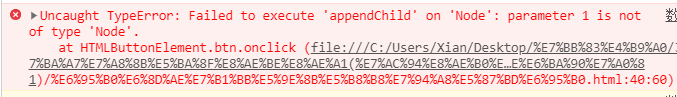
Uncaught TypeError: Failed to execute appendChild on Node: parameter 1 is not of type Node 解决
Uncaught TypeError: Failed to execute ‘appendChild’ on ‘Node’: parameter 1 is not of type ‘Node’ 报错原因分析及解决方案.
前序:
最近在复习一下js基础的时候,遇到一些小坑坑,虽然很快解决了但是还是久久不能平息我的小情绪,特来开贴填坑.在此想说的是,编写博客初心只是想记录自己遇到的一些问题,解决的一些思路及方案,等到用到的时候再回头看看,仅此而已,技术还未到家绝无指教之意。但也希望也能帮到某些遇到同样问题的小伙伴! 我坚信"一个人可以走得很快,两个人可以走得很远嘛!"
思维导图分析:
兼容新手模式 博客代码举例演示尽量用最简单最接地气的例子 以大白话的方式解释原理
报错代码:
html:
js:
const input = window.document.getElementsByName("data")[0];function addData(){let value = input.value;let html = ""+value+"
";window.document.getElementsByClassName("list")[0].appendChild(html)}

报错原因分析:
const p = window.document.createElement("p");//创建的虚拟节点 const p2 = ""+value+"
";//字符串拼接console.log(p.nodeType); //返回值 "1" 有效的元素节点console.log(p2.nodeType); //返回值 "undefined" 无效的元素节点
解决方案1:
appendChild()方法必须传入一个有效的元素节点,调用createElement()方法创建一个虚拟节点,此时创建的虚拟节点是有效的元素节点,再把数据拼接完成,innerHTML插入到虚拟节点中,最后添加到列表中
function addData() {let value = input.value;let li = window.document.createElement("li");li.innerHTML = "" + value + "
";window.document.getElementsByClassName("list")[0].appendChild(li)}
解决方案2:
代码应该更优雅
let html = new Array;function addData() {let value = input.value;let template = "" + value + "
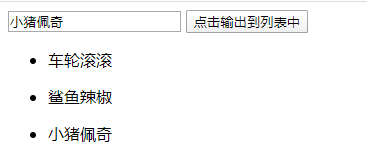
最后的效果是:

-----------------------------------------------拓展知识----------------------------------------------------
利用firstChild lastChild childNodes 现学现用,实现两个数据列表的点击数据交互(项目中表格比较多,下次用用看),我认为还是比较实用的,以后也许会用到呢,特来巩固一下,话不多说,demo敲起
html:
列表一:
列表二:
js:
兴致勃勃的写,结果上一个坑没填完,这回又掉进去了
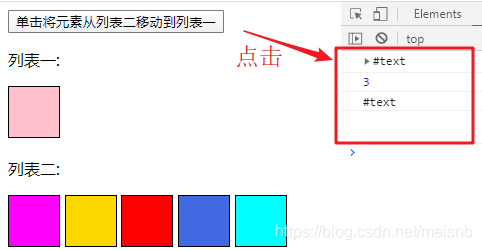
function addBox() {const BoxOneChild = window.document.getElementById("BoxTwo").firstChild;console.log(BoxOneChild); // #text 返回了文本节点????????emmmmmm//不敢相信的我又打印了其他三个节点属性console.log(BoxOneChild.nodeType); // 3console.log(BoxOneChild.nodeName); // #textconsole.log(BoxOneChild.nodeValue); // ""window.document.getElementById("BoxOne").children(BoxOneChild);}
打印结果图:

Why??? Who am I? Where I am?
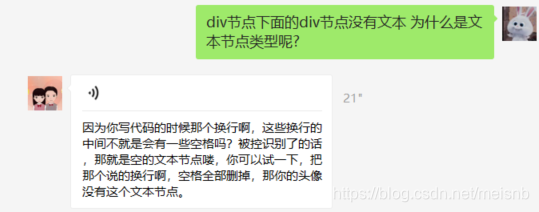
立马求助了最帅的苏老师 原来:

于是我立即写下了解决方法 把div中所有的空格删除 再执行了打印
解决方法1:
列表一:
列表二:
结果:

作为一个有审美的前端工程师.怎么能让代码如此的不优雅呢?
- 书写规范的html格式代码利于项目维护.
- 现在倒是删除了div之间的空格 保不准哪天同事把代码格式化一下.那后果非常严重
于是我马不停蹄 立马写了一个筛选方法,上代码:
写在前面.这里有一个知识点,必须明白 element.childNodes 属性是直接返回节点的所有子节点的合集
let nodeArr = new Array;(function () {let nodes = window.document.getElementById("BoxTwo").childNodes;for (i = 0; i < nodes.length; i++) {//遍历子节点集合if (nodes[i].nodeType === 1) {//筛选符合条件的节点 判断节点属性是否是 元素节点nodeArr.push(nodes[i])//添加到全局定义的数组中}}})()function addBox() {//点击执行if (nodeArr.length) {window.document.getElementById("BoxOne").appendChild(nodeArr[0]);nodeArr.splice(0, 1);} else {alert("列表二已经没有数据")}}
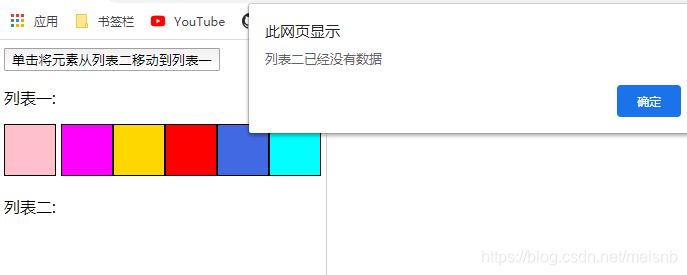
最终效果:

本文讲述的方法及属性汇总:
以下方法及熟悉所有浏览器支持优秀
写在最后:


不知不觉 贴吧的贴子也上千评论了 几个月以来阅读量也达到了4.2万 也因此结识了不少爱好前端的朋友 我们也拥有一个温馨的小群 谢谢一路以来的勉励 谨以此篇 宣告开启前端新的修炼之路.人生就如烟火 如果注定不能成为永恒,那就努力做那刹那!
初次练手之作.匆匆完成.不足之处欢迎勘误指正!
标签:
相关文章
-
无相关信息
