2016年某前端群题目答案参考
程序开发
2023-09-20 14:54:36
一.CSS部分
1
Document
两列等高布局(float+margin+position)
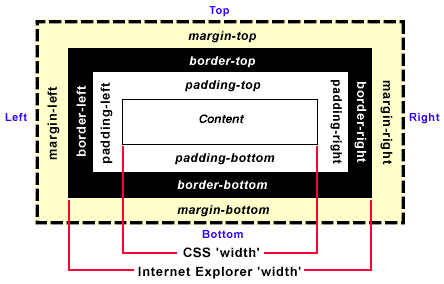
1.什么是盒模型?
盒模型是网页制作的基础,在网页文档中每个元素都将被描绘为一个矩形盒子来进行渲染。通常来说,一个完整的盒子如下图所示:

2.Doctype的几种类型?
Doctype是Document Type(文档类型)的简写,在页面中,用来指定页面所使用的XHTML(或者HTML)版本。
在 XHTML1.0和HTML 4.01 中有三种 声明。分别为过渡的(Transitional)、严格的(Strict)和框架的(Frameset)。^Doctype
(1)过渡的
一种要求不太严格的方式,允许在页面中使用HTML4.01的标识(符合xhtml语法标准)。过渡的DTD的写法如下:
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
(2)严格的
一种要求严格的DTD,不允许使用任何表现层的标识和属性,例如
等。严格的DTD的写法如下:
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
(3)框架的
一种专门针对框架页面所使用的DTD,当页面中含有框架元素时,就要采用这种DTD。框架的DTD的写法如下:
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd”>
在 HTML5 中只有一种:
3.如何布局左不动右边自适应的两列布局?
思路主要为以下两种:
1.左边定宽,浮动
2.左边绝对定位
left
content
4.如何布局两列等高?
主要思路如下:
1.假等高列方法,在列的父元素上使用背景图片在y轴上平铺,造成等高列的假象
2.table-cell法
123
456
456
456
8989
3.补丁法
