vue input获取光标位置,并追加内容
程序开发
2023-09-13 18:24:46
项目中需要实现在输入框内的任意位置,追加内容,这里通过input的selectionStart属性还有setSelectionRange方法来实现。
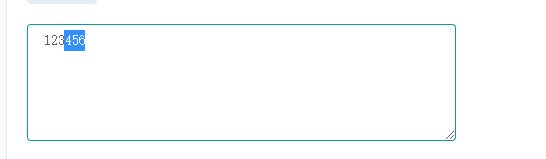
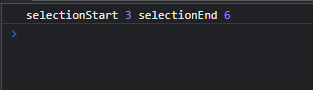
首先来看selectionStart属性,用于获取文本框选区的开始位置,selectionEnd用于获取文本框选区结束的位置,举个栗子:


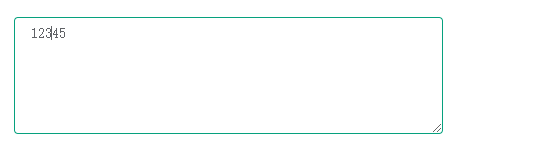
在该功能中,我们不是选择文字,主要是需要获取光标的位置,不选中文字时selectionStart和selectionEnd属性的值是一样的。
再看setSelectionRange方法,它也是作用在input元素上的,可以通过设置起始和终止位置,来选中一段文本中的一部分,inputElement.setSelectionRange(selectionStart, selectionEnd, [optional] selectionDirection),还可以选择方向。当起始位置和终止位置一样时,就相当于是改变输入框中光标的位置了。
看一下具体实现:


代码如下:
async insertContent(val){let dom = this.$refs.textareaI.$refs.textarea;// console.dir(dom);let index = dom.selectionStart;let contont = dom.value;this.textarea = contont.substring(0,index) + val + contont.substring(index,contont.length)await this.$nextTick();dom.focus();dom.setSelectionRange(index + val.length,index + val.length)
},需要注意几点:一定要等到dom更新完成后再去改变光标的位置;
再讲一个小tips:
不论是vue中ref获取的元素节点,或者通过原生获取的节点,当我们想要查看元素节点的属性时,可以通过这三个方法查看:
包数组:console.log([dom])
包对象:console.log({dom})
使用console.dir打印,可以打印出该对象的所有属性和属性值。
标签:
上一篇:
.Net Core应用框架Util介绍(二) 转
下一篇:
相关文章
-
无相关信息
