css变量(--)、grid布局应用(两栏、三栏、圣杯布局)
程序开发
2023-09-11 18:25:28
目录
css变量(--)
Grid布局应用
空间居中
垂直两栏布局
水平三栏布局
圣杯布局
具体实例详解
Grid布局详解
css变量(--)
body {--foo: #7F583F;--bar: #F7EFD2;
}由于$foo被 Sass 用掉了,@foo被 Less,故css变量采用--开头避免冲突。
CSS 变量教程 - 阮一峰的网络日志
Grid布局应用
空间居中
.container {display: grid;place-items: center;
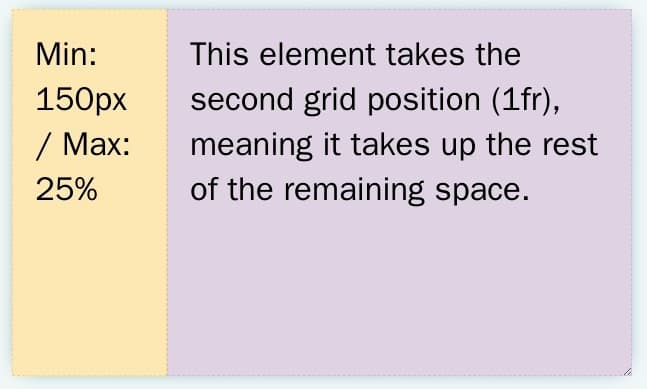
} 垂直两栏布局

.container {display: grid;grid-template-columns: minmax(150px, 25%) 1fr;
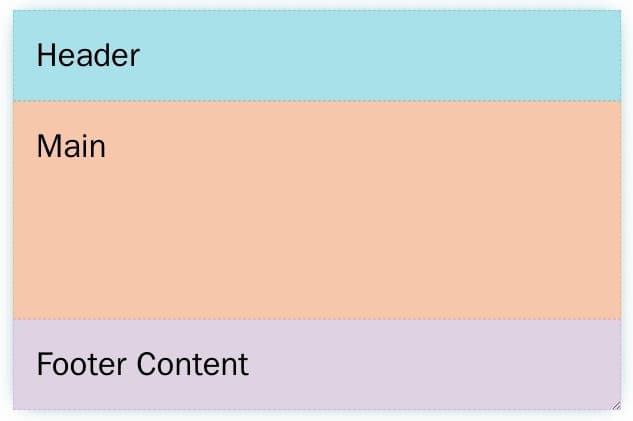
}水平三栏布局

.container {display: grid;grid-template-rows: auto 1fr auto;
}圣杯布局

Header
main
.container {display: grid;grid-template: auto 1fr auto / auto 1fr auto;
}header {grid-column: 1 / 4;
}.left-sidebar {grid-column: 1 / 2;
}main {grid-column: 2 / 3;
}.right-sidebar {grid-column: 3 / 4;
}footer {grid-column: 1 / 4;
}具体实例详解
只要一行代码,实现五种 CSS 经典布局 - 阮一峰的网络日志
grid布局介绍(容器、项目、网格线、单元格、容器和项目属性template-columns|rows相关函数和相关关键字gapareasflowcontentjustifyalign)_YF-SOD的博客-CSDN博客
CSS Grid 网格布局教程 - 阮一峰的网络日志
标签:
相关文章
-
无相关信息
