在vue里使用echart,动态请求数据后赋值成功但是就是页面不显示数据解决方法
程序开发
2023-09-03 20:33:36
问题描述
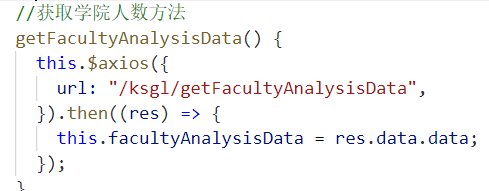
这里我是成功获取到每个学院的人数信息的,并打印出this.facultyAnalysisData是请求过来的数据。

用charts渲染图表的方法我也是写出来了

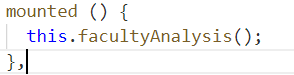
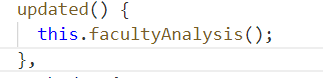
这里我选择是在mounted生命周期里执行这个方法:

在页面看得到,数据也是正常的


但就是很奇怪,图表加载不出来

解决方法
我本来在mounted生命周期执行了这个渲染图表的方法,改为在updated生命周期里执行这个方法

问题完美解决

然后在页面在进行这么一个操作

这样当facultyAnalysisData被请求过来的数据重新赋值后,就会触发updated生命周期钩子函数,此时图表渲染的数据就是我们请求过来的数据,v-show可以,但是v-if不行。
总结
这个图表的数据需要在数据库查出每个学院有多少人,所以数据请求是需要时间的。也证明了执行图表渲染的方法并不是响应式的数据,但是vue2是响应式的数据,但我们可以通过监听数据变化来执行图表渲染的方法,此时图表渲染里的数据就会有我们请求返回过来的数据了。
补充
4月12号补充
其实我已经想出更好的方法出来了,说真的就有点冤大头,上面的写法绝对不是最好的写法。我目前发现了更好的写法,我们怎么能让数据显示在html结构呢?哪怕你加了display:none。
话不多说,直接上我改进的写法。
其实很大的误区就是我们不要认为把执行图表数据渲染的方法一定要写在生命周期里,我们可以写在请求返回的结果后执行,这样我们就拿到数据了,而且审查元素也不会看到我们的数据源。完美的解决方法。

这样就不用把图表渲染方法写在生命周期里,说真的,那确实冤大头了,而且也不用学上面还写给span标签。
标签:
上一篇:
FUXA个人学习总结(一)
下一篇:
相关文章
-
无相关信息
