antd-vue - - - - - upload组件的使用
程序开发
2023-09-03 22:43:16
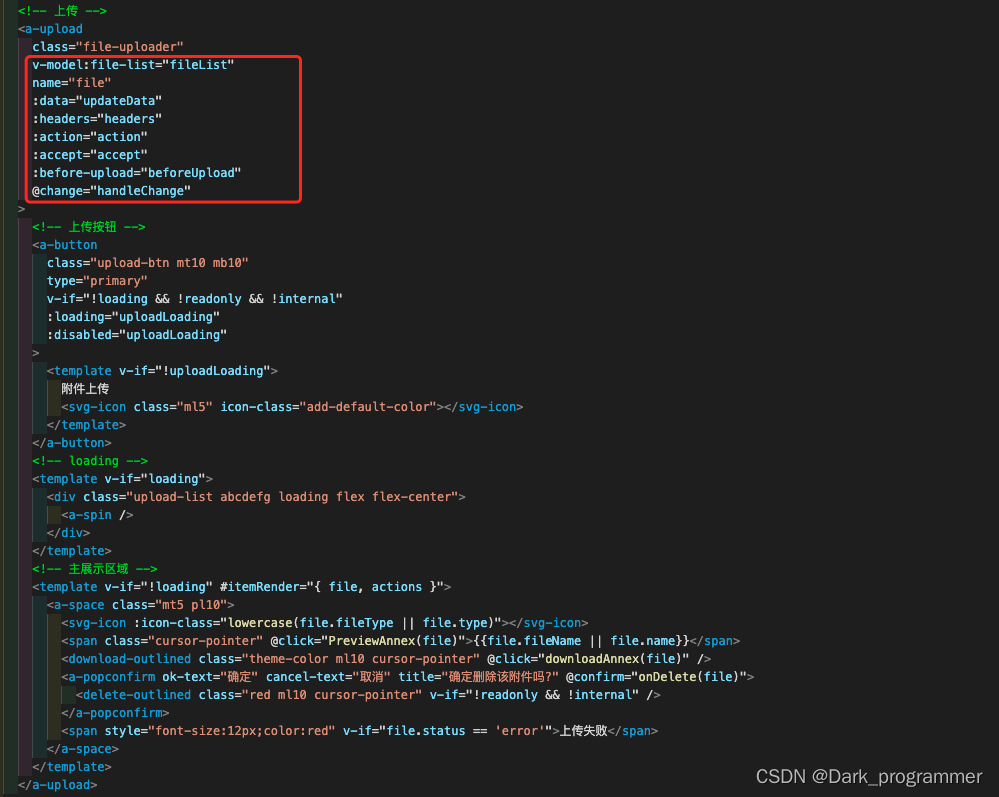
upload组件的使用
参数说明:
file:list: 上传列表数据
name: 上传时的key
data: 上传时额外的参数
header: 上传列表数据
actions: 上传接口地址
before-upload: 上传之前的回掉
change: 传文件改变时

// 变量定义updateData: { billId: "", fileType: "" },uploadLoading: false, // 是否正在上传loading: false,readonly: true,headers: { Authorization: localStorage.getItem("token") },action: "https://a.abc.com/api/file/uploadFile", // 上传地址accept: `.png, .jpg, .jpeg, .doc, .docx, .xls, .xlsx, .pdf`, // 拼接图片格式和需要支持的文件格式fileList: [],......// 资源上传之前const beforeUpload = file => {const fileType = file.name.split(".")[1];console.log("fileType: 上传之前:", fileType);};
...
// 上传文件改变时的状态const handleChange = info => {uploadLoading = true;if (info.file.status !== "uploading") {// 正在上传}if (info.file.status === "done") {// 修改file-listlet resFileList = [...info.fileList];resFileList = resFileList.map(file => {if (file.response && !!file.response.success) {const { fileName, fileUrl } = file.response.data;file.name = fileName;file.type = fileName.split(".")[1];file.path = fileUrl;delete file.response;}return file;});fileList = resFileList;message.success("上传成功");uploadLoading = false;updateData.fileType = ""; // 上传结束 清除文件类型} else if (info.file.status === "error") {message.error("上传失败");uploadLoading = false;updateData.fileType = ""; // 上传结束 清除文件类型}};标签:
相关文章
-
无相关信息
