php动态添加div,在angularJS中如何实现动态添加,删除div方法
程序开发
2023-09-03 22:44:34
下面我就为大家分享一篇angularJS实现动态添加,删除p方法,具有很好的参考价值,希望对大家有所帮助。
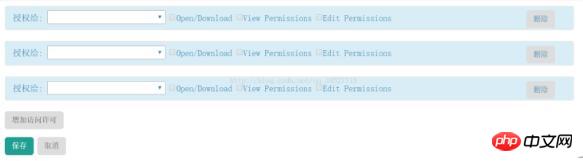
要实现的功能类似下图,动态添加或者删除p
点击 增加可添加一条p 点击删除可删除一条p

HTML代码如下:(省略CSS样式代码了大笑)
授权给:
所有人
已认证的用户
我自己
Open/Download
View Permissions
Edit Permissions
删除
增加访问许可
保存
取消
添加和删除的JS代码分别如下://增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
标签:
上一篇:
ionic4.x仿京东 - 6.3.分类-筛选排序、回到顶部
下一篇:
相关文章
-
无相关信息
