Angular8升级到Angular9以及报错解决
程序开发
2023-09-03 22:31:39
升级8->9
升级方式和之前版本更新差不多,想看详细解释的可以看我之前的博客,这里直接放升级的code。
1.升级全局Angular CLI
npm install -g @angular/cli@latest
2.解决CLI和程序CLI版本不一致问题
npm rebuild node-sass
3.(可选)升级kendo组件,没有的直接到跳到4
npm install -g npm-check-updates
ncu -u -f /^@progress/
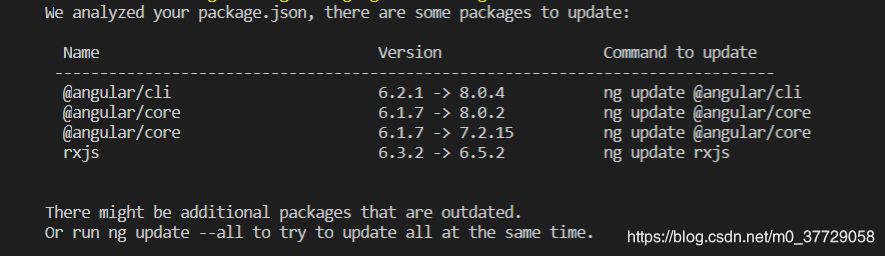
4.启动更新程序,查看哪些需要更新
ng update

4.升级剩下所有组件
ng update --all --force
5.升级完成后,可以能有一些插件不兼容,可以通过下面的方式安装需要的版本
npm i (需要的更新的组件)
PS:有时候ng update的时候会报错,一般情况下再执行一遍即可
报错解决
1.库不干净
在执行ng update --all --force可以会遇到下方错误
Repository is not clean. Please commit or stash any changes before updating.
解决方式
ng update --all --force --allow-dirty
2.codelyzer依赖tslint,但是未安装对应版本
现在是2月22日。
codelyzer报错需要对应版本的ng lint可以暂时不理会,因为现在还没有更新9对应版本的codelyzer.
如果不使用tslint进行自动修复程序的可以不管,不影响正常程序运行。
需要使用的再等等,应该很快就会出新的codelyzer。
或者单独执行下 npm i codelyzer@latest 如果有新的会自动安装上的
3.多次注入
报错内容
A platform with a different configuration has been created. Please destroy it first.
platformBrowserDynamic
platformBrowserDynamic被多次注入(一般为main.ts和app.module.ts),删除多余的,保留一个,可以删App.module.ts
4.全球化翻译报错
报错如下
It looks like your application or one of its dependencies is using i18n.
angualr9更新了翻译组件,需要安装新的包
执行下方代码即可
ng add @angular/localize
标签:
上一篇:
新手入门应该如何学习前端? | 深度剖析
下一篇:
Ant Design of React安装及设置
相关文章
-
无相关信息
