vue-router动态路由刷新页面报404问题
程序开发
2023-09-03 22:26:39
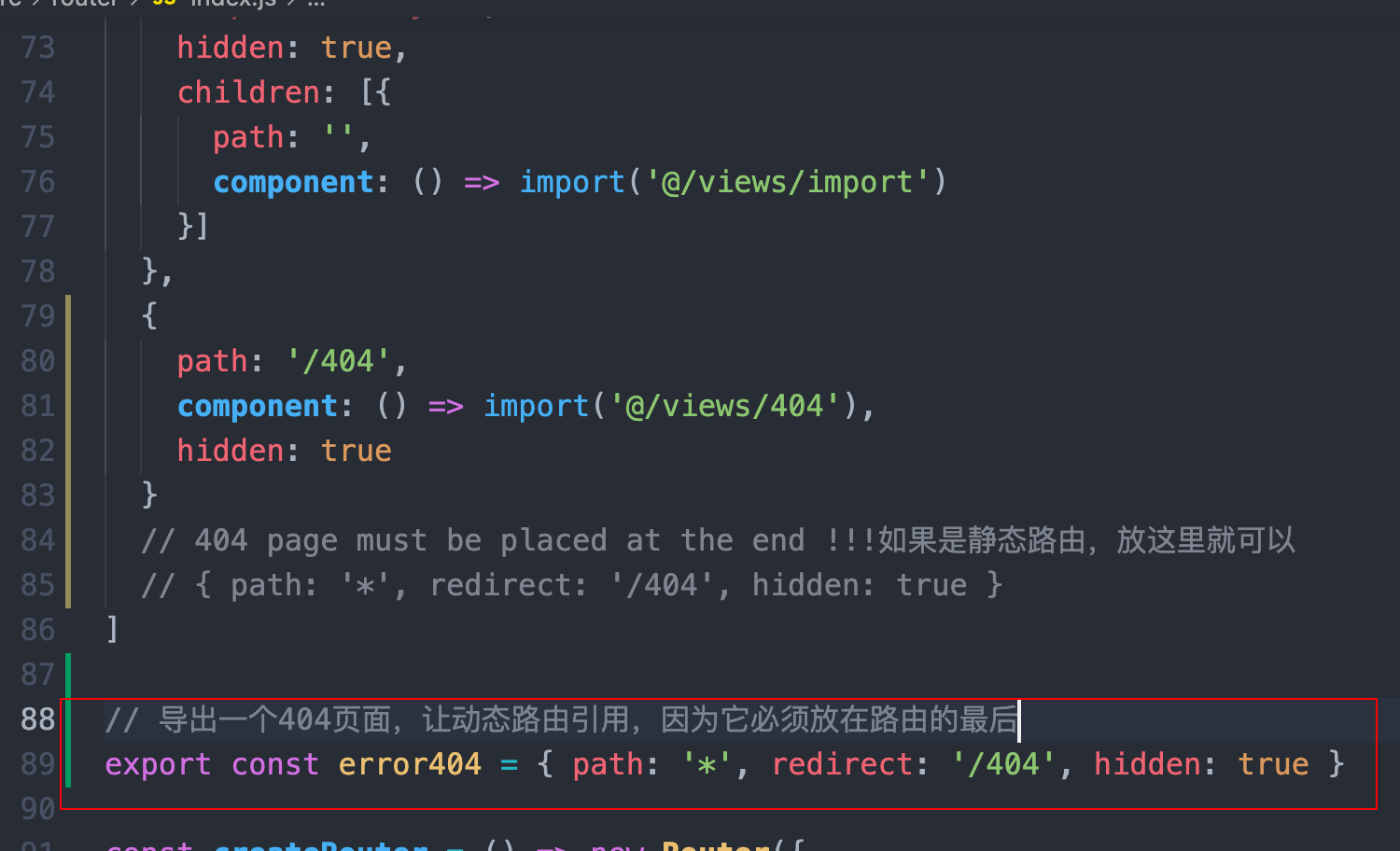
请注意:404 page must be placed at the end !!!
404页面一定要放在路由的最后面,否则就会引起出错,包括动态添加路由的时候,也要放在最后面。

如果是动态路由,在router下的index.js中定义一个error404路由变量,

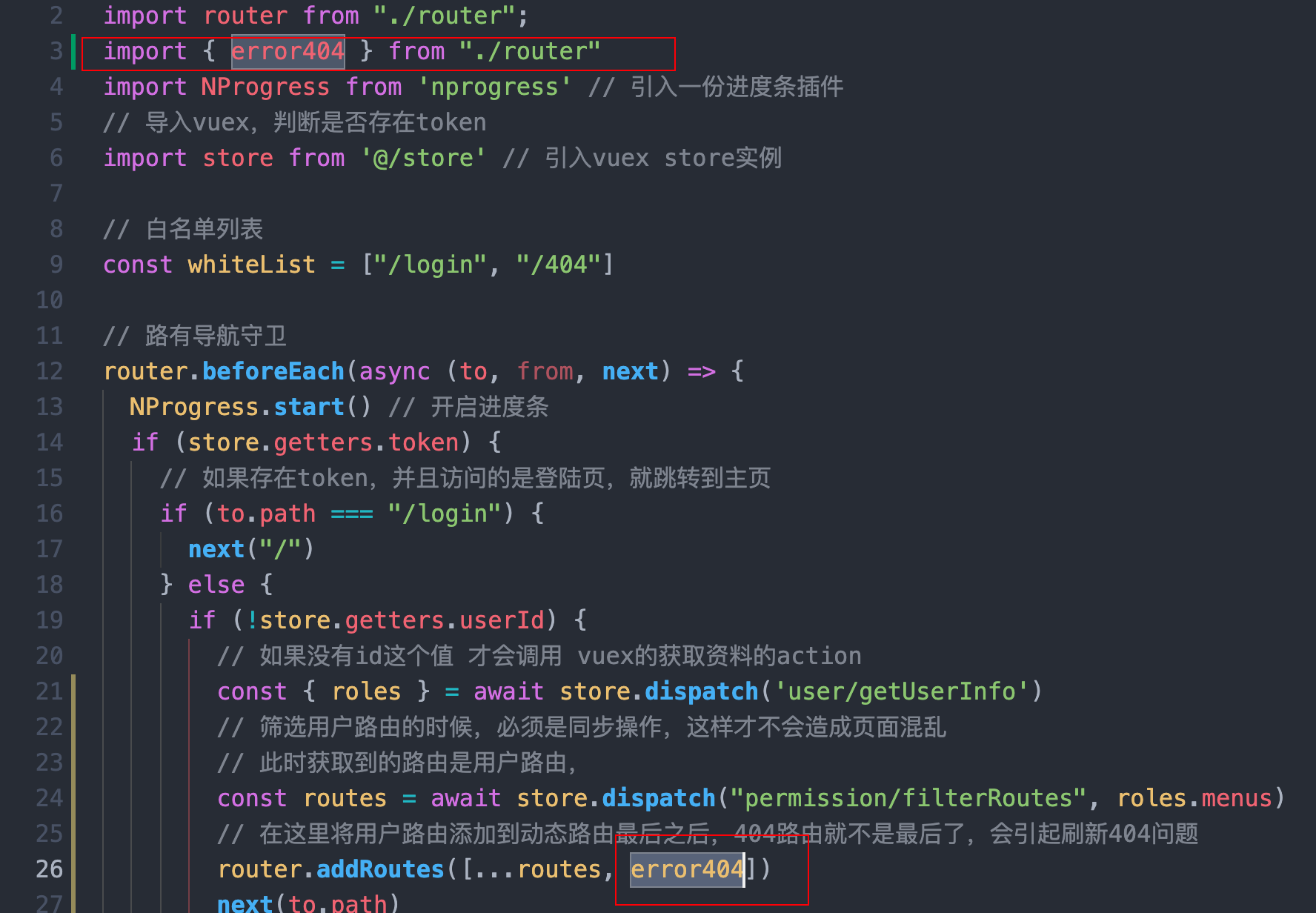
然后在动态路由处引入:
// 在这里将用户路由添加到动态路由最后之后,404路由就不是最后了,会引起刷新404问题
router.addRoutes([...routes, error404])

标签:
上一篇:
uniapp的progress加载进度条使用
下一篇:
相关文章
-
无相关信息
