vue-cli4.0搭建脚手架的步骤
程序开发
2023-09-13 18:36:56
前言:
在这里说一说vue-cli脚手架搭建一个vue项目。
实现步骤:
第一:安装全局脚手架
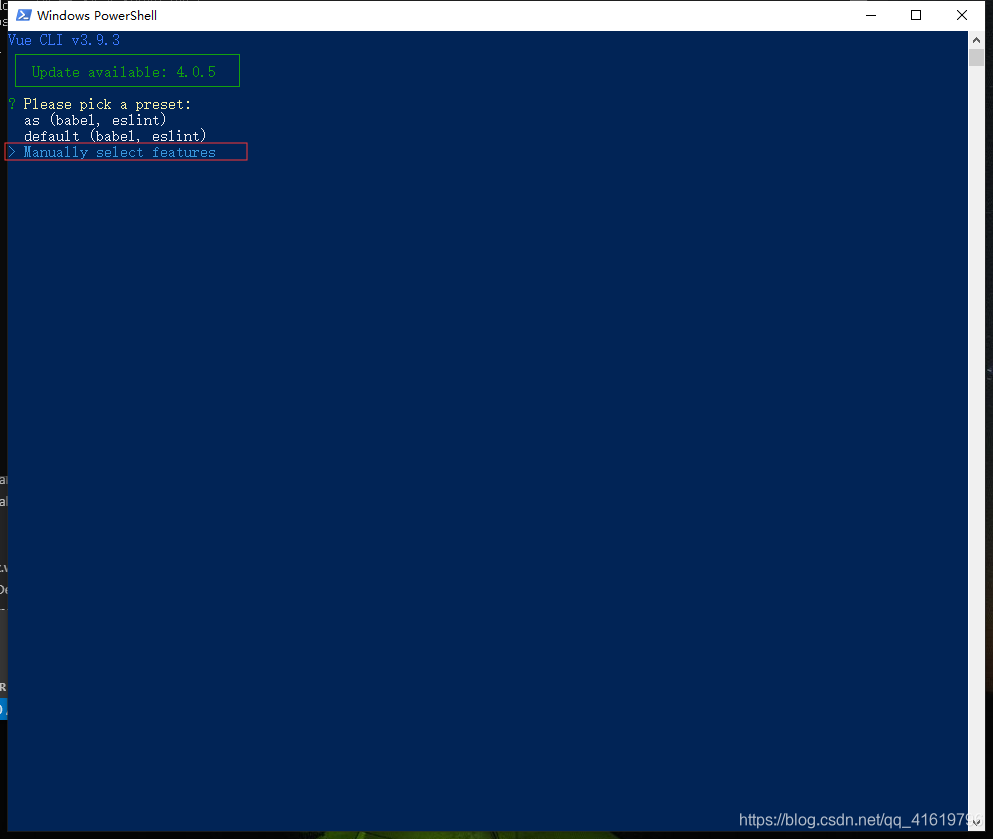
先卸载vue2.0的脚手架:npm uninstall vue-cli -g ,全局卸载安装vue3.0的脚手架: npm install -g @vue/cli ,全局安装第二:打开cmd窗口,输入命令 vue create + 你的项目名

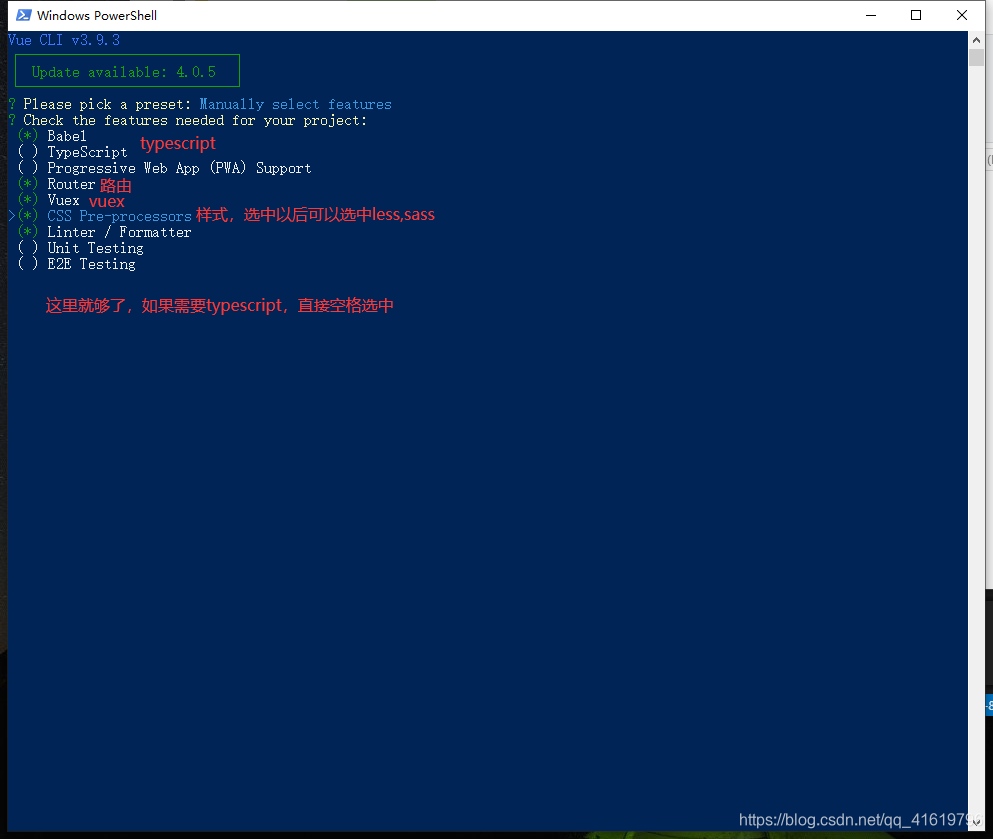
第三:选中我们需要的功能模块

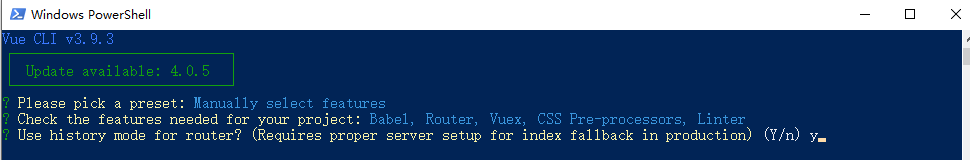
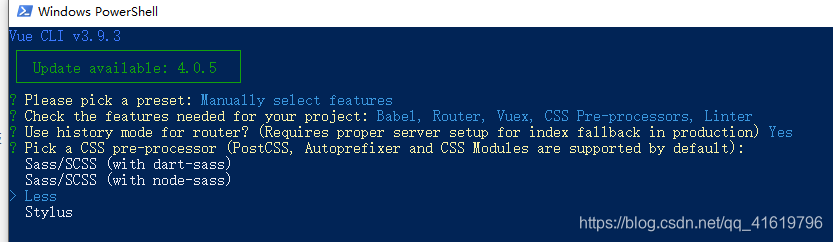
第四:选中配置路由的yes,然后回车根据自己需要选择语言


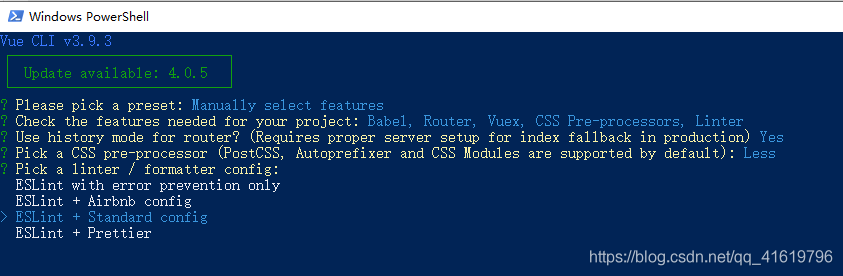
第五:代码风格和eslint

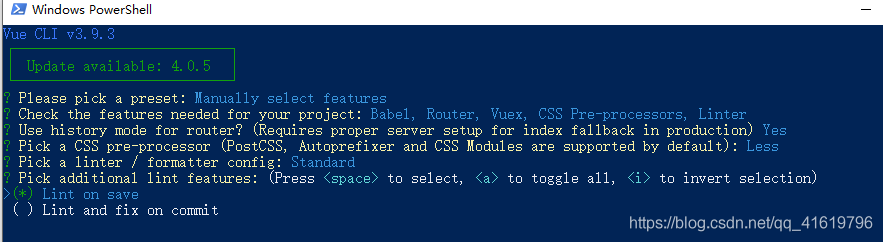
第六:代码一保存就进行检查,不要选择提交,会被坑的

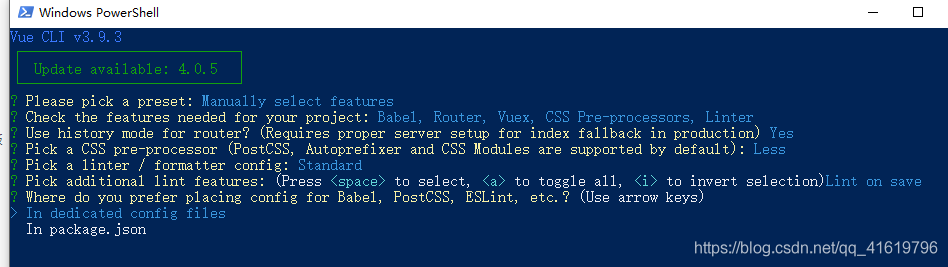
第七:选择lint的配置文件如何存放,这里我选了分别存到具体的config文件,而不是package,便于管理

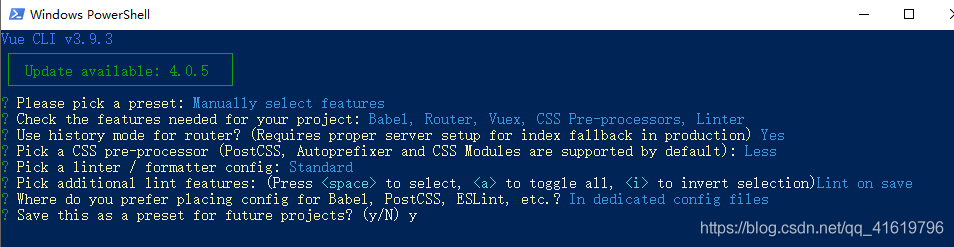
第八:是否保存本次创建项目的配置项,用于下次快速创建项目,保存下次一开就是三个选择

到这里就结束了
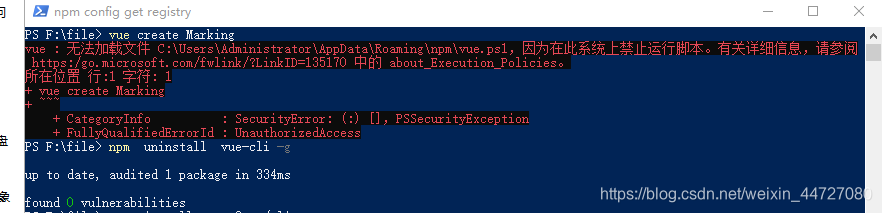
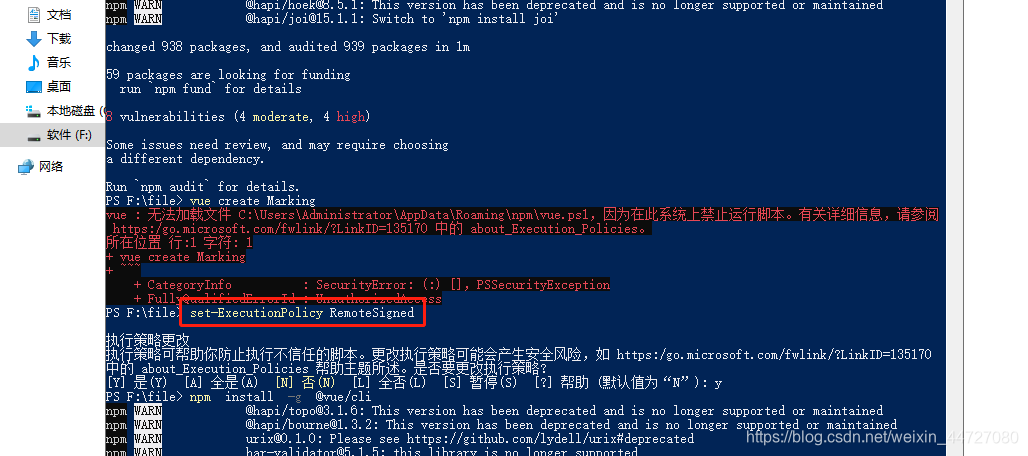
如果报错是这样的
第一 我们先要全局安装脚手架
第二 ,我们要输入这个命令 set-ExecutionPolicy RemoteSigned 并且选择 y
第三 接下来就是创建时项目名字不能大小写混写
标签:
上一篇:
Angular的表单组件
下一篇:
相关文章
-
无相关信息
