HTML表格标签,成功跳槽阿里!
前端的兴起
前端真正兴起和开始频繁出现在大家的视线里,大概是在十年前。彼时的 Web 开发基本是由后端主导,前端能做的只是校验一下数据、操作一下 DOM。(其中数据检验是 JS 产生的根本原因:当时网络太慢,在服务端检验数据并反馈给用户,让用户知晓输入错误,这个流程太长、反应太慢,因此通过脚本在用户端完成第一步校验,既方便了用户,又减轻了带宽的压力。)即使 06 年 jQuery 发布并风靡全球,以及 XMLHttpRequest 被纳入 W3C 标准,也没有改变这种状况。制约它进度的原因很简单,因为很多事情前端 做不了 或者 做不好。随着时间的推移,近几年,Angular、Backbone、React、Vue 等框架陆续发布,让前端越来越正规化、体系化。此时虽然仍有很多事,前端 做不了 或者 做不好,但前端这个岗位却已变得热辣空前。那么,是什么推动着前端发展到如此大的规模和火热的程度?
面试题:
Html
1,html语义化
2,meta viewport相关
3,canvas 相关

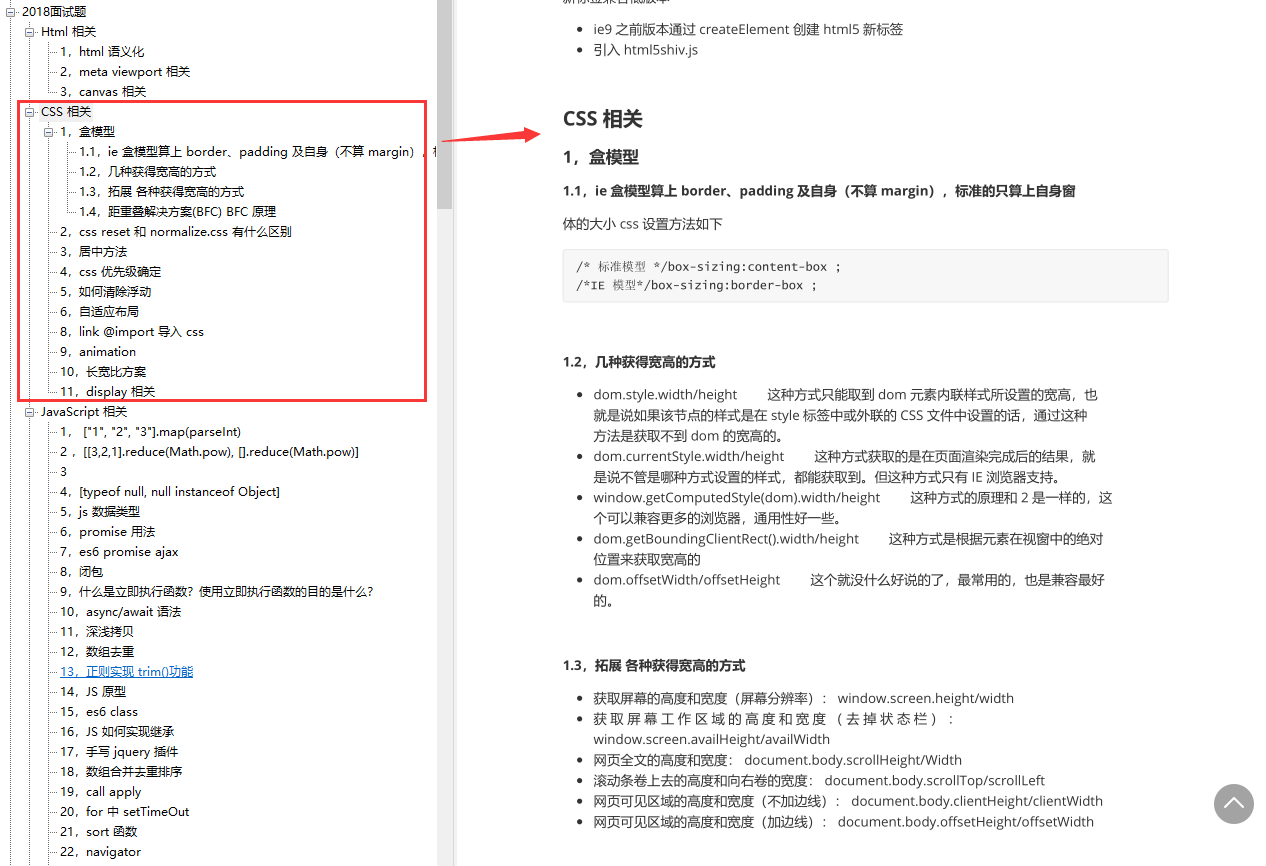
CSS
1,盒模型
1.1,ie盒模型算上border、padding及自身(不算margin),标准的只算上自身窗体的大小 css设置方法
1.2,几种获得宽高的方式
1.3,拓展 各种获得宽高的方式
1.4,边距重叠解决方案(BFC) BFC原理
2,css reset 和 normalize.css 有什么区别
3,居中方法
3.1,水平方向上
3.2,垂直居中
3.3,垂直水平居中根据上方结合
4,css优先级确定
5,如何清除浮动
6,自适应布局
7,画三角形
8,link @import导入css
9,animation
10,长宽比方案
11,display相关

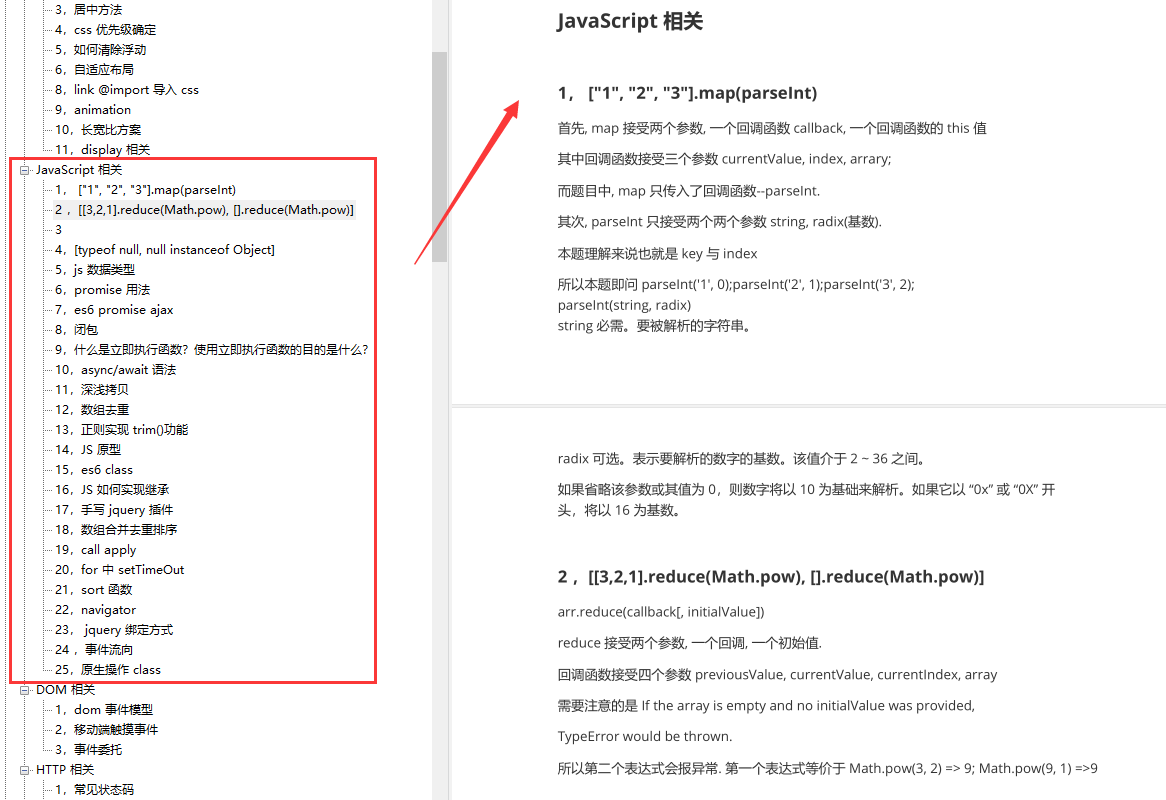
JavaScript
1, [“1”, “2”, “3”].map(parseInt)
2, [[3,2,1].reduce(Math.pow), [].reduce(Math.pow)]
4, [typeof null, null instanceof Object]
5, js数据类型
6,promise 用法
7,es6 promise ajax
8,闭包
9,什么是立即执行函数?使用立即执行函数的目的是什么?
10,async/await 语法
11,深浅拷贝
12,数组去重
13,正则实现trim()功能
14,JS原型
15,es6 class
16,JS 如何实现继承
17,手写jquery插件
18,数组合并去重排序
19,call apply
20,for 中setTimeOut
21,sort函数
22,navigator
23,jquery绑定方式
24,事件流向
25,原生操作class

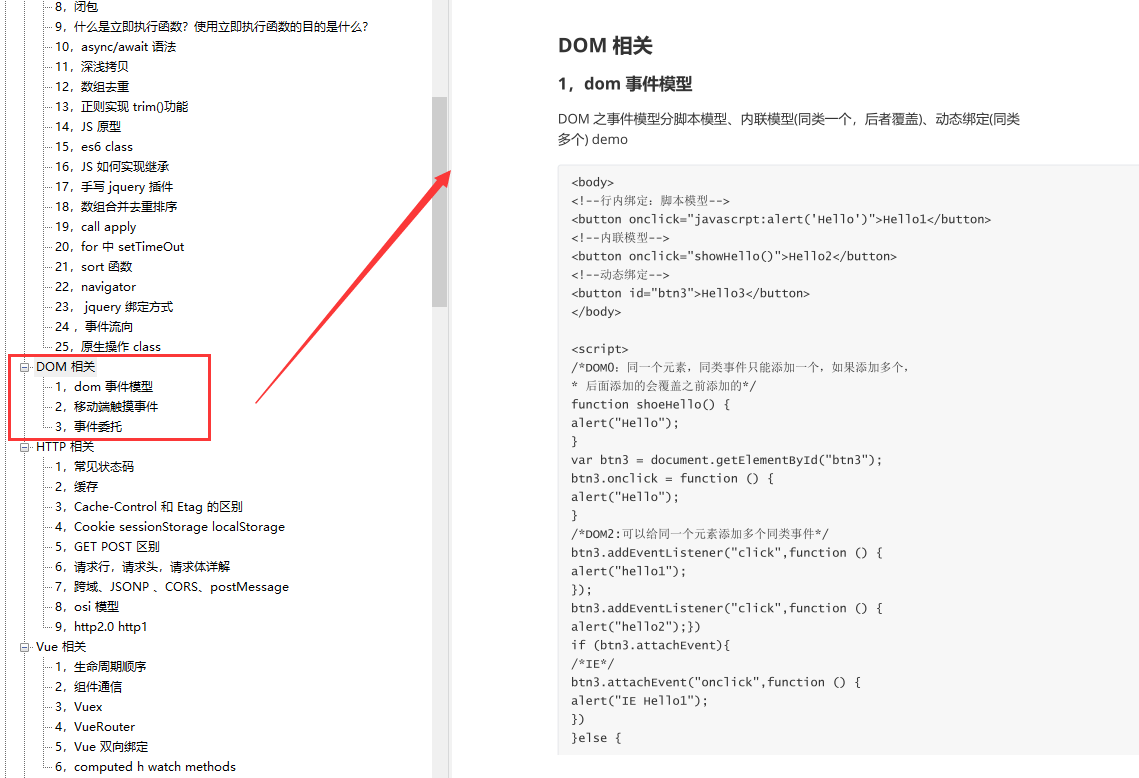
DOM
1,dom事件模型,
2,移动端触摸事件
3,事件委托

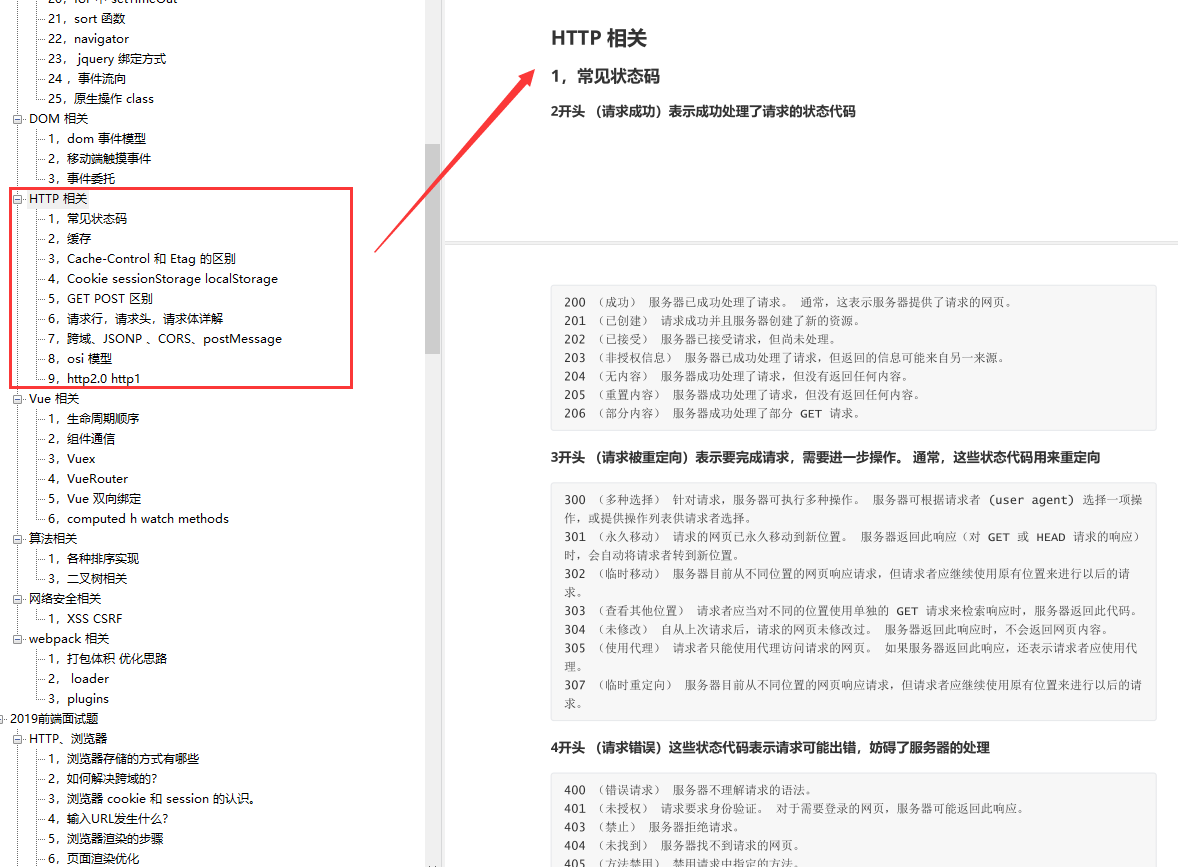
HTTP
1,常见状态码
2,缓存
3,Cache-Control 和 Etag 的区别
4,Cookie sessionStorage localStorage
5,GET POST区别,
6,请求行,请求头,请求体详解
7,跨域、JSONP 、CORS、postMessage
8,osi模型
9,http2.0 http1

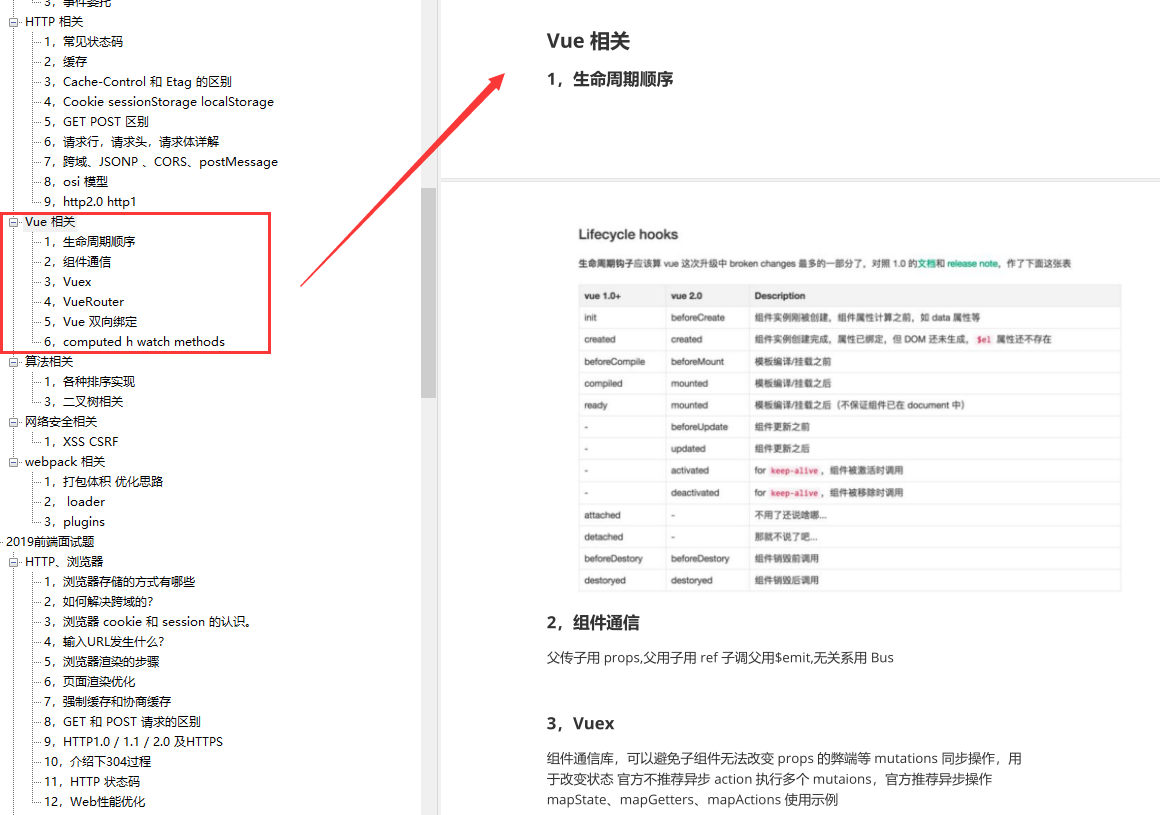
Vue
1,生命周期顺序
2,组件通信
3,Vuex
4,VueRouter,
5,Vue双向绑定
6,computed watch methods

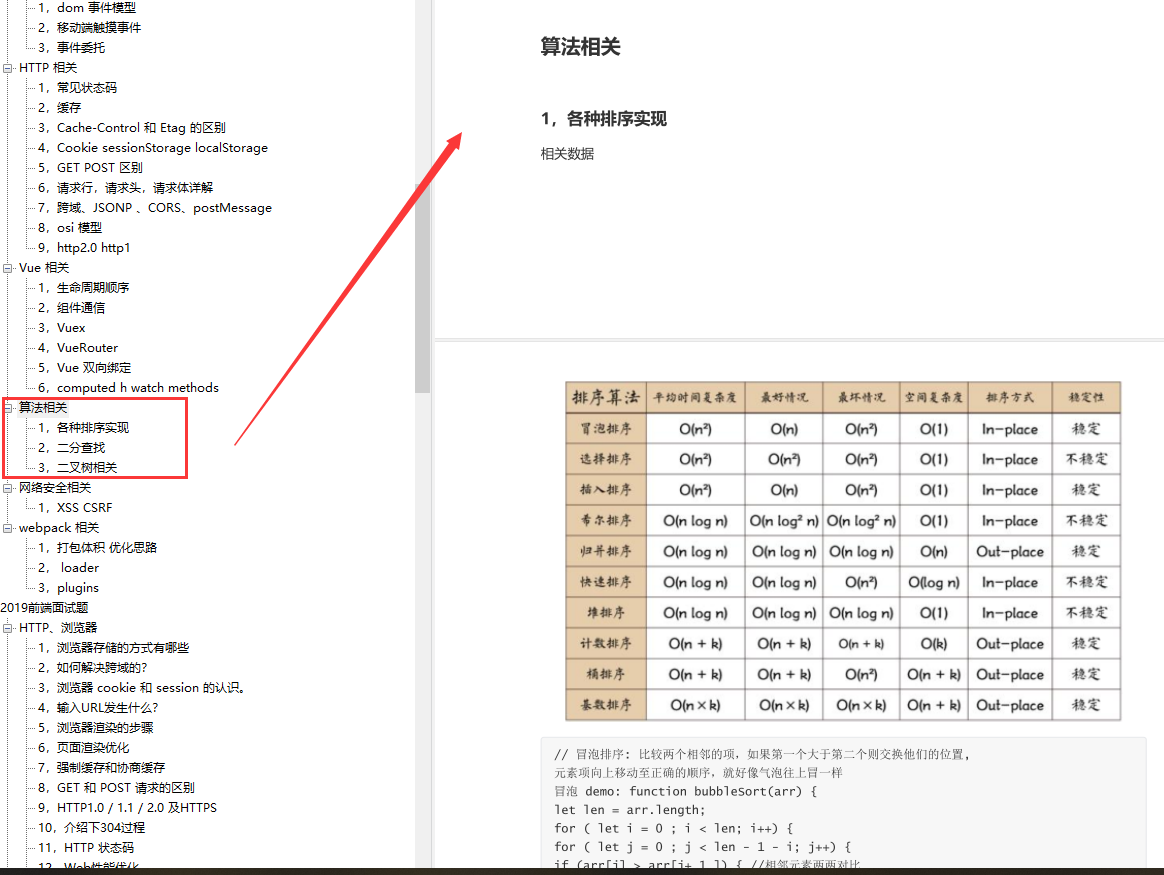
算法
1,各种排序实现
2,二分查找
3,二叉树相关

网络安全相关
1,XSS CSRF
webpack相关
1,打包体积 优化思路
2,Loader
3,plugins

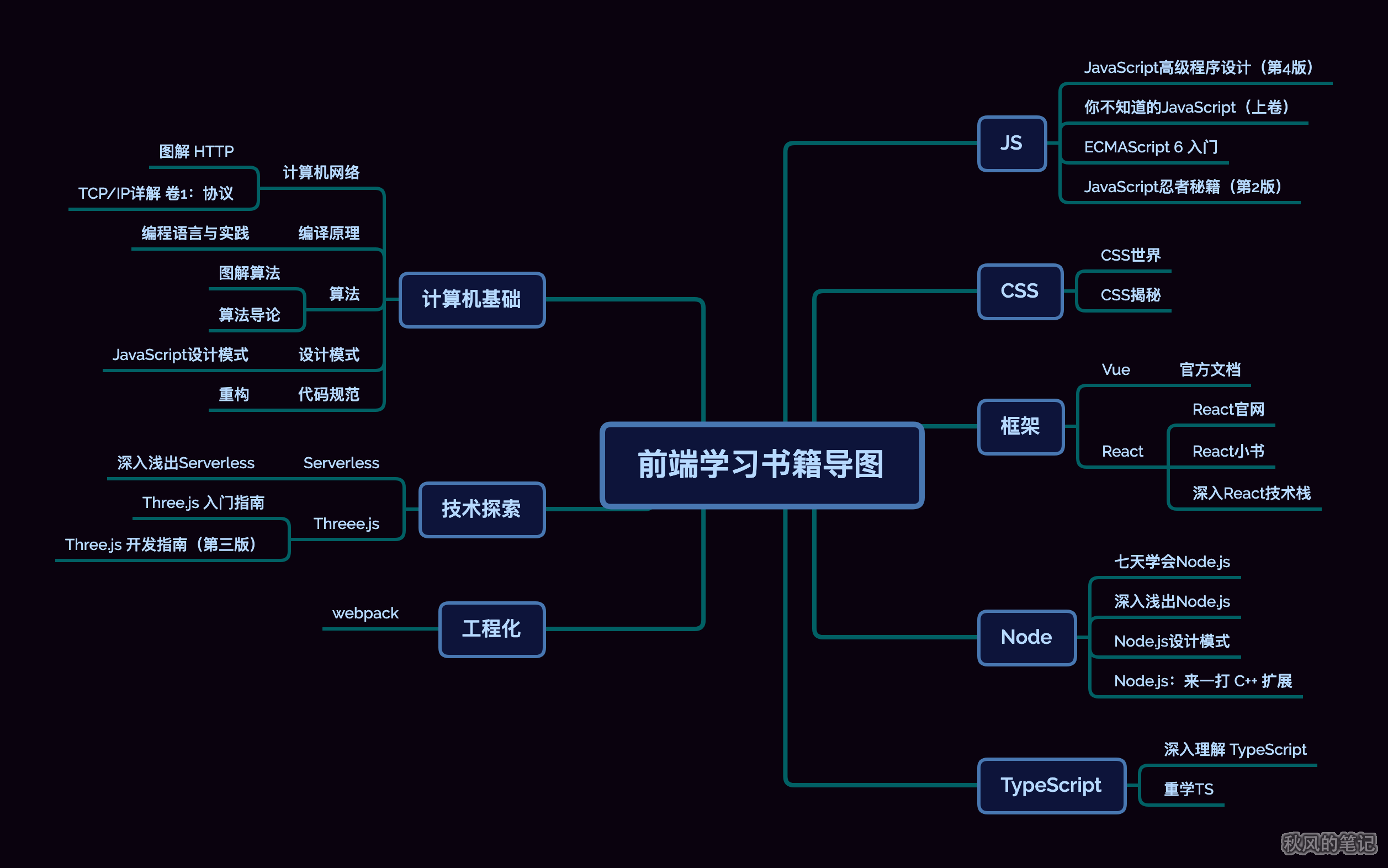
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料
为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料

标签:
相关文章
-
无相关信息
