2021 年 JavaScript 明星项目盘点
以下内容来自公众号逆锋起笔,关注每日干货及时送达
文 | 局长
出品 | OSC开源社区(ID:oschina2013)
本文介绍的项目是 JavaScript Rising Stars 对 JavaScript 领域的 2021 年度总结,参考的指标是各个项目在 GitHub 上于过去 12 个月新增的 star 数量。
主要包括以下部分:
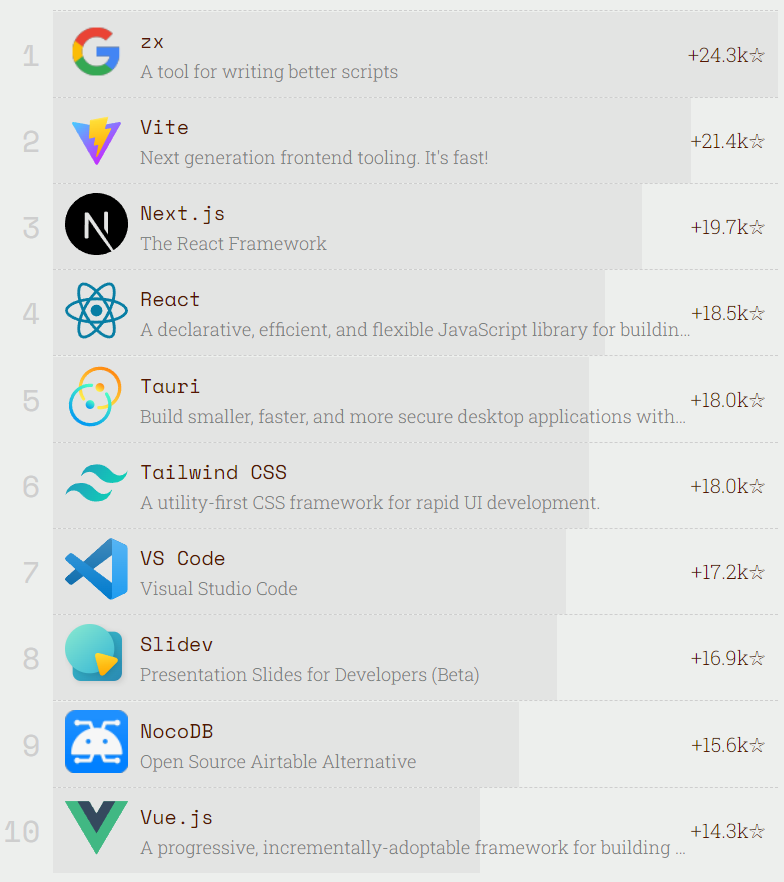
最受欢迎项目


zx
Vite
Next.js
React
Tauri
Tailwind CSS
VS Code
Slidev
NocoDB
Vue.js
TOP 3
年度流行项目是 zx,一个由谷歌推出的全新的工具,可用于以 JavaScript 或 TypeScript 编写简单的命令行脚本。
基本上它可以让你在代码中嵌入任何 bash 表达式(ls, cat, git...等任何命令!),并 await 使用 JavaScript 模板字符串的结果。
它引入了由几个流行的软件包提供的实用工具:
其次,Vite 是一个使用 esbuild 编译器的,有着优秀性能的构建工具。出生时,它仅与 Vue.js 社区相连,但现在它为主流的 UI 框架都提供了支持:React、Svelte、Lit。
排在第三位的 Next.js 依旧保持了其在 React 世界中 “元框架” 的领先地位。
Tauri
第五名,Tauri 是一个使用 Web 技术构建桌面应用程序的解决方案。
与 Electron 相比,它是用 Rust 编写的,而且它不在每一个应用程序中搭载 Node.js 运行时。1.0 测试版刚于 5 月发布的。
特选项目
它没有进入前十名,但 Astro 是今年最值得注意的项目之一。Astro 是一个加载速度更快的建站工具,因为它使用较少的 JavaScript。
它的概念接近于静态网站生成(SSG),但关键的区别在于,Astro 可以让你在网页中引入被称为 “岛屿” 的动态互动部分。
在客户端渲染动态组件时可应用不同的策略:
最厉害的部分之一是 Astro 页面可以用任何框架编写的 HTML 和组件组合来构建。React、Vue.js 或 Svelte...
前端框架


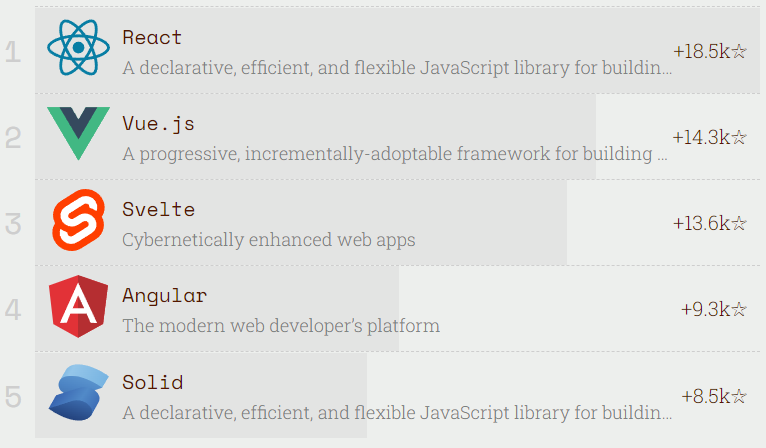
React
Vue.js
Svelte
Angular
Solid
自我们开展 JavaScript Rising Stars 活动以来,React 首次成为头号 UI 框架,但如果我们考虑到 Vue.js 被分成了两个仓库(第二和第三版本),实际上 Vue.js 才是第一名。
最大的变化是 Svelte 的崛起,它超越 Angular 占据第三位。
越来越多的工具或组件将 Svelte 纳入目标框架中(例如我们提到的 Vite)。
今年的主要头条新闻之一是,Svelte 的创造者 Rich Harris 正在加入 Next.js 背后的 Vercel 团队。
与 Next.js 一样,Svelte 也有自己的元框架来构建高性能的应用程序:SvelteKit。微信搜索readdot,关注后回复视频教程获取23种精品资料
第五名的 Solid 是 React 的一个有趣的替代品。组件是用 JSX 编写的,但它不像 React 那样依赖虚拟 DOM。
它也启发了 Mitosis,一个针对任何框架编写和编译组件的工具:React, Vue.js, Angular, Svelte...
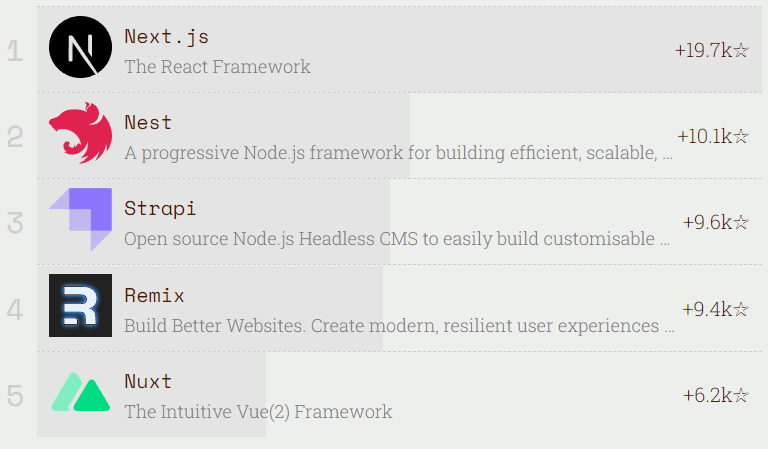
Node.js 框架


Next.js
Nest
Strapi
Remix
Nuxt
主要的 UI 框架都有自己的 “元框架” 来构建现代和可扩展的应用程序,提供诸如路由、服务器端渲染、提前静态生成页面、为生产优化构建...等功能。
Remix,一个构建 React 应用的全栈框架,是这个类别中的新秀。它也是今年最大的故事之一。它是由 React Router 的作者创建的,在 10 月之前,它只对付费支持者开放。
该项目自公开以来得到了很多助力(以及 300 万美元的种子资金,这也有帮助!)。它的座右铭很明确:“Web 基础,现代用户体验”,因为它的 API 尽可能遵循 web 标准(HTTP响应,表单提交...)。
这里有两个让我大吃一惊的示例:
要处理表单提交,你可以...只做正常的表单提交。这似乎是显而易见的,但开发人员更习惯于写 event.preventDefault() 来避免表单提交。最重要的是,即使 JavaScript 被禁用,表单也能正常工作。Remix 挑战了我们认为理所当然的行为,用注重用户和开发者体验的新方法 "remixing" 旧原则,这真是太有趣了。
此外,它还以一种非常聪明的方式处理嵌套路由,能够以一种有效的方式加载一个给定页面上所有组件所需的数据,而不是产生瀑布式的 HTTP 调用,而这往往会导致屏幕上出现大量的旋转指标。
除了这些元框架,在第二位的 Nest 是更传统的服务器端 Node.js 框架的领导者,不与任何 UI 库相联系。
最后在第三位的 Strapi 是 “Headless CMS” 的领导者,就是那些提供丰富的仪表盘让用户管理数据和现代 API 让开发者从数据中建立任何东西的应用程序。最新版本提供了一个建立在 React 组件库之上的设计系统。
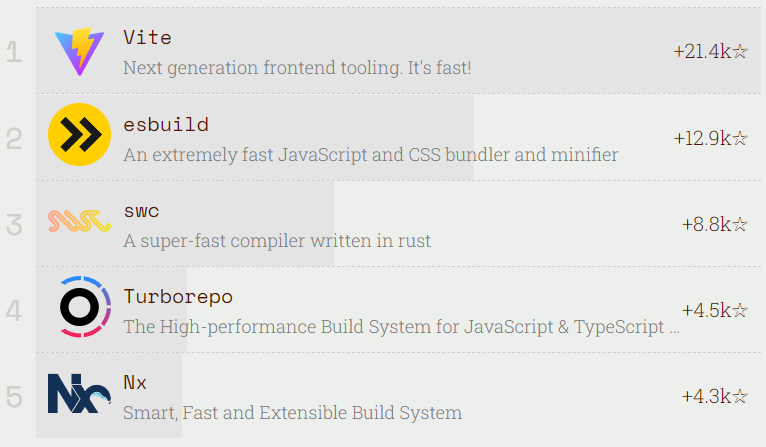
构建工具


Vite
esbuild
swc
Turborepo
Nx
在 2021 年,早已存在的趋势更进一步。
对原生 ES 模块的接纳仍在继续。Vite已经被广泛采用(比 snowpack 更快),引领了一个新的工具生态系统(如Vitest,一个基于 ES 的现代测试框架)。ES 模块也在 Node.js 生态系统中逐渐被接纳,但这并不容易。TypeScript 甚至在 Node.js 中推迟了对 ES 模块的支持。
出于对性能的考虑,越来越多的前端工具开始用其他语言构建的(见 awesome-js-tooling-not-in-js)。
Lee Robinson 写道,Rust 是 JavaScript 基础设施的未来。Rust 特别有趣,因为它既有很好的性能,又与 JavaScript 有互操作性。NAPI-RS允许 JavaScript 和 Rust 在没有任何序列化成本的情况下相互通信。Next.js 正押注 SWC,这是一个可扩展的 Rust 编译器,允许他们将最流行的 Babel 插件移植到 Rust。
Parcel2 已经发布了一个新的 Rust 编译器。Rome 工具链也正在用 Rust 重写,但其创始人之一Jamie Kyle 刚悄无声息地离开了公司。
Rust 显然是领先的非 JS 语言,但它并不是唯一提供出色性能的语言。Bun 是用 Zig 写的。Turborepo 和 esbuild 是用 Go 写的。值得注意的是,Evan Wallace 离开了 Figma:这可能让他有更多的时间来研究 esbuild。
在 monorepo 领域,Lerna 仍然被广泛使用,但维护得不是很好。Nx,一个有助于大幅减少构建时间的单引擎工具,一直在快速增长。其较新的竞争者Turborepo 在被 Vercel 收购后受益于巨大的营销。
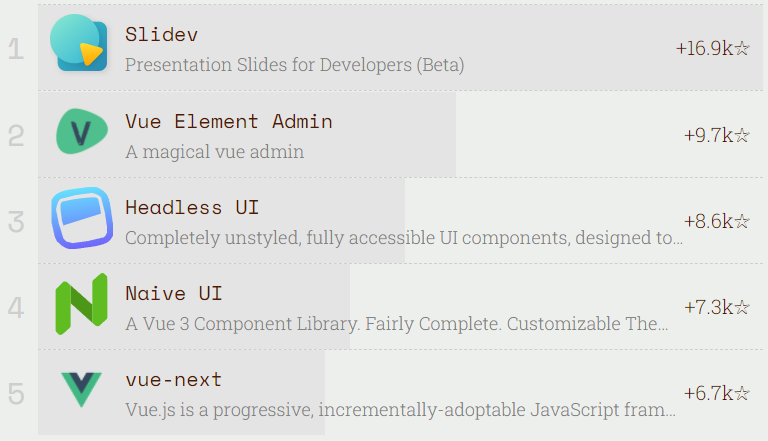
Vue 生态圈


Slidev
Vue Element Admin
Headless UI
Naive UI
vue-next
在 Vue 3 正式发布一年后,我们看到这个生态系统正伴随着许多伟大的创新迅速发展。
新的语法,如 Vue 3 核心中的
