thymeleaf实现树状下拉框(二级联动)
程序开发
2023-09-13 18:55:48
项目场景:
承接上篇文章,此次记录的是树状下拉框的二级联动,点击次链接查看上篇文章: thymeleaf实现树状下拉框.
问题描述
提示:这里描述项目中遇到的问题:
根据选中的组织,展示组织成员
解决方案:
实际上就是点击一级菜单的时候用ajax调用获取二级信息接口即可
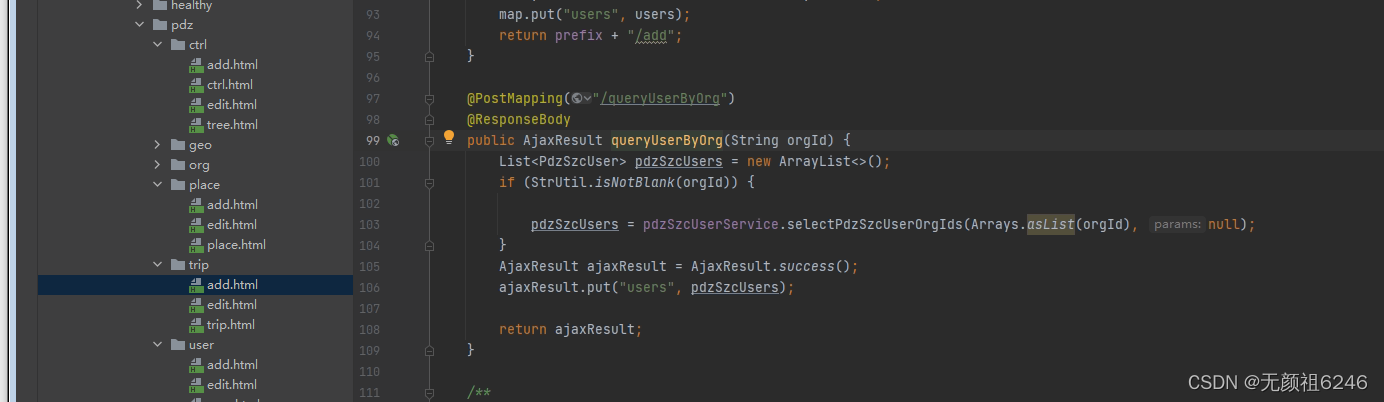
后端接口

前端
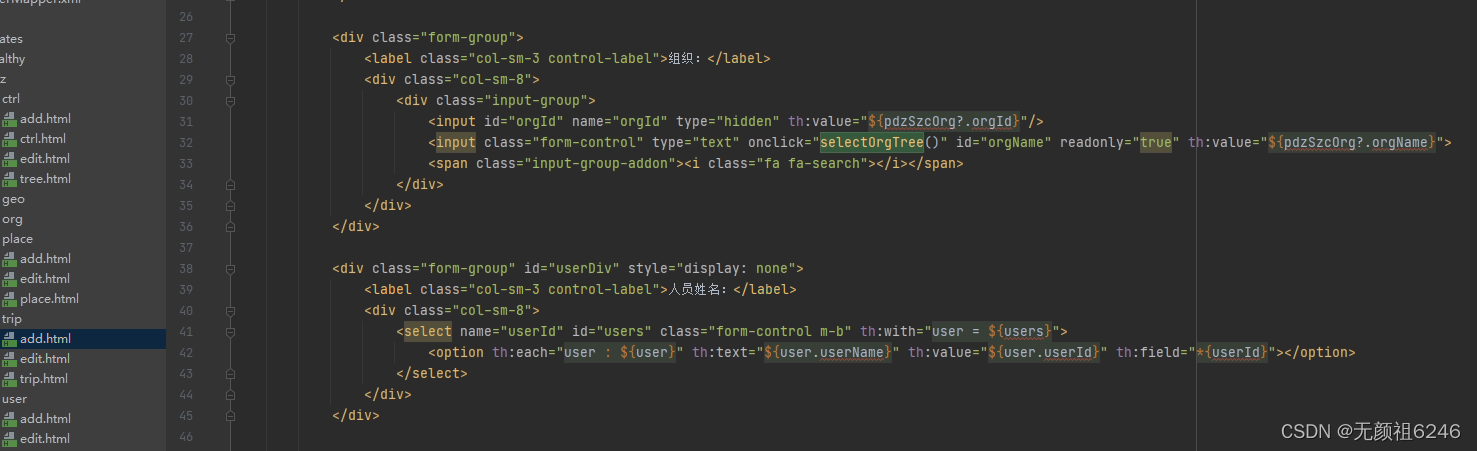
新增页面

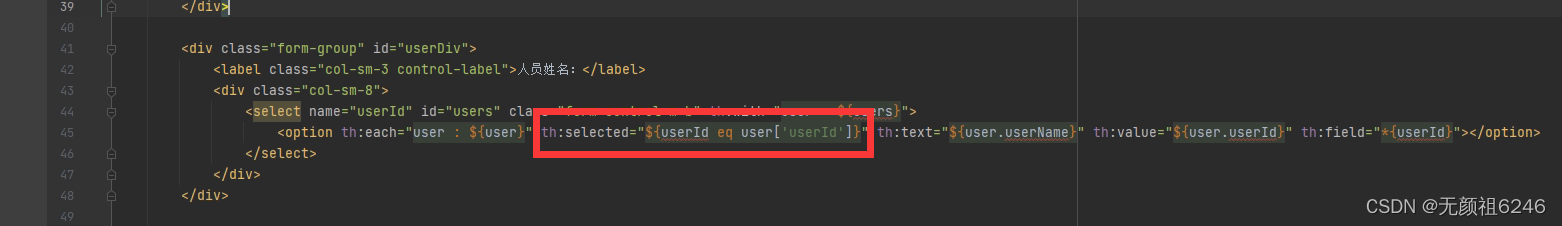
修改页面稍有变化

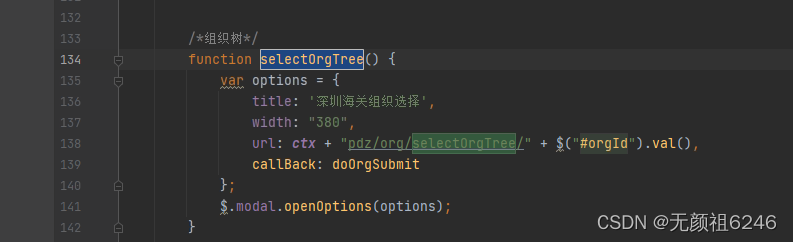
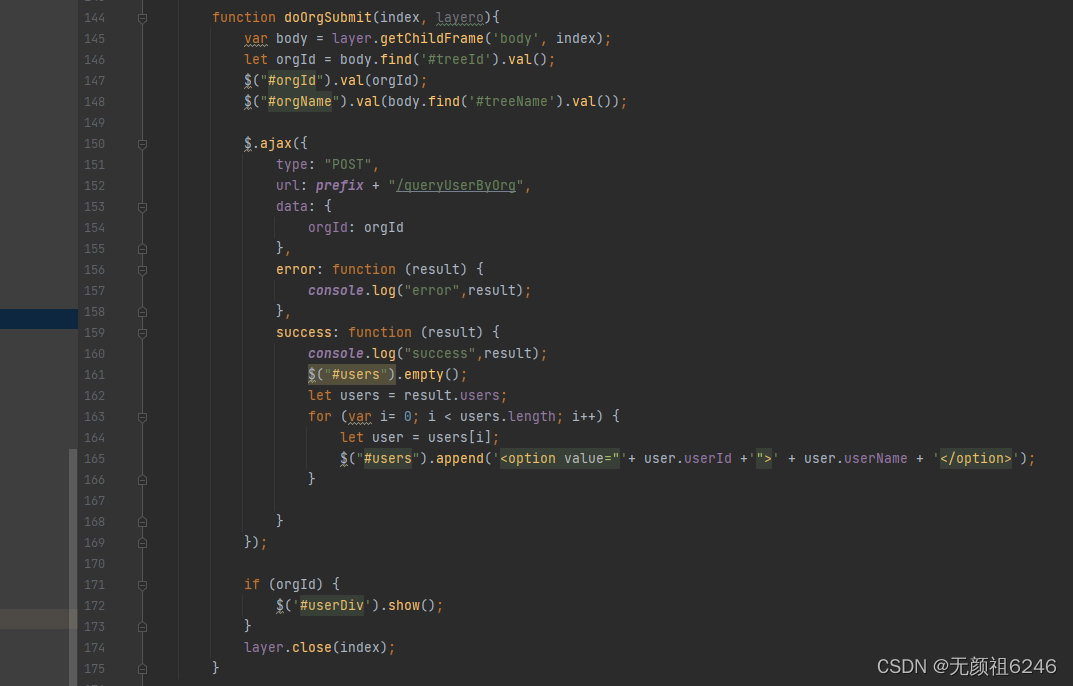
函数
点击一级菜单的时候用ajax调用获取二级信息接口,然后将元素通过append拼接起来,下拉框循环数据


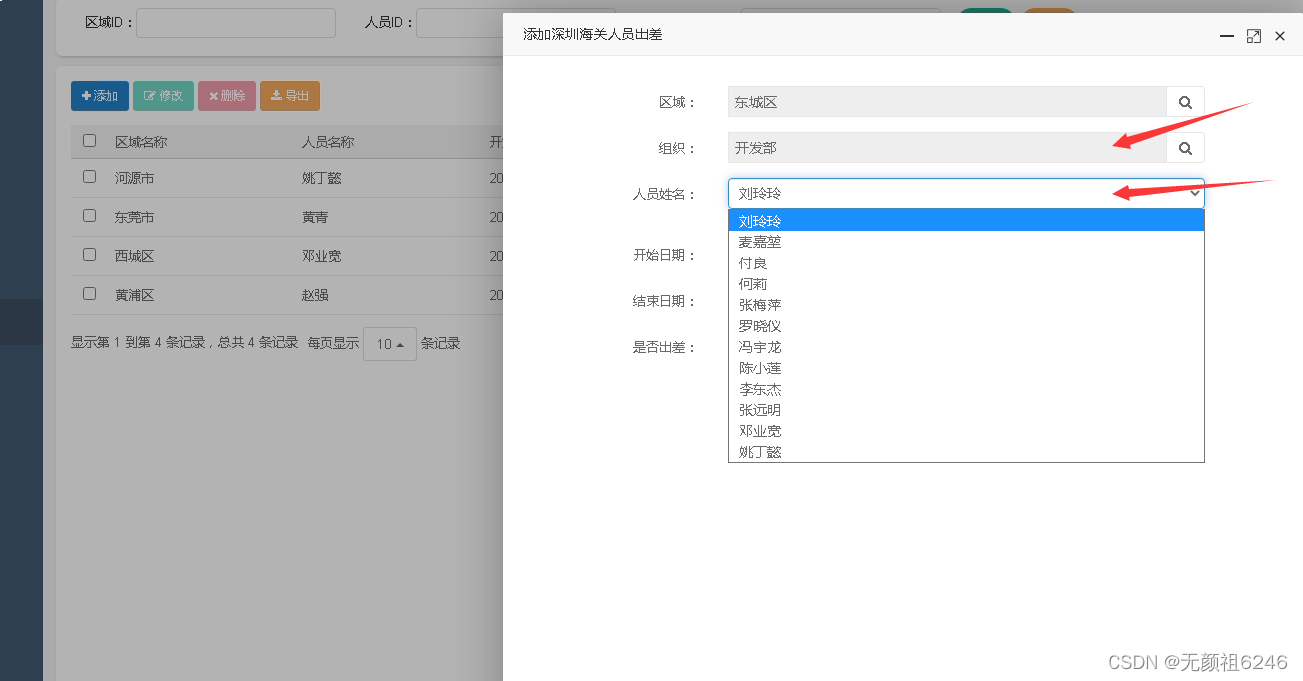
显示效果

这就是一个简单的二级联动demo,有什么见解大家可以多多指教!
标签:
上一篇:
看完Python相关工作岗位的薪资待遇后,你心动了吗?
下一篇:
相关文章
-
无相关信息
