什么?用VSCode写Angular代码无法自动导入引用
程序开发
2023-09-13 18:24:57
问题描述
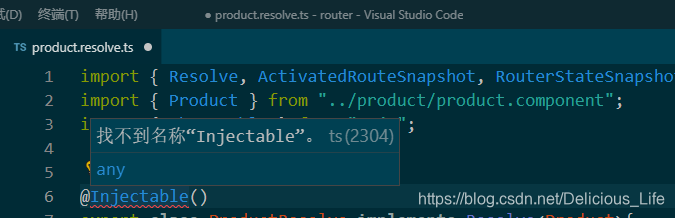
这个问题困扰了我好多天。请看,这里我写了一个@Injectable()表达式,它显示报红了。我猜测自己是不是没引用这个东西,可是和VS 2017不一样的问题来了。VS 2017会自动提示你可能需要引用的命名空间之类的,但是VSCode似乎没有,他只是告诉我们有问题。这样的情况我遇见多次了,常常导致我们找不到解决问题的关键在哪里。

解决问题
VSCode其实也是有自动导入包插件的,只不过大家得下载安装。步骤如下
<1>打开扩展

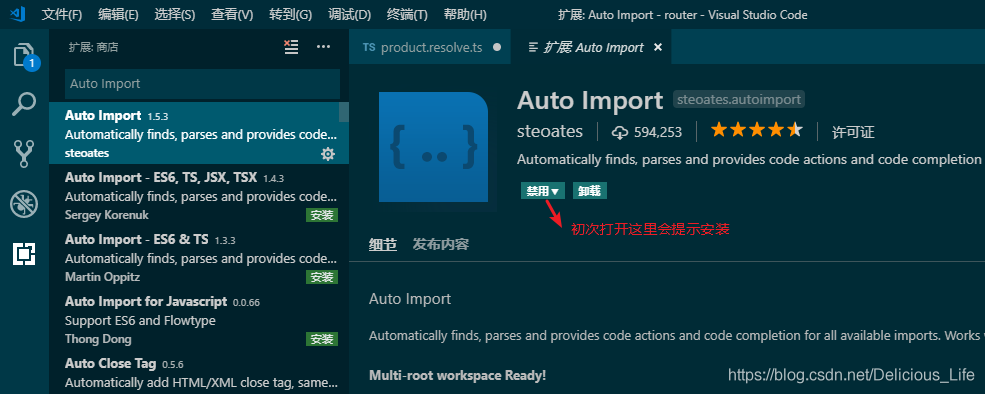
<2>在里面搜索Auto Import,初次打开,你会在右侧看见安装两个字

<3>等待程序安装好之后,请重启你的VSCode
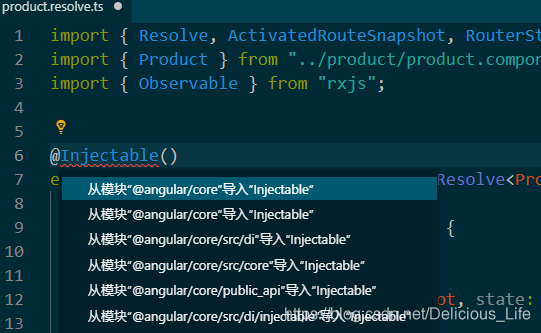
<4>我们再来看看第一张图的表达式。鼠标点击这个表达式,上面会有一个灯泡哈。

<5>打开灯泡。这里会提示你可能需要补充的西东,选中补充即可

致谢
博主之所以能解决问题,多亏发现了下面这篇博客。在这里对该博主表示感谢
https://blog.csdn.net/G165945348/article/details/81433668
标签:
上一篇:
vue input获取光标位置,并追加内容
下一篇:
相关文章
-
无相关信息
