前端常用的【文件下载操作3】【sheetJS XLSX】前端代码生成excel下载到本地 ==> 本地导入固定格式的excel后前端解析出需要的字段
要相信,所有的不美好都是为了迎接美好,所有的困难都会为努力让道。
本次博客又要用到前端对Excel的处理了(使用sheetjs),先来回顾一下之前的文章:
前端常用的【文件下载操作1】前端配合后端进行文件下载==>根据url下载 ==>根据blob下载_小白Rachel的博客-CSDN博客_vue下载后端文件
【Vue项目实践】实现在线预览word文件、excel文件_小白Rachel的博客-CSDN博客_vue word预览
前端常用的【文件下载操作2】不获取后端文件流 【纯前端】实现:el-table表格下载为Excel文件【sheetJS XLSX】_小白Rachel的博客-CSDN博客
本篇知识其实更简单:使用前端代码生成需要格式的Excel文件==>导入满足条件的excel文件,前端解析出需要的字段
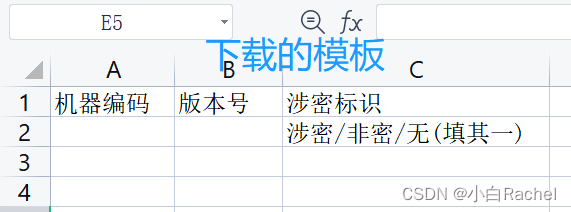
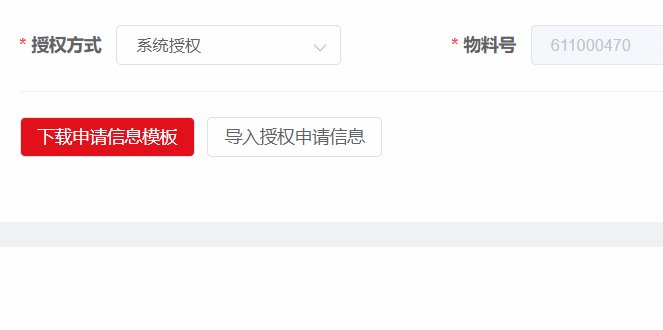
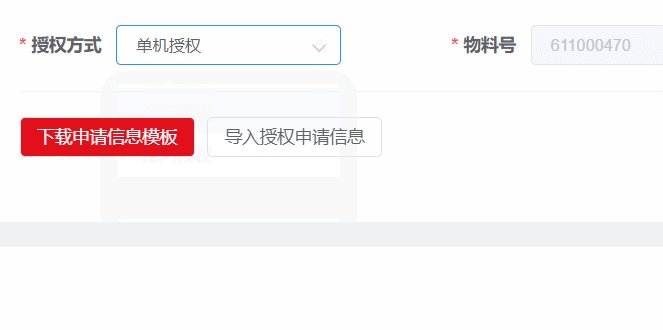
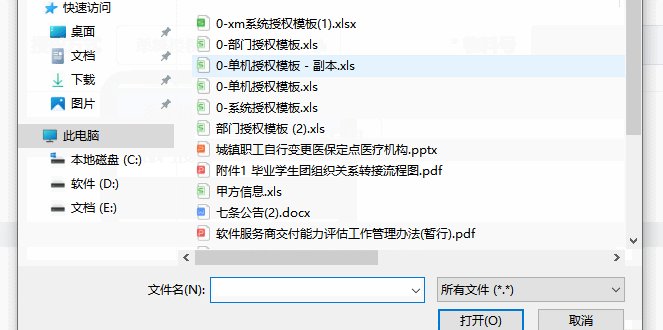
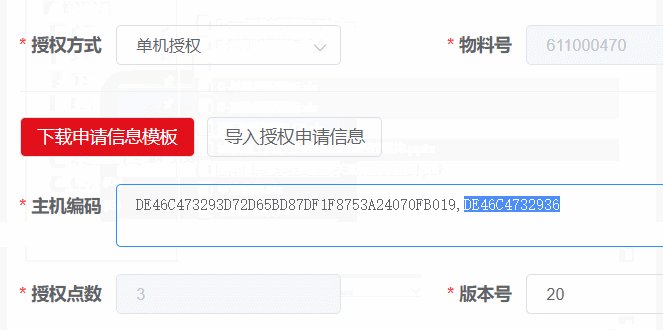
效果展示:



目录
一、页面样式代码(可跳过)
二、引用sheetjs
三、代码生成excel
四、上传excel解析字段
1. (扩展)多个机器编码获取后去重
附:3个辅助函数
一、页面样式代码(可跳过)
下载申请信息模板导入授权申请信息 0":rules="rules"> 
核心解释:
两个按钮 + 一个form表单
【下载申请信息模板】按钮 绑定downloadMode() 实现生成模板下载
【导入授权申请信息】按钮 使用el-upload 绑定getExcel 实现解析excel数据
二、引用sheetjs
(1)安装 npm install --save xlsx
npm install --save xlsx(2)引入 import XLSX from "xlsx";
import XLSX from "xlsx";三、代码生成excel
// 下载申请信息模板downloadMode() {// 第一个sheet工作簿,如果需要创建多个,对应let多个sheetXdata即可let sheet1data = [ {部门编码: "",版本号: "",涉密标识: "涉密/非密/无(填其一)", // 对应sheet表格中的列},];// let sheet2data = []; // 第二个sheet工作簿// 转换sheet格式var sheet1 = XLSX.utils.json_to_sheet(sheet1data); // var sheet2 = XLSX.utils.json_to_sheet(sheet2data); // 需要将每个sheet添加该步操作// 创建一个新的空的workbook var wb = XLSX.utils.book_new(); // 为每一个工作簿设置名称并添加到workbook(excel表)中XLSX.utils.book_append_sheet(wb, sheet1, "部门授权模板");// XLSX.utils.book_append_sheet(wb, sheet2, "部门所属信息");const workbookBlob = workbook2blob(wb); // 辅助函数workbook2blob// 下载文档并添加文件名称openDownloadDialog(workbookBlob, "部门授权模板.xls"); // 辅助函数openDownloadDialog
},用到的辅助函数 workbook2blob openDownloadDialog 可以放在通用文件中,每次使用时直接引用即可。
import { workbook2blob, openDownloadDialog, file2Xce } from "@/utils/exceldown";至此,可以完成按照要求下载模板。关于字段等可以按照自己的需求修改。
四、上传excel解析字段
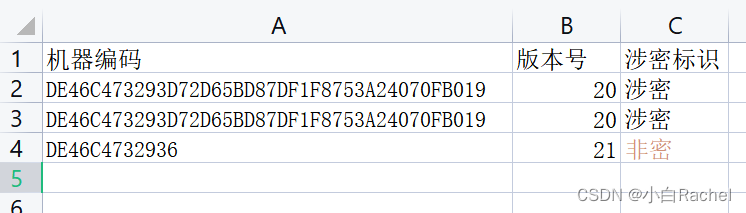
需求:需要解析出:【部门编码】【版本号】【涉密标识】这三个字段
// 解析excel
getExcel(file) {const types = file.name.split(".")[1]; // 获取文件后缀类型const fileType = ["xlsx", "xlc", "xlm", "xls", "xlt", "xlw", "csv"].some((item) => item === types);if (!fileType) {this.$message("格式错误!请重新选择");return;}file2Xce(file).then((tabJson) => { // 辅助函数 file2Xceif (tabJson && tabJson.length > 0) {//成功解析出数据this.xlsxJson = tabJson;console.log("打印一 this.xlsxJson[0]", this.xlsxJson[0]); // 整个文档数据console.log("打印二 this.xlsxJson[0].sheet[0]",this.xlsxJson[0].sheet[0]); // 获取第一个工作簿数据// 数据展示const data = this.xlsxJson[0].sheet[0];console.log("打印三 机器编码", data.机器编码);if (!data.部门编码) {this.$message.warning("未获取部门编码");}this.form = {hostCode: data.部门编码,version: data.版本号,smFlag:data.涉密标识 == "涉密"? "1": data.涉密标识 == "非密"? "2": "3",};}// 解析完成之后展示信息this.importApply();this.getNowTime();});
},
// 解析后展示form表单信息
importApply() {this.show = 1;
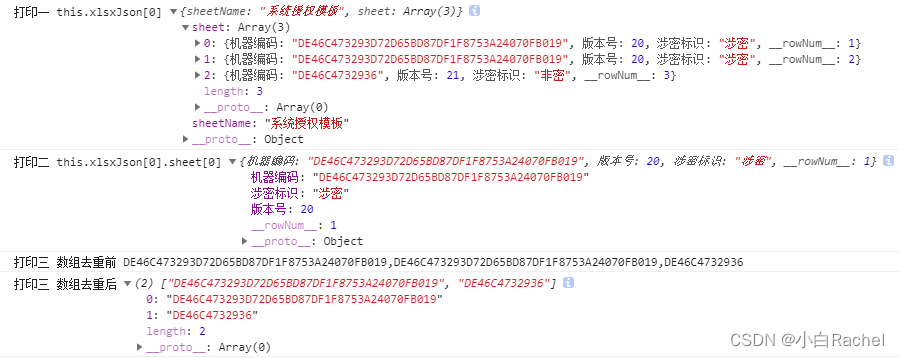
},对应的打印效果如下:

this.xlsxJson = tabJson;之后
this.xlsxJson[0] 表示第一个工作簿,当然,如果有多个工作簿,可以通过遍历获取每个工作簿的数据
this.xlsxJson[0].sheet[0] 表示第一个工作簿的第一行。当然,如果有多行数据,可以通过遍历获取每行数据
直接使用data.机器编码 可以获取到机器编码的具体值
再按照我们需要的效果拼接form表单展示即可。
1. (扩展)多个机器编码获取后去重
this.xlsxJson[0].sheet有多行
// 判断是否有多个机器编码
var code = [];
if (this.xlsxJson[0].sheet.length > 1) {this.xlsxJson[0].sheet.forEach((e) => {code.push(e.机器编码);});
}
// 数组去重
console.log("打印三 数组去重前", code.join(","));
code = this.arrLetout(code); // 辅助函数数组去重
console.log("打印三 数组去重后", code);// arrLetout(arr) {
// let set = new Set(arr);
// //通过Array.from()方法将 set 转化为数组 并赋给新数组
// let newArr = Array.from(set);
// return newArr;
// },上传的表格数据如下:

代码打印效果如下:
 可以看到 this.xlsxJson[0].sheet 有三行数据,遍历即可获取每一行表格信息
可以看到 this.xlsxJson[0].sheet 有三行数据,遍历即可获取每一行表格信息
至此,完成了两种形式的上传


附:3个辅助函数
// exceldown.js
import XLSX from "xlsx";
// 生成excel的配置
export function workbook2blob(workbook) {// 生成excel的配置项var wopts = {// 要生成的文件类型bookType: "xlsx",// // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性bookSST: false,type: "binary"};var wbout = XLSX.write(workbook, wopts);// 将字符串转ArrayBufferfunction s2ab(s) {var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i = 0; i !== s.length; ++i) view[i] = s.charCodeAt(i) & 0xff;return buf;}let buf = s2ab(wbout);var blob = new Blob([buf], {type: "application/octet-stream"});return blob;
}// 将blob对象 创建bloburl,然后用a标签实现弹出下载框
export function openDownloadDialog(blob, fileName) {if (typeof blob === "object" && blob instanceof Blob) {blob = URL.createObjectURL(blob); // 创建blob地址}var aLink = document.createElement("a");aLink.href = blob;// HTML5新增的属性,指定保存文件名,可以不要后缀,注意,有时候 file:///模式下不会生效aLink.download = fileName || "";var event;if (window.MouseEvent) event = new MouseEvent("click");// 移动端else {event = document.createEvent("MouseEvents");event.initMouseEvent("click",true,false,window,0,0,0,0,0,false,false,false,false,0,null);}aLink.dispatchEvent(event);
}//解析excel
export function file2Xce(file) {return new Promise(function(resolve, reject) {const reader = new FileReader();reader.onload = function(e) {const data = e.target.result;this.wb = XLSX.read(data, {type: "binary"});const result = [];this.wb.SheetNames.forEach(sheetName => {console.log(sheetName);result.push({sheetName: sheetName,sheet: XLSX.utils.sheet_to_json(this.wb.Sheets[sheetName])});});resolve(result);};reader.readAsBinaryString(file.raw);// reader.readAsBinaryString(file) // 传统input方法});
}
标签:
相关文章
-
无相关信息
