Vue中获取当前时间后的一星期的日期数据
程序开发
2023-09-10 09:05:56
做项目时遇到需求,需要获取当前时间后一星期的时间,直接上代码
放在methods里面,getdate方法可以在created里执行,也可以按需执行
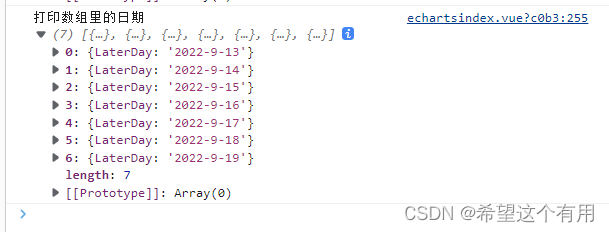
getdate() {var currentTime = new Date();var nowDayOfWeek = currentTime.getDay(); //当前周的第几天var nowDay = currentTime.getDate() + 1; //获取明天var nowMonth = currentTime.getMonth(); //当前月var nowYear = currentTime.getFullYear(); //当前年currentTime = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek + 1); //完整日期//定义一个数组var arr = [];for (var i = 0; i < 7; i++) {if (i == 0) {currentTime = currentTime.setDate(currentTime.getDate());} else {currentTime = currentTime.setDate(currentTime.getDate() + 1);}currentTime = new Date(currentTime);var currentYear = currentTime.getFullYear();var currentDays = currentTime.getDate();var currentMon = currentTime.getMonth() + 1;var dateDay = currentDays; //某一天var dates = {};dates.LaterDay = currentYear + "-" + currentMon + "-" + dateDay;//将一星期后的日期通过for循环存到数组当中去arr.push(dates);}console.log("打印数组里的日期", arr);},
用点击事件也可以触发改方法
查询当下时间
显示结果,执行时间是2022-9-12,可以看到一星期后的日期数据成功打印

标签:
上一篇:
d3.js学习笔记-07(交互)
下一篇:
相关文章
-
无相关信息
