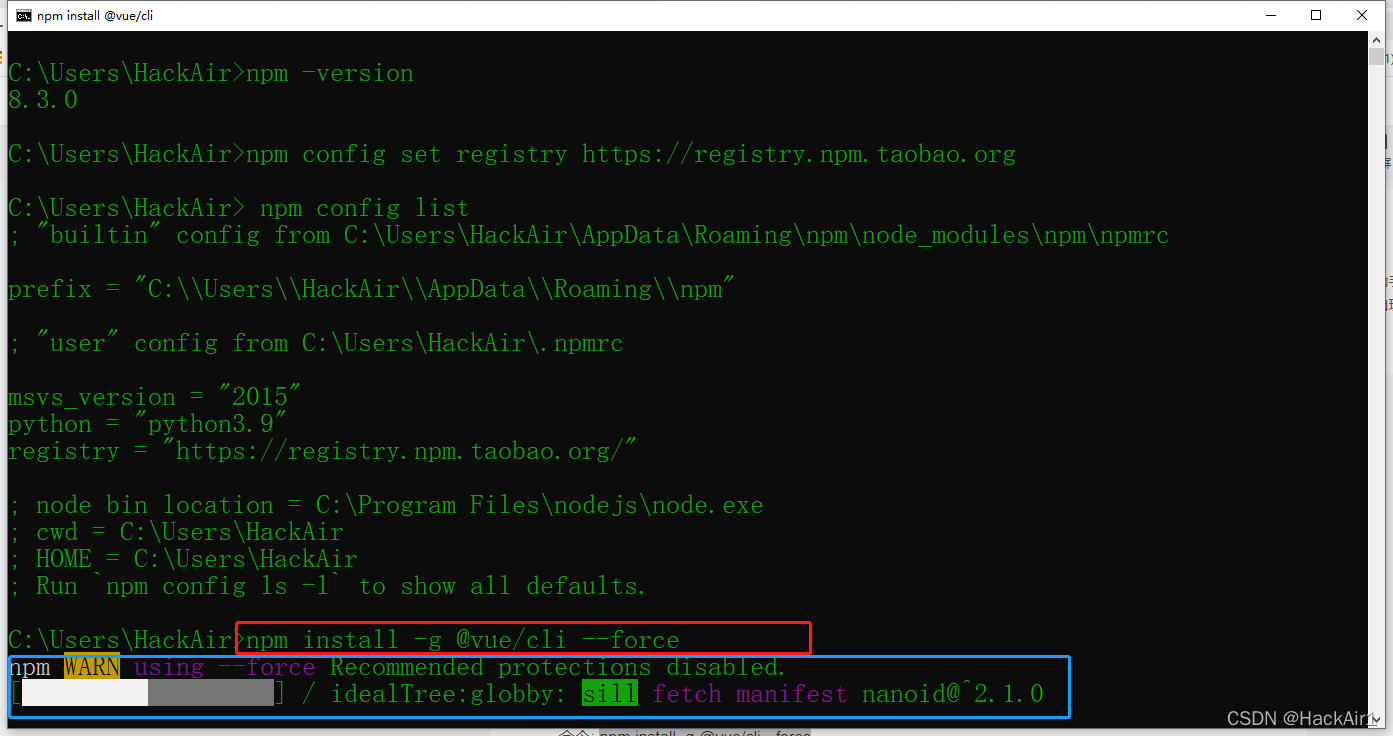
命令: npm install -g @vue/cli --force
回车后如下图:

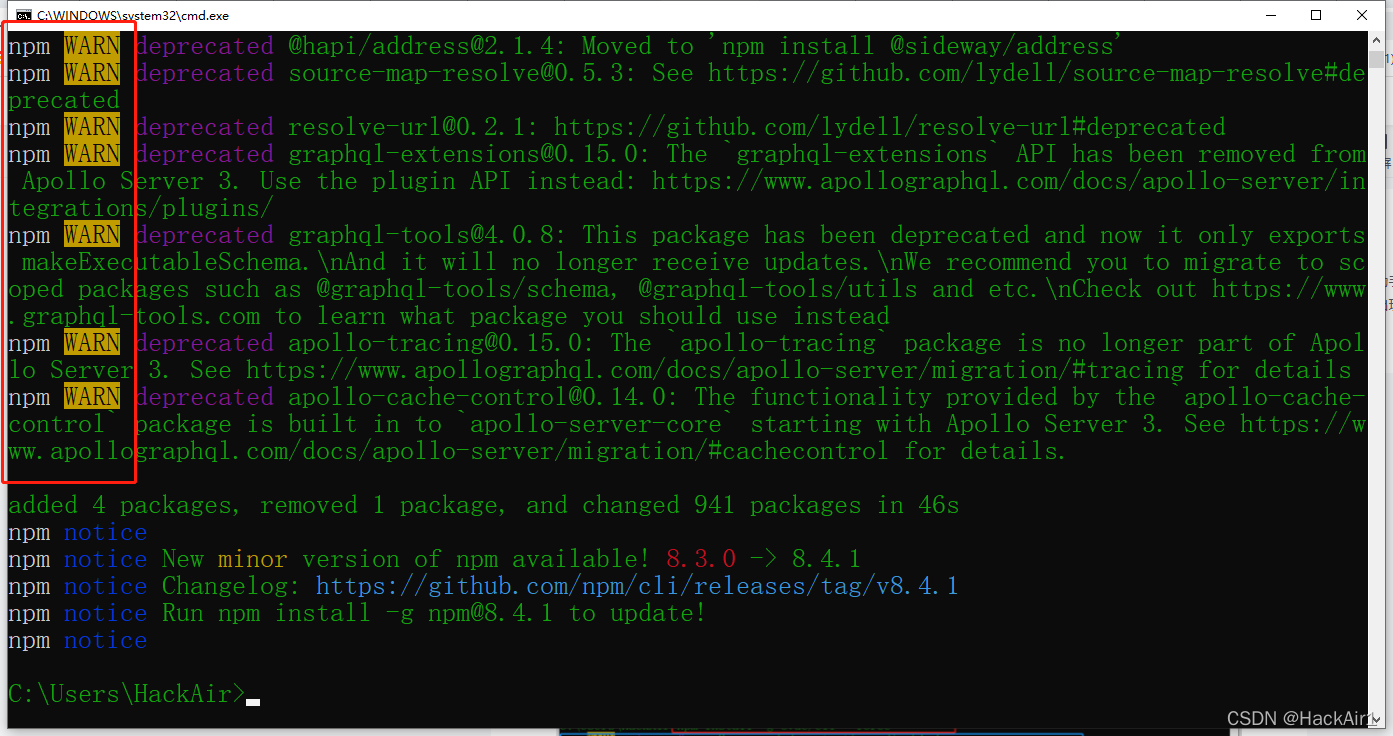
等待下载安装完毕后如下图:
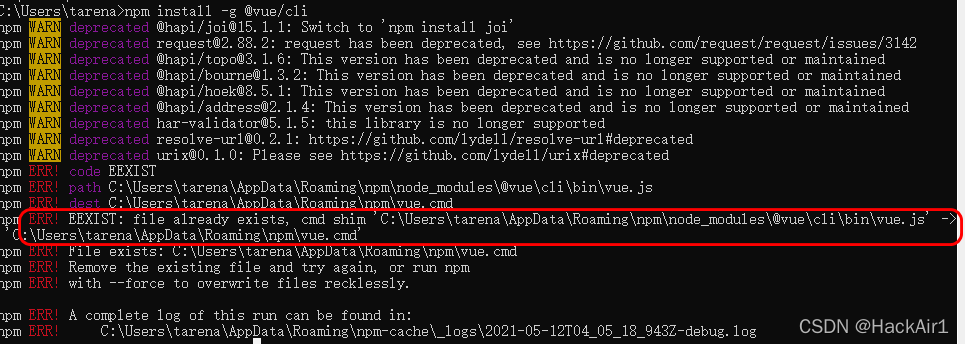
如果支出WARN警告的语句可以忽略不管,要注意如果出现下图:

要进行下面操作
不建议使用
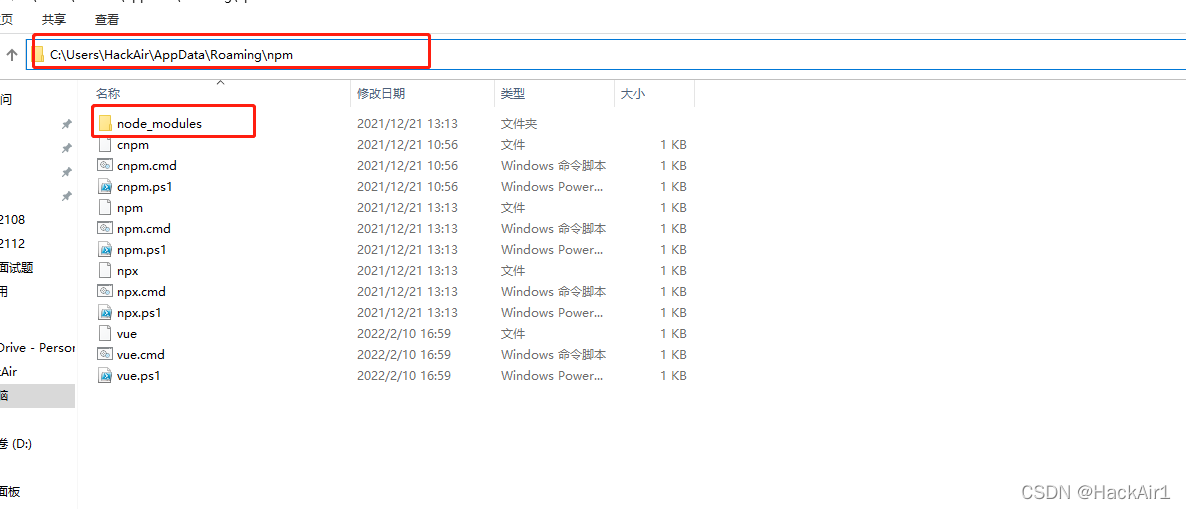
方案1) .删除用户目录下的文件,之后重新安装. (删除文件 不要删除目录),如下图:

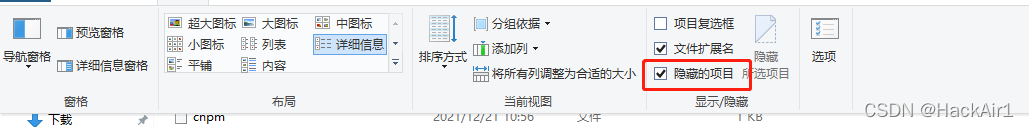
要注意此文件为隐藏文件,可以通过左上角的【查看】==>【隐藏的项目】勾选此选项如下图

推荐使用!!!
方案2): 执行卸载命令 npm uninstall -g @vue/cli 之后重新安装,即可。
初始化VUE项目
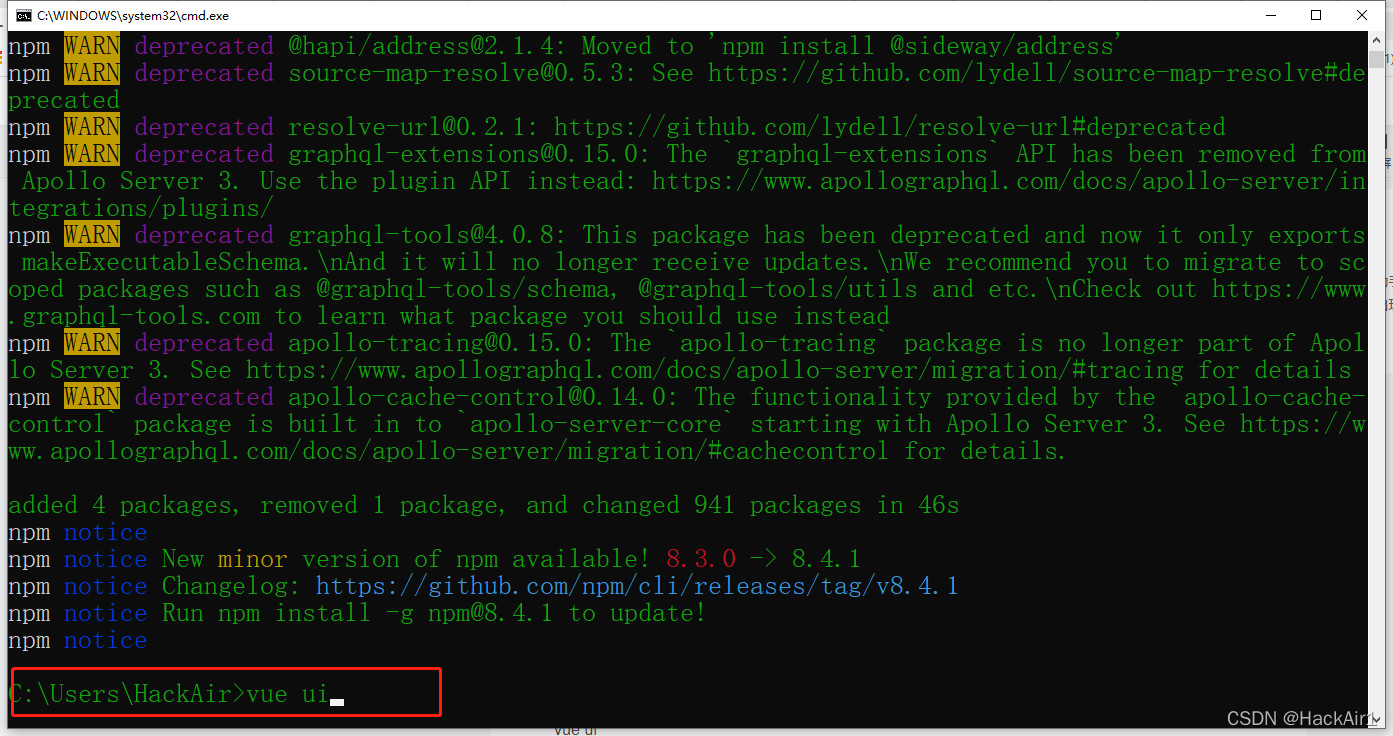
启动UI工程指令如下:
vue ui
如下图


出现此图,说明VUE的初始化已经完成。
标签:
相关文章
-
无相关信息
