Ant Design of React安装及设置
程序开发
2023-09-03 22:31:42
在中台产品的研发过程中,会出现不同的设计规范和实现方式,但其中往往存在很多类似的页面和组件,给设计师和工程师带来很多困扰和重复建设,大大降低了产品的研发效率。我们(蚂蚁金服体验技术部)经过大量的项目实践和总结,沉淀出一个中台设计语言 Ant Design。旨在统一中台项目的前端 UI 设计,屏蔽不必要的设计差异和实现成本,解放设计和前端的研发资源。
Ant Design 是一个致力于提升『用户』和『设计者』使用体验的中台设计语言。它模糊了产品经理、交互设计师、视觉设计师、前端工程师、开发工程师等角色边界,将进行 UE 设计和 UI 设计人员统称为『设计者』,利用统一的规范进行设计赋能,全面提高中台产品体验和研发效率。 ————引用自antd官网
1.首先我们已经安装了nodejs,现在我们用命令行输入 node-v 和 npm-v查看版本号以及是否确认安装成功

从上得知,是安装成功的并且可以看到版本号
2.由于npm安装太慢,所以我们使用淘宝镜像cnmp进行安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
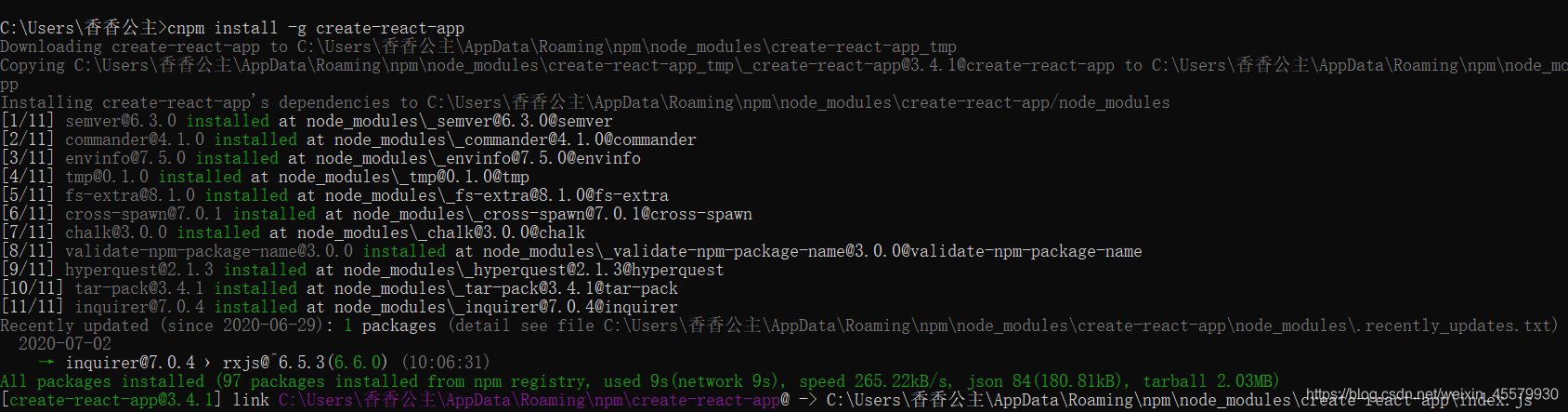
3.接着安装脚手架工具create-react-app
使用命令行进行安装:
cnpm install -g create-react-app

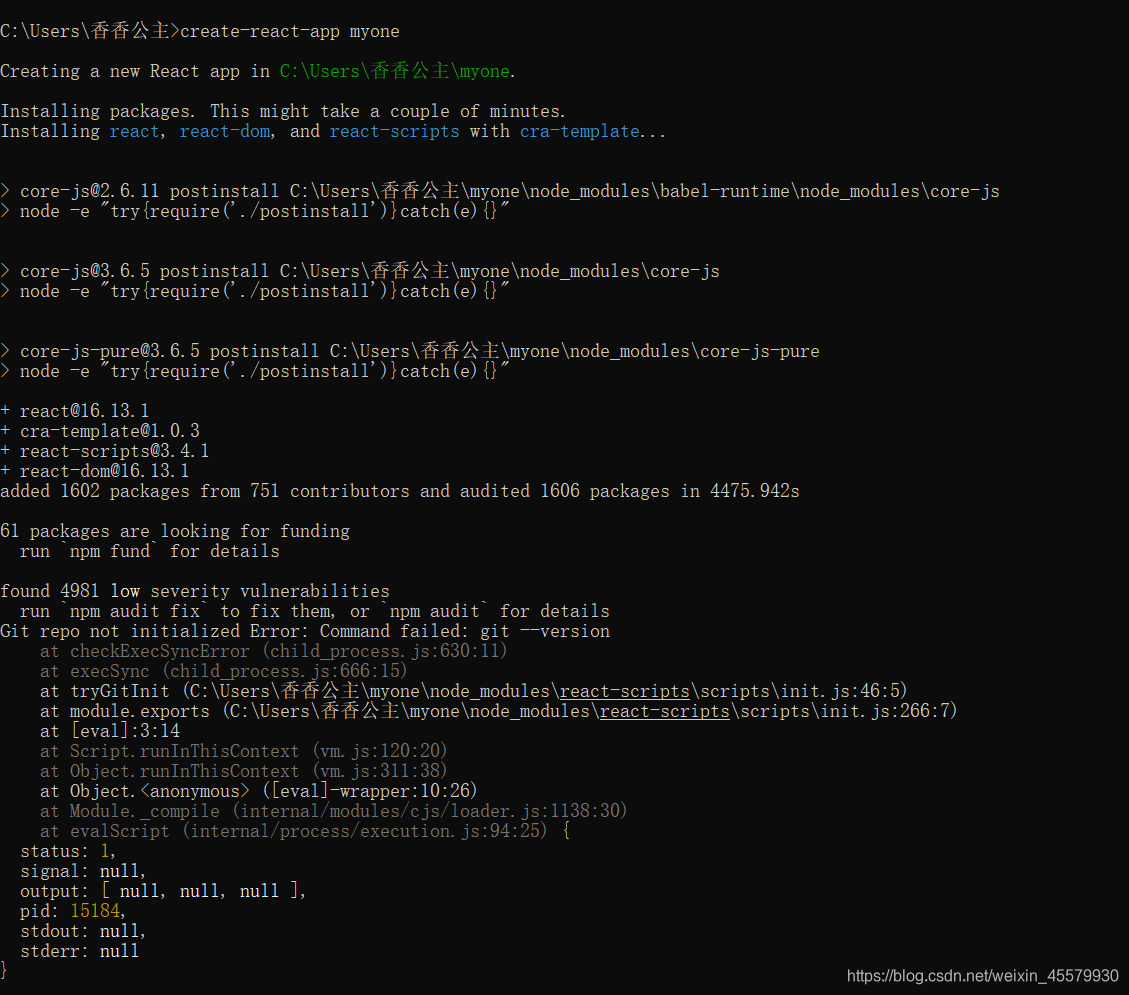
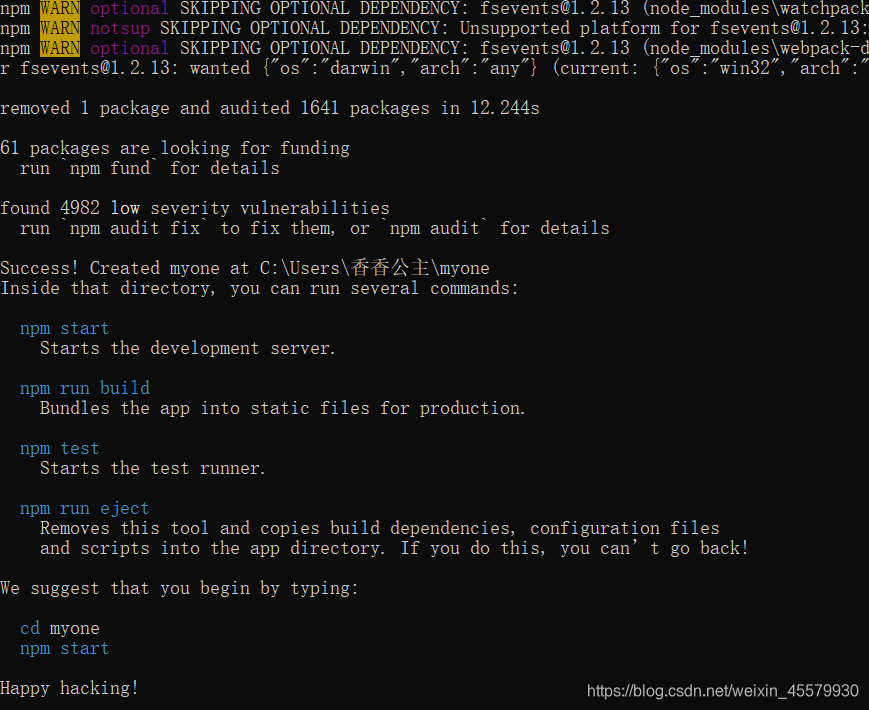
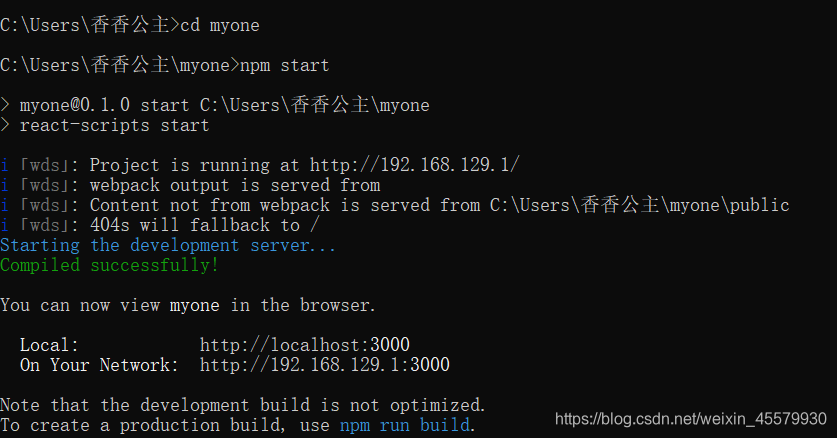
4.create-react-app的使用
create-react-app myone


cd my-app
nom start

感谢您的阅读!
标签:
上一篇:
新手入门应该如何学习前端? | 深度剖析
下一篇:
相关文章
-
无相关信息
