学了 Vue 还需要学 React 吗?
最近在重学 React,很多小伙伴发出 “学完 Vue 还需要学 React?” 这样的疑问,下面我们就来探讨一下这个问题。
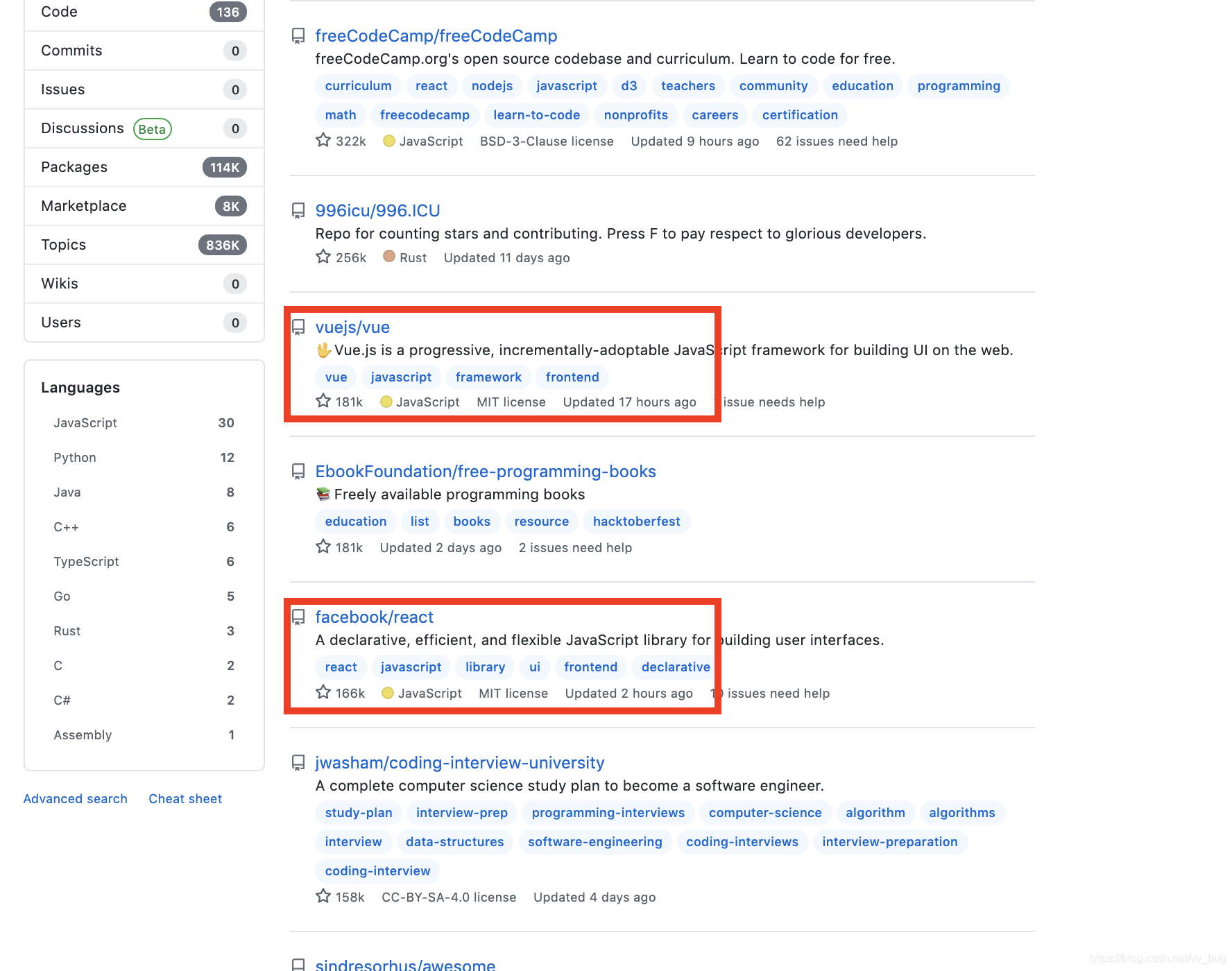
首先不管是 React 还是 Vue,当然,还有 Angular 等其它的前端框架,它们都是很优秀的前端框架,目的就是为了让你能够高效、快速地开发一个前端项目,贴一张截止目前为止 React 跟 Vue 在 GitHub 上的 star 排行:

可以看到,光从 star 人数来讲,Vue 还是领先于 React 的,当然,我们也不能只看 star 人数,就说 React 不如 Vue 了。
两者都是 MVVM 模式的框架,性能跟细节啥的就不具体对比了,随便一搜都是一大把。
下面就谈一谈我个人的一些观点。
提高个人竞争力
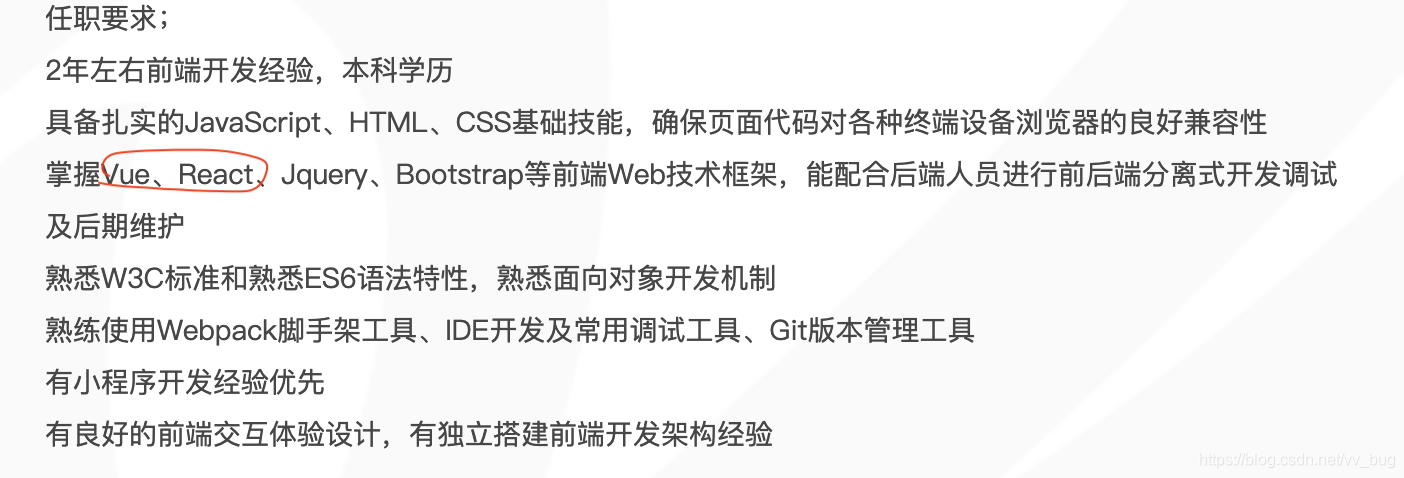
就个人角度而言的话,当然是两者都会好啊,正所谓是 ”技多不压身“,因为现在出去面试的话,大一点的厂都会要求具备两种或更多的框架掌握能力,下面随便贴一张大厂的招聘信息:

一目了然,面试官肯定会选择那个两者都会的人,所以提高了你自身的竞争力。
提升代码能力
多接触一些牛逼的框架,多看一些大佬们写的代码,潜移默化的就变得很强了,想象一下,你平时接触的都是些优秀的人,你又能差到哪去呢?有些杠精又要说了 “可能会被打击的抬不起头”,是的!条件有了,你自己不思进取,那能怪谁?😂
程序猿一定要养成看源码的习惯,学习别人的编程思维,学习别人的一些好的设计模式,这是程序猿提升自我最好的方式。
有助于充分理解现有框架
前些日子看 Vue 作者尤大的一期技术分享视频,看到他在现场敲 React 的代码(敲的贼6),只有充分的了解对手,才能与其抗衡竞争嘛。 其实 Vue 中的很多概念都是来自于 React,比如 Vue 中的函数式组件、Hooks、组合式 API、Suspense 组件等,很多概念你可能在 Vue 中不太了解,但是当你去感受一下 React 的时候,你可能就一目了然了,还有两者的 diff 算法,update 事件调度机制等,都有异曲同工之处,可能看一个框架的时候不太了解,然后看到另外一个框架的时候就茅塞顿开了。
造出一个新框架
哈哈,梦想还是要有的,万一实现了呢?把前端比作一辆汽车的话,Vue 跟 React 就是汽车的引擎,以前国产汽车都是引进国外的引擎,而且别人也不会把技术图纸啥的给你,在这种情况下我们还自己造出国产发动机,何况 React 跟 Vue 还是完全开源的呢?模仿总会的咯,而且我们最不缺的就是模仿能力😂,说不定哪一天你就造出新引擎了。
ok,就吧啦到这里了。
喜欢我文章的小伙伴欢迎关注、点赞、转发,欢迎一起交流,一起学习~

标签:
相关文章
-
无相关信息
