Vue - 动态添加移除 DOM元素(输入框示例)
程序开发
2023-09-14 16:04:46
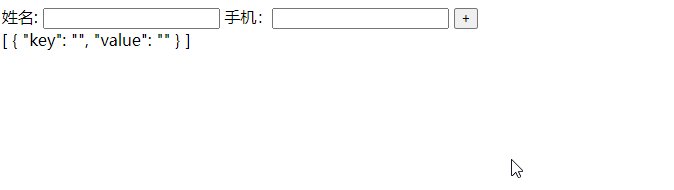
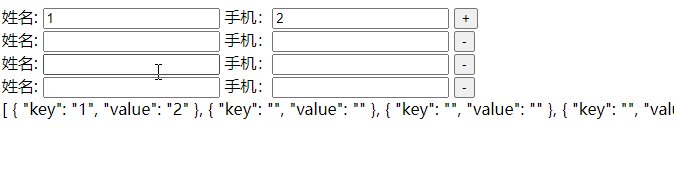
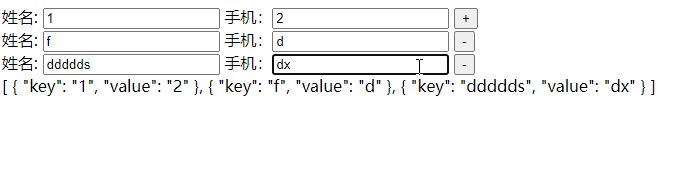
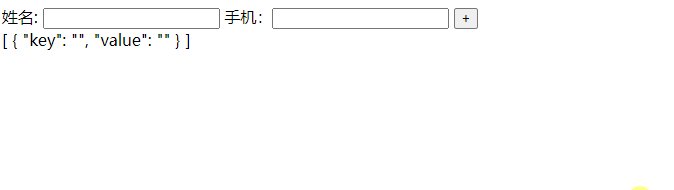
效果图
该示例代码简洁干净,可直接复制运行查看效果。
Vue 动态添加移除 DOM 元素,基于此示例可拓展为自身业务逻辑。

完整代码
引入
Vue采用CDN形式 ,如已经失效请自行引入。
新建 *.html 复制以下代码,浏览器运行查看效果即可。
标签:
上一篇:
使用AngularJS处理单选框和复选框的简单方法
下一篇:
相关文章
无相关信息
