Unity-UI-Slider组件
程序开发
2023-09-11 20:51:50
Unity-UI-Slider组件
💗 未来的游戏开发程序媛,现在的努力学习菜鸡
💦本专栏用来记录我最近的游戏开发的学习
🈶本篇是Unity-UI-Slider组件
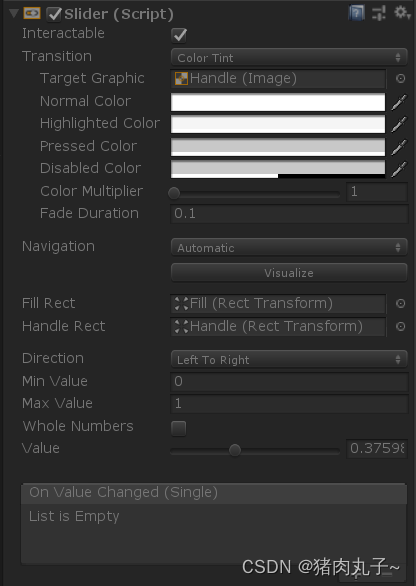
1、基础知识

较为官方的说法:
容易理解点的解释:
Interactable、Transition、Navigation:和Button组件中相同,已经在Button部分记录过了— Unity-UI-Button组件
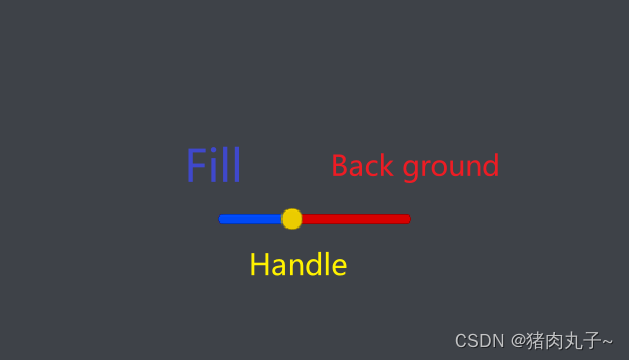
Fill Rect、Handle Rect:在下面图形中分别用蓝色和黄色标注出来的部分。
Direction:控制滑动条上那个圆圈移动的方向,由从左到右,从右到左,从下到上,从上到下。

Min Value、Max Value:最小处和最大处代表的数值。
Whole Numbers:勾选后,圆圈每次移动数值的变化就只能是整数了。
Value:圆圈当前所处位置代表的数值。
2、Slider的组成


(默认应该是灰色的,为了更好的区分表现,我改了它的颜色)
💦更多内容请前往主页置顶或点击链接直达:【unity3D】游戏开发专栏的目录
标签:
相关文章
-
无相关信息
