Docker:docker安装nginx
目录
一、容器之间相互通信
1、同一网段不同容器
2、不同网段不同容器
二、安装Nginx
1.nginx是什么
2. 安装nginx
三、部署前端项目
1.部署项目
2.nginx.conf讲解
一、容器之间相互通信
1、同一网段不同容器
准备工作:
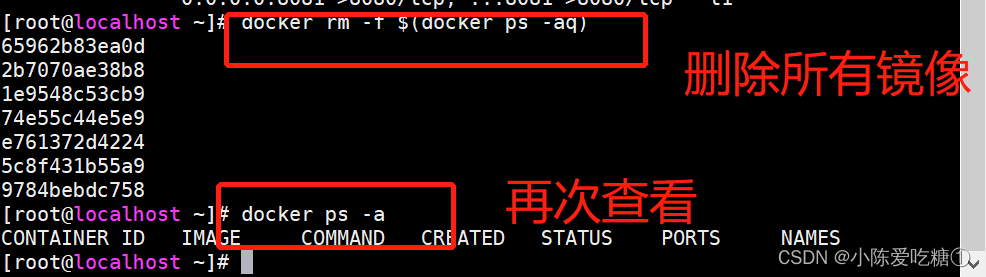
删除所有查看的容器(图片中写错了)
docker rm -f $(docker ps -aq)
查看容器
docker ps -a

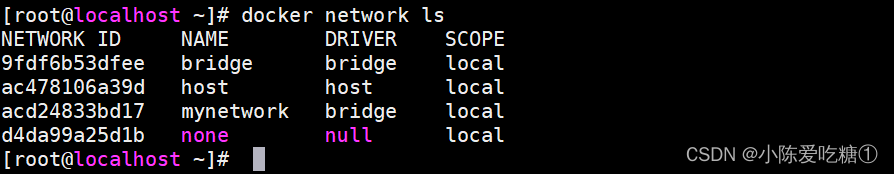
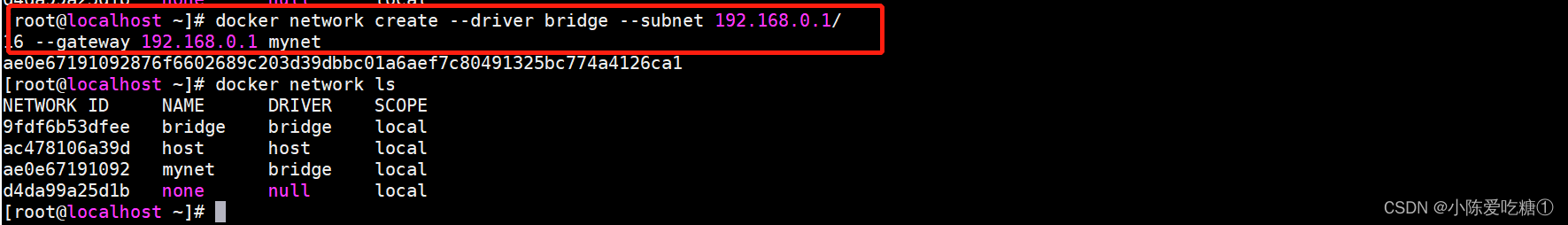
查看docker中已安装的所有网络
docker network ls

删除之前存在的自定义的网络
docker network rm mynetwork(自定义网络的名称)

再新建一个自定义网络
docker network create --driver bridge --subnet 192.168.0.1/16 --gateway 192.168.0.1 mynet
参数说明
--driver bridge 设置网络模式
--subnet 192.168.0.1/16 设置子网
--gateway 192.168.0.1 设置网关
mynet 自定义网络的名称

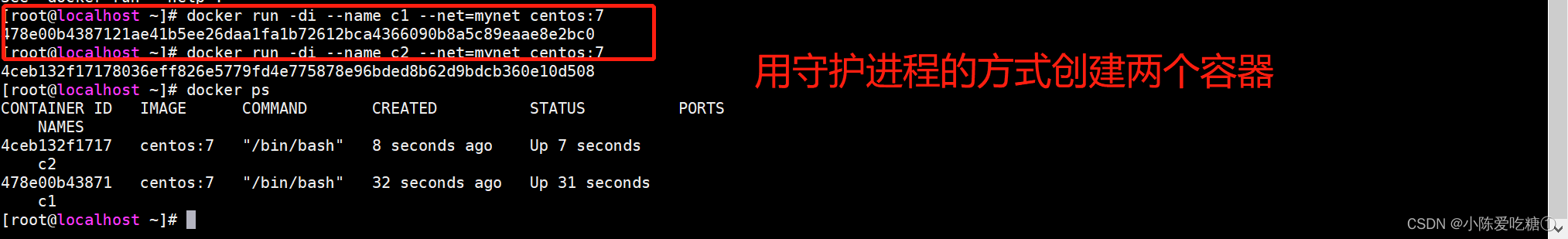
创建两个容器而不进入容器
docker run -di --name c1 --net=mynet centos:7

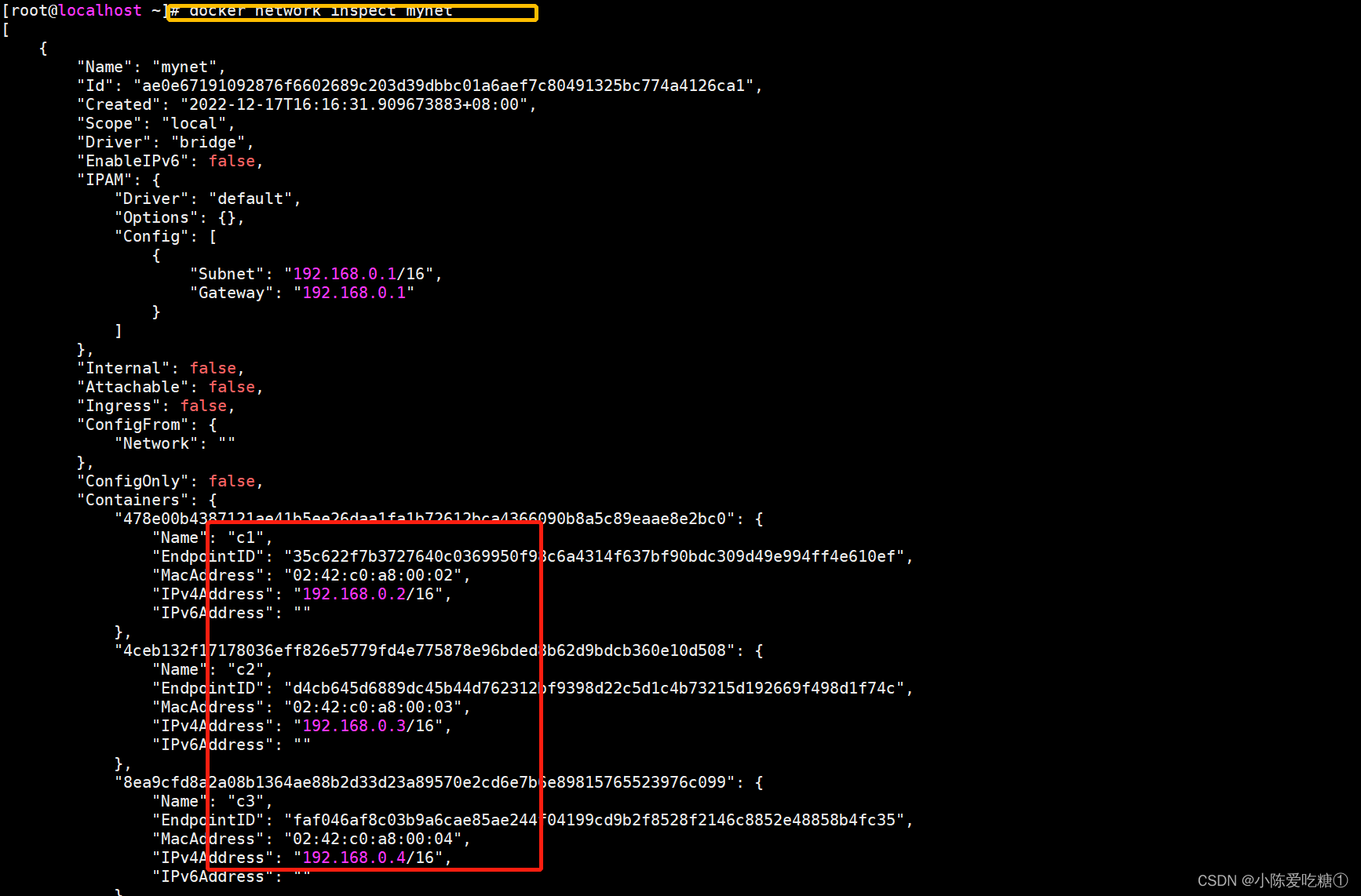
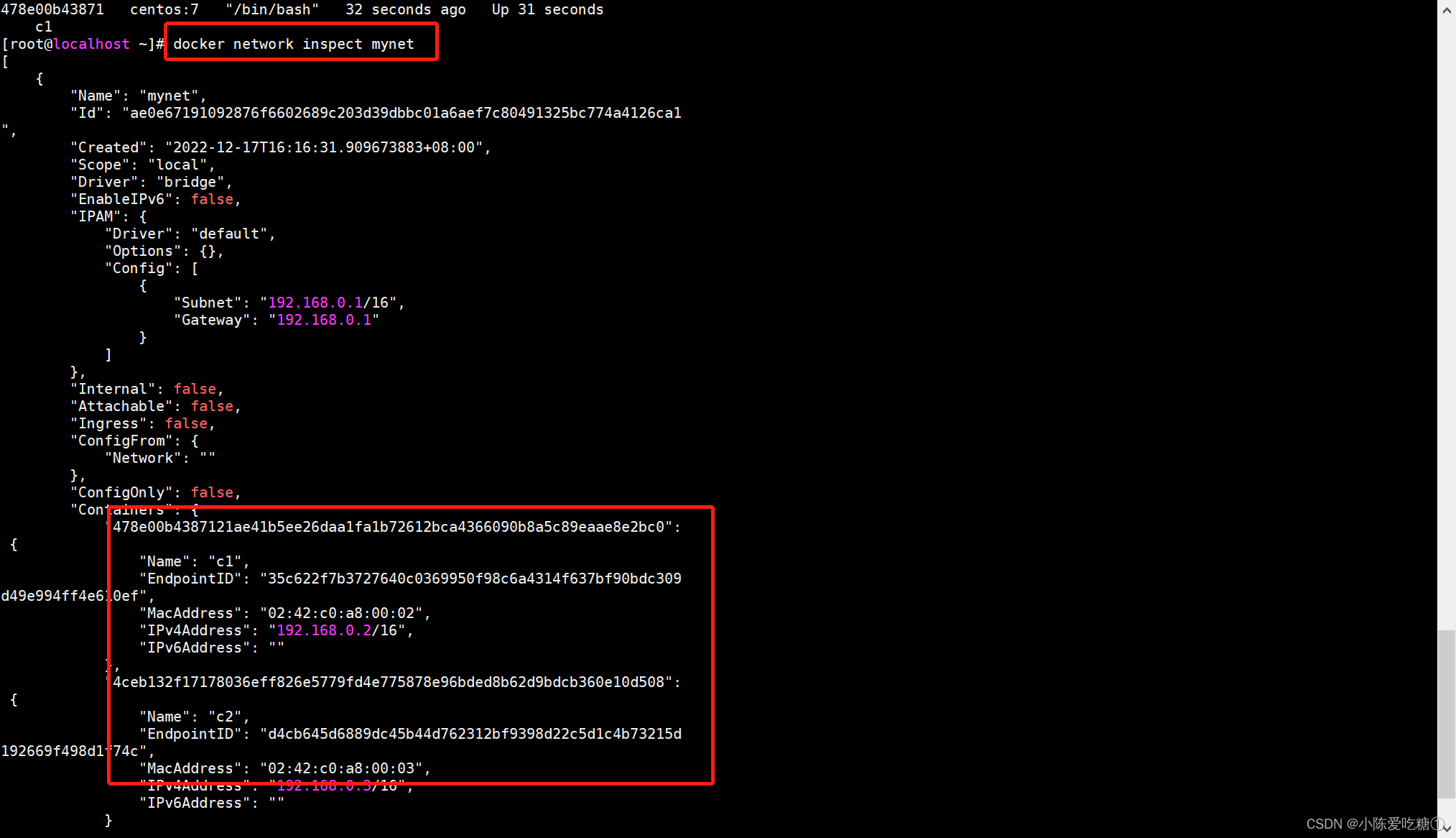
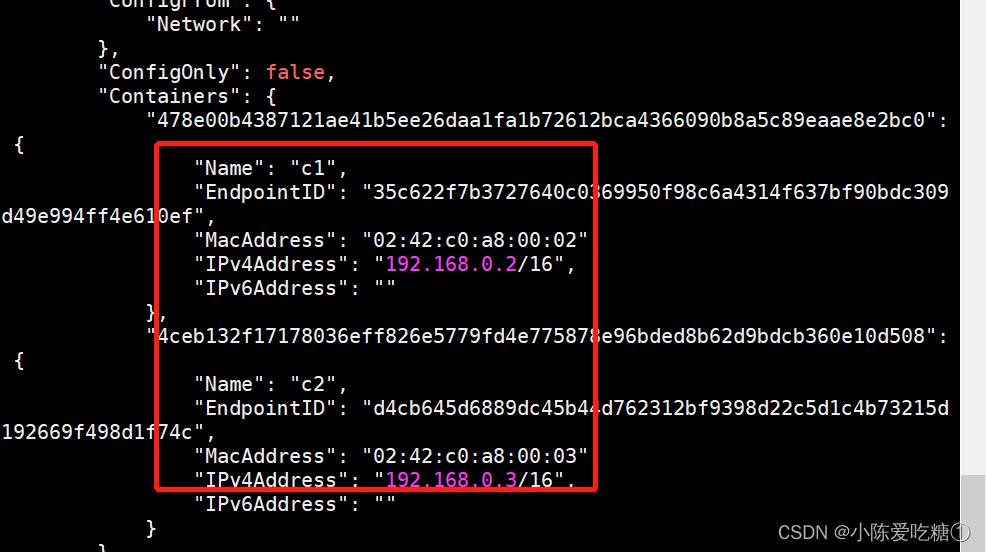
查看自定义网络mynet中的配置信息
docker network inspect mynet

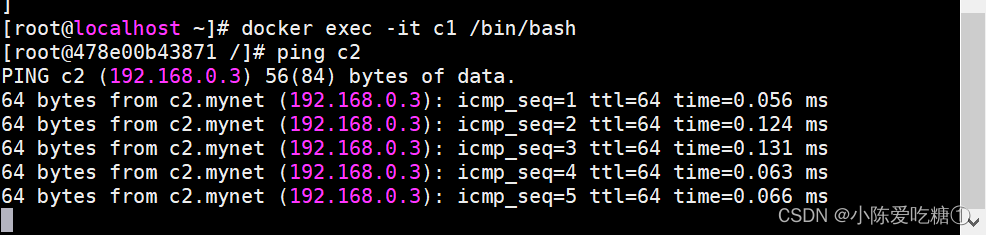
检查是否能互通
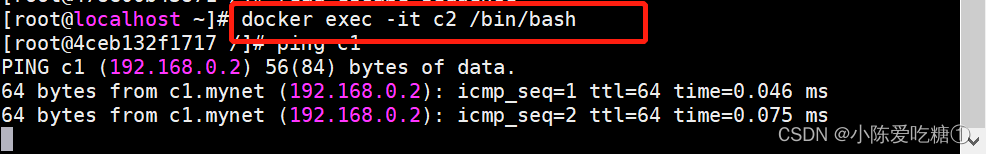
进入容器1ping容器2
docker exec -it c1 /bin/bash

进入容器2ping容器1

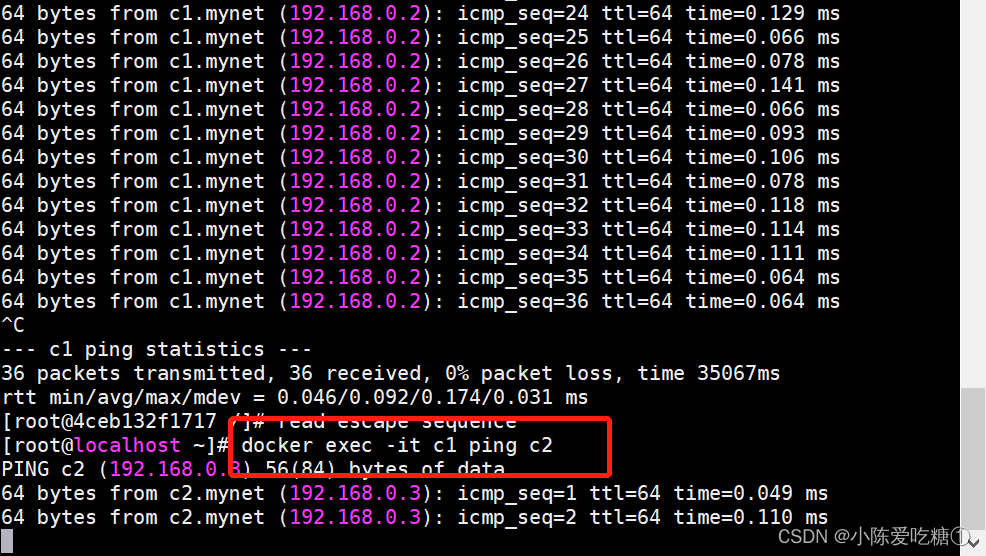
不进入容器检查互通
docker exec -it c1 ping c2

注意:
若是这样子启动容器时,指定网络、IP
docker run --name centos1 -itd --net mynet --ip 192.168.0.11 centos:7
docker run --name centos2 -itd --net mynet --ip 192.168.0.12 centos:7
注1:有些下载的镜像,执行docker run -d 不加-it参数运行后就直接exited(0),这是制作此镜像的基础镜像的问题,添加-itd即可,
例如:centos镜像就要加-itd,nginx镜像则不需要-it,-d即可
注2:在有些镜像启动时,还可以通过-P或-p参数绑定宿主机端口号,例如:nginx镜像,因为容器内部已放开此端口号
注3:停止并删除所有容器
docker stop $(docker ps -aq) && docker rm $(docker ps -aq)
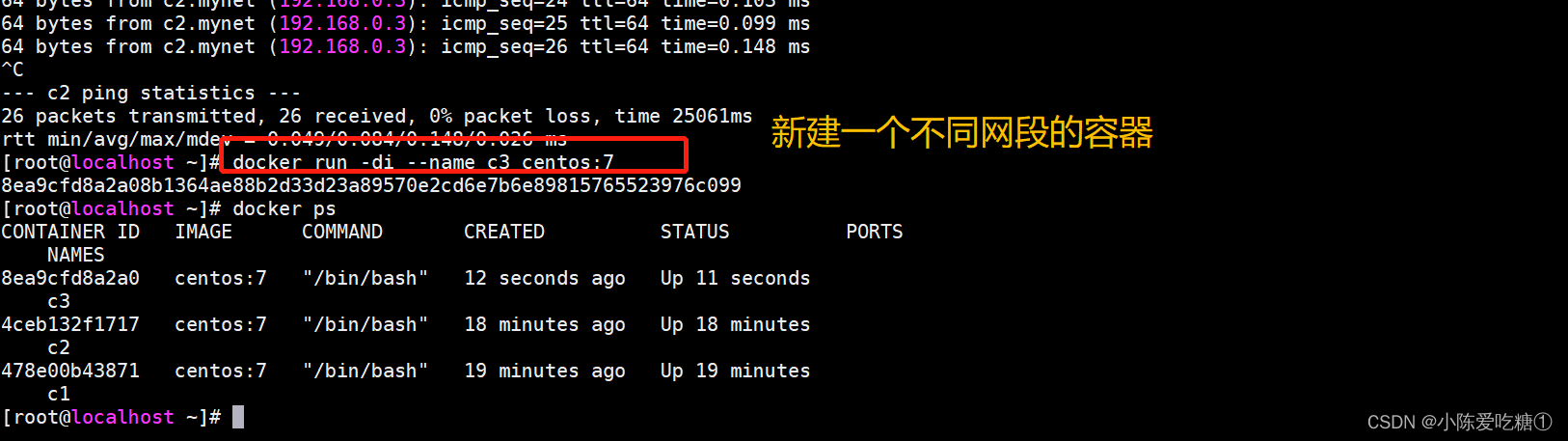
2、不同网段不同容器
新建一个容器和c1、c2不同网段的容器c3
docker run -di --name c3 centos:7

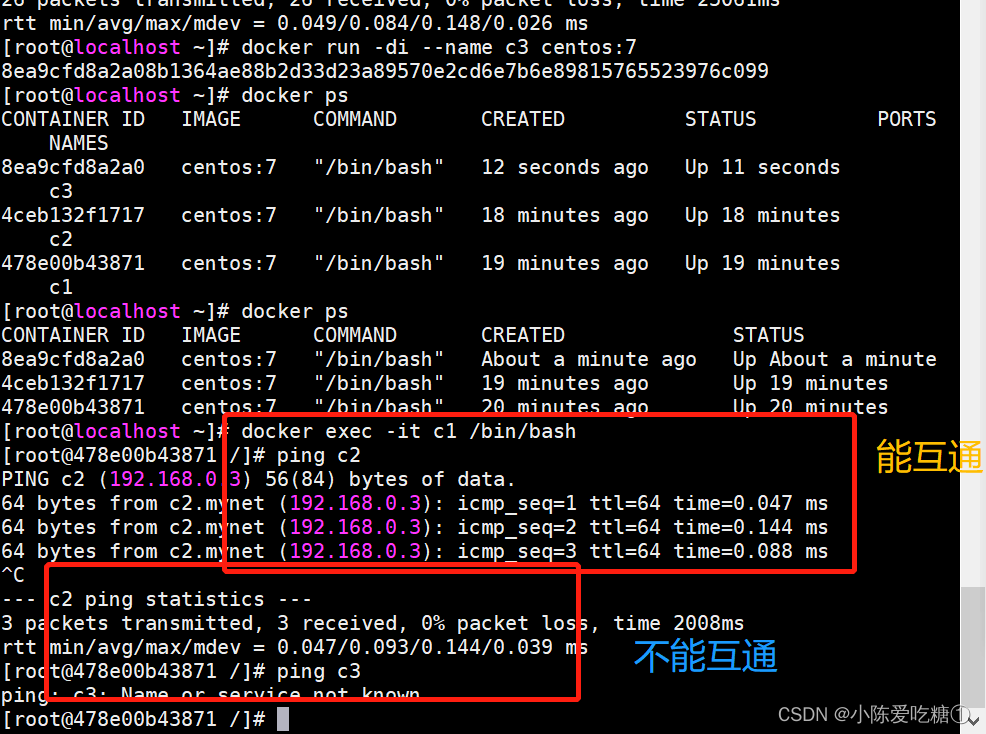
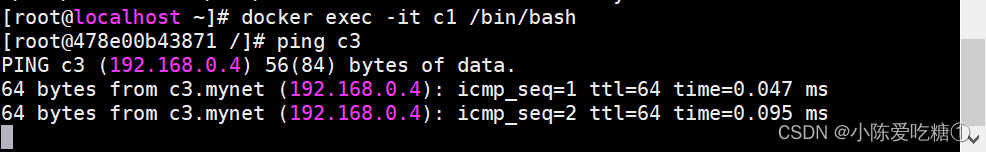
可以看到现在因为c3和c1 c2是不同网段 所以c1和c2能互通 c1和c3是不能的
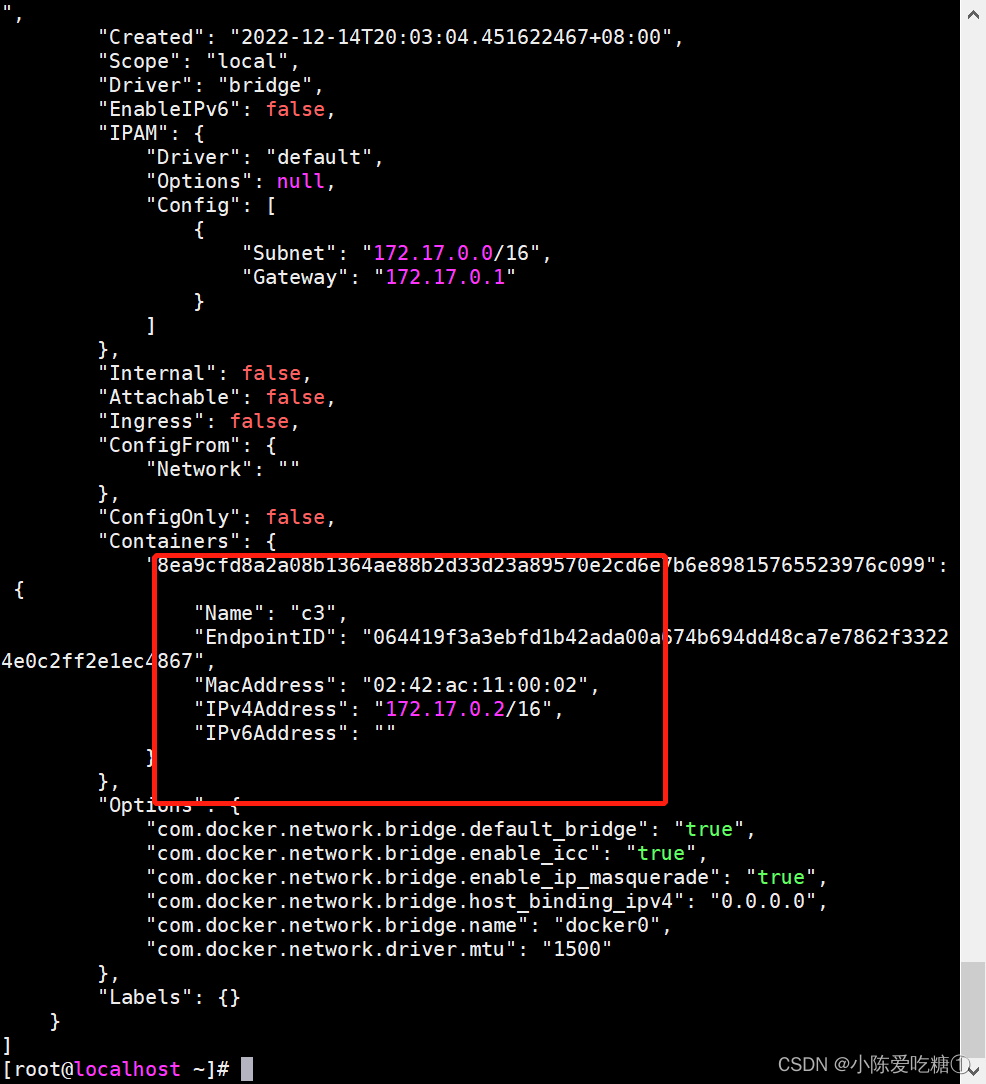
我们可以查看一下不同网段的不同容器
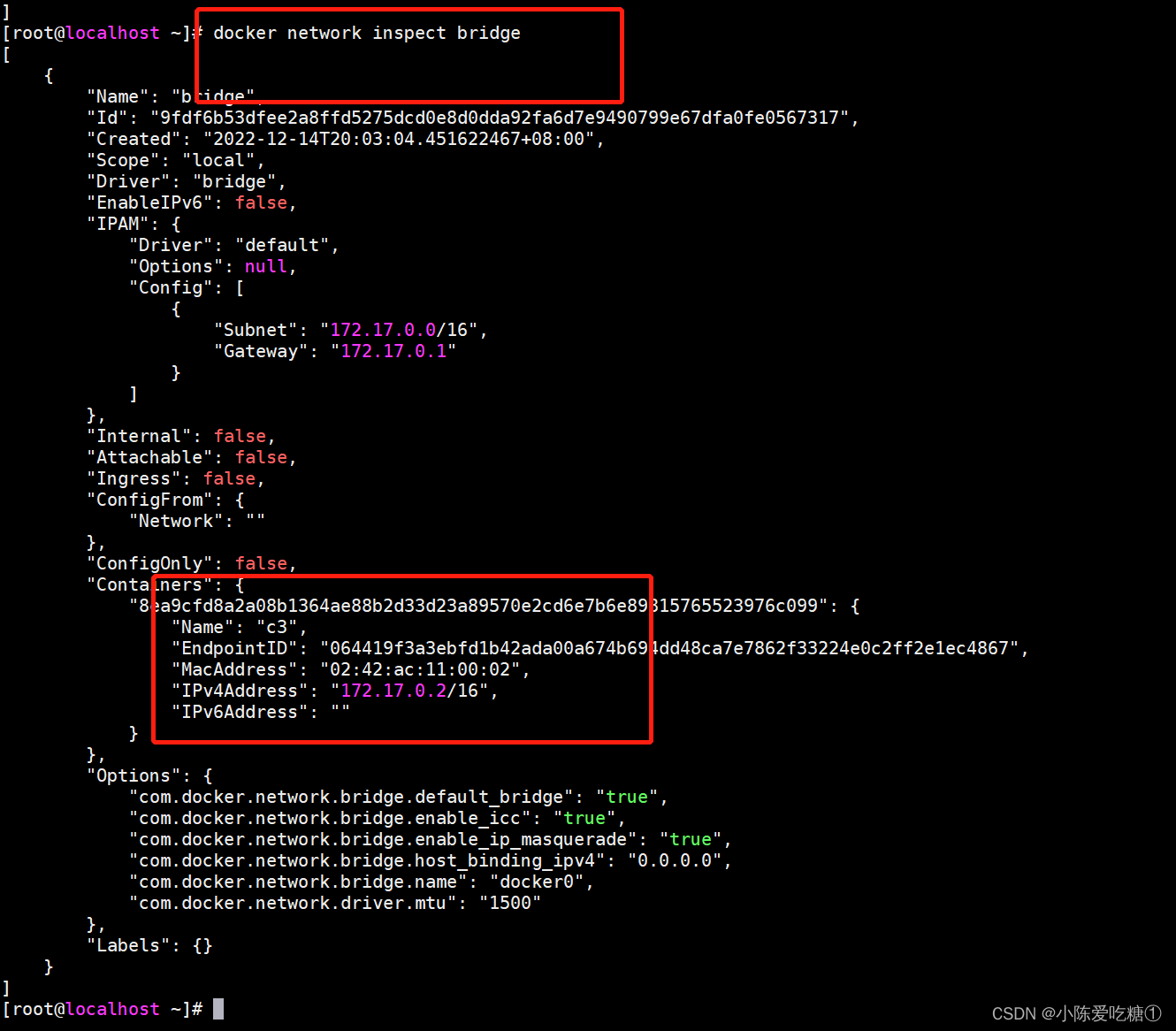
docker network inspect mynet

docker network inspect bridge

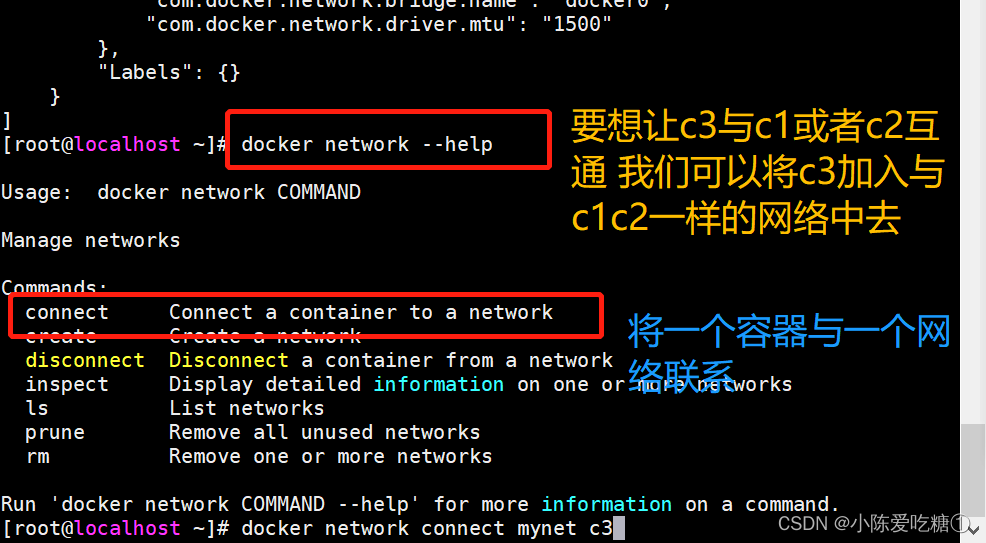
解决办法:
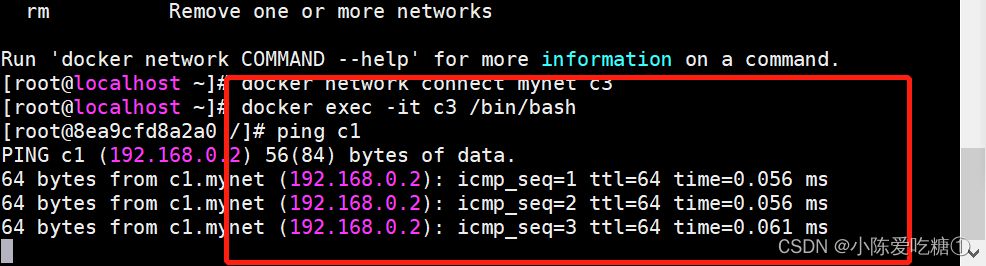
向网络mynet中添加容器c3

使用命令 docker network connect mynet c3

测试互通

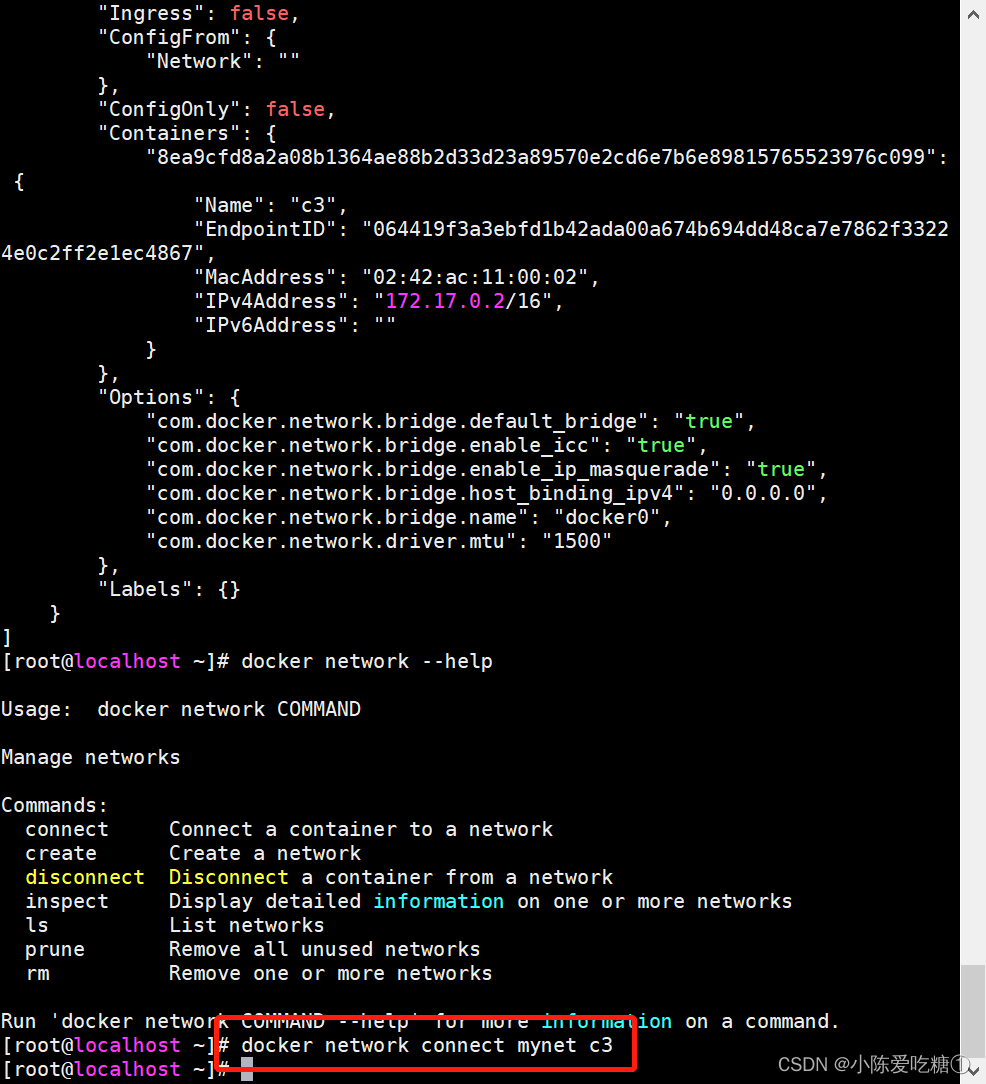
为什么成功了呢?原因:容器c3具有两个ip
#查看网络信息
docker network inspect mynet
#查看容器详细信息
docker inspect c3

可以看到c3既在mynet的网段中又在bridge的网段中
二、安装Nginx
1.nginx是什么
Nginx也是一款服务器,我们常用它做如:反向代理、负载均衡、动态与静态资源的分离的工作
反向代理:反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,
并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
负载均衡:目前大多数的网站都会采用负载均衡手段来针对目前用户的指数级增长来减少对单点服务器的负载压力,
比如目前我们拥有3台真实服务器,我们需要根据相应策略决定什么样的用户请求分配到哪个真实服务器,比如按照轮询的方式,
用户请求挨个到达代理服务器,此时代理服务器按照第一个请求转发至第一台真实服务器,第二个请求转发到第二个服务器上,依次类推,
这样可以防止大量的用户请求全部访问到同一台物理机上,单点物理机的性能始终有限的,当然这可能对服务器数据访问时候造成事务性的失效
Nginx+tomcat是目前主流的java web架构
2. 安装nginx
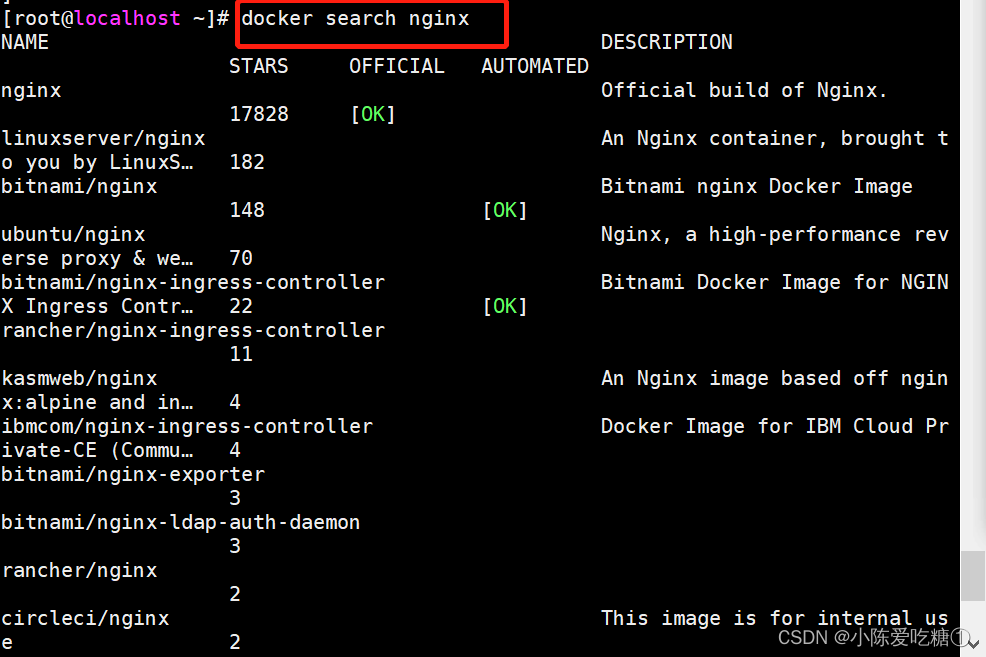
搜索nginx镜像
docker search nginx

拉取镜像
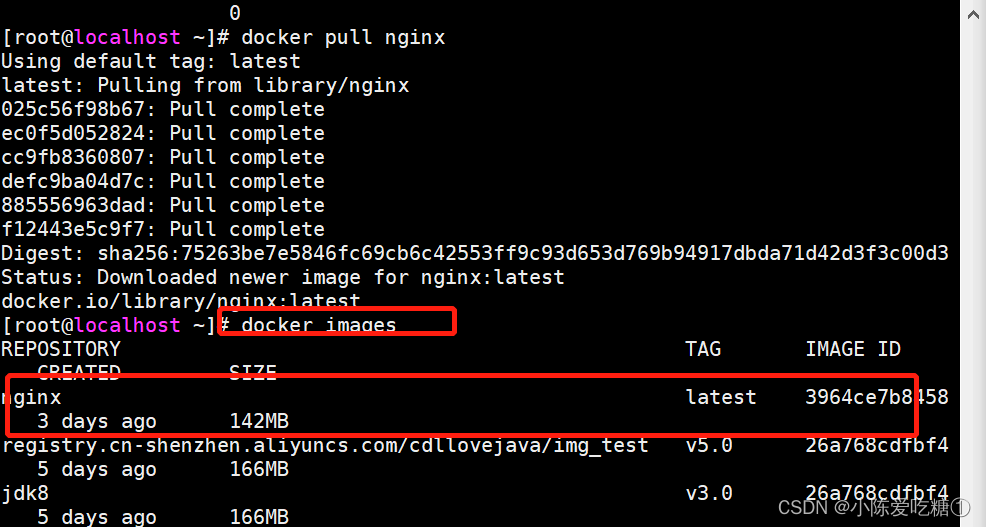
docker pull nginx

下载成功后查看一下
在宿主机中创建挂载目录

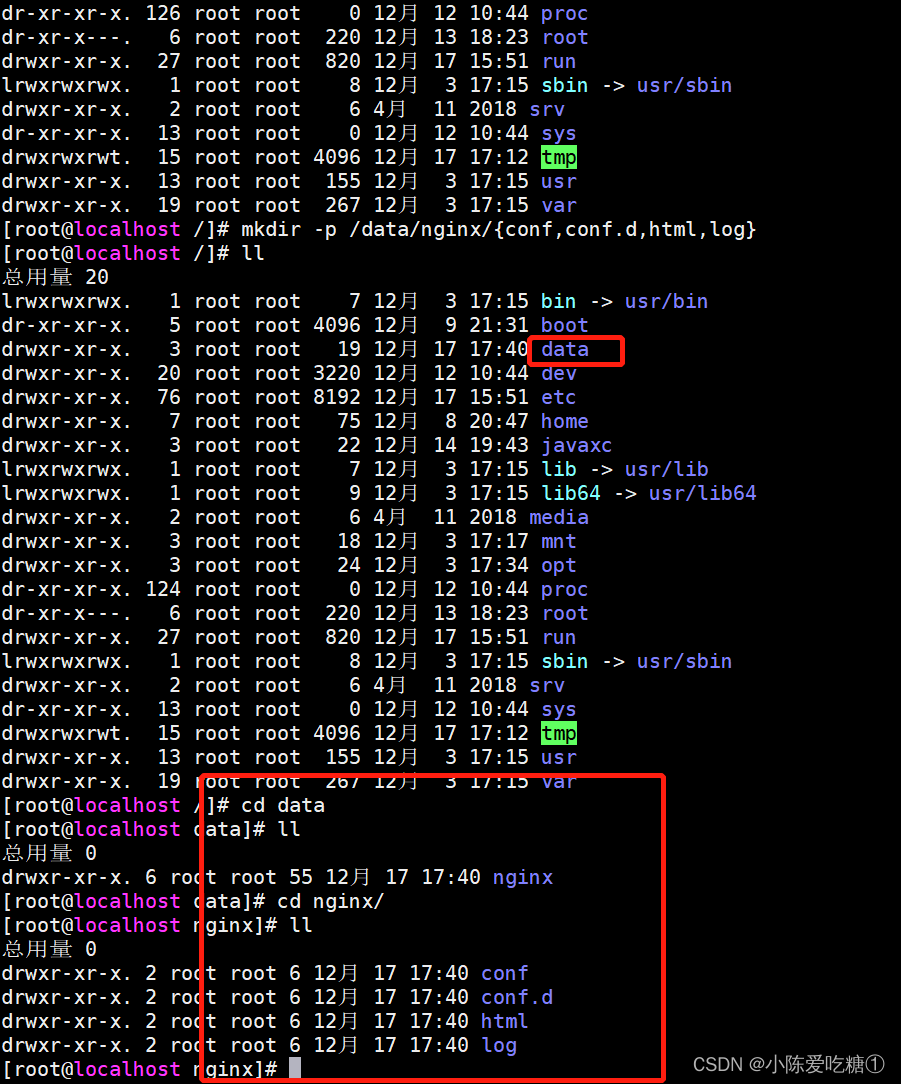
mkdir -p /data/nginx/{conf,conf.d,html,log}
注1:因为在nginx镜像中没有安装vi或vim编辑器(安装又太麻烦了),无法编辑nginx配置文件,所以直接通过数据卷挂载上去更加方便
注2:将nginx配置文件nginx.conf上传到宿主机的挂载目录“/data/nginx/conf”下
注3:将vue前端项目打包后上传到宿主机的挂载目录“/data/nginx/html”下并解压
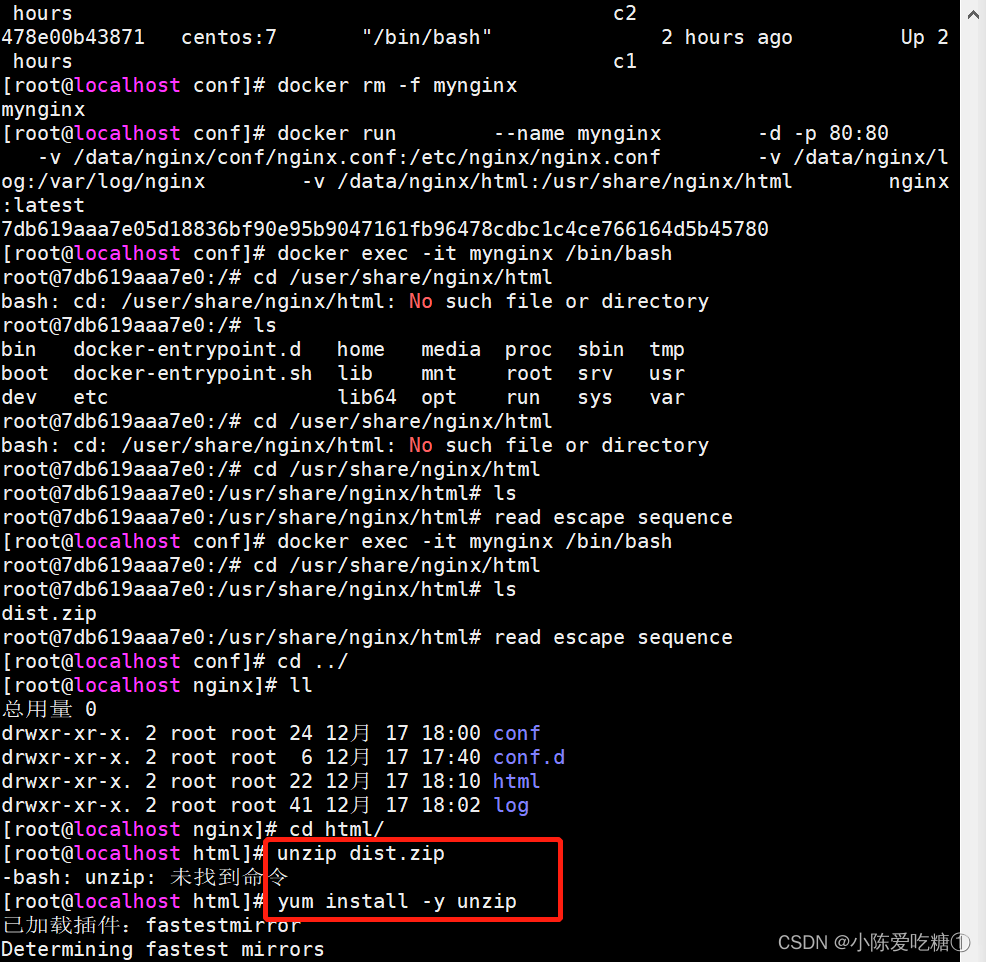
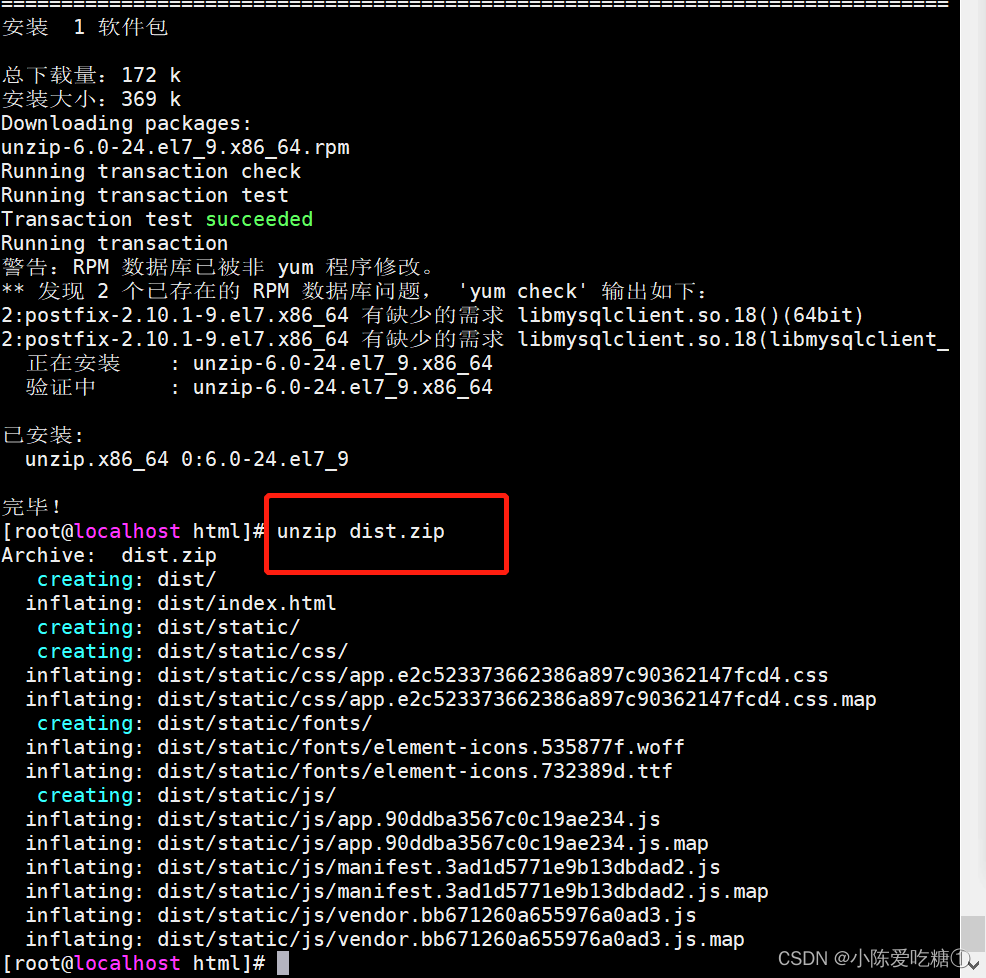
unzip dist.zip
查看

查看端口是否被占用

根据nginx镜像创建nginx容器(测试nginx的安装与访问,并没有发布任何的java或vue项目,最后此容器要删除的)
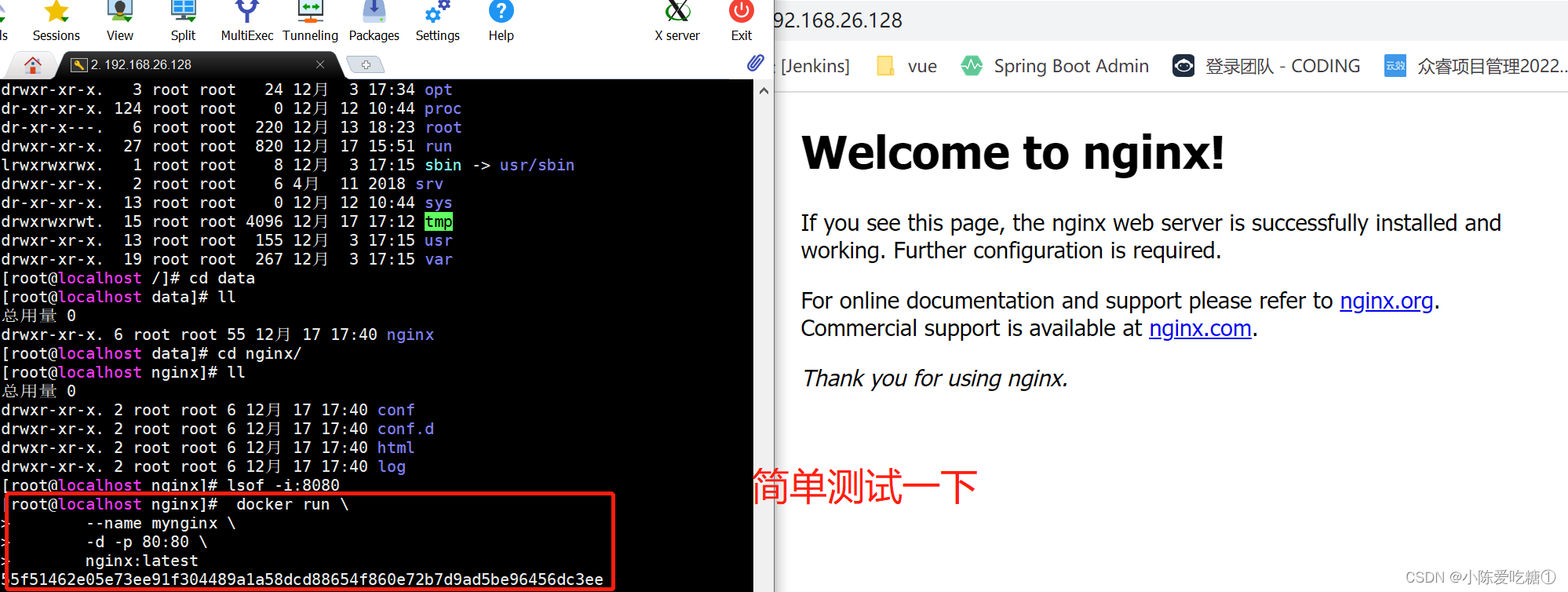
#简单测试nginx镜像
A.使用docker内置网络bridge
docker run
–name mynginx
-d -p 80:80
nginx:latest
测试nginx是否安装成功
打开浏览器输入:http://192.168.26.128( http://宿主机ip:80),正常情况下会显示nginx的欢迎页面

可以看到欢迎界面已经安装成功了
三、部署前端项目
1.部署项目
nginx+tomcat实现反向代理及均衡
nginx+html静态服务器
准备工作
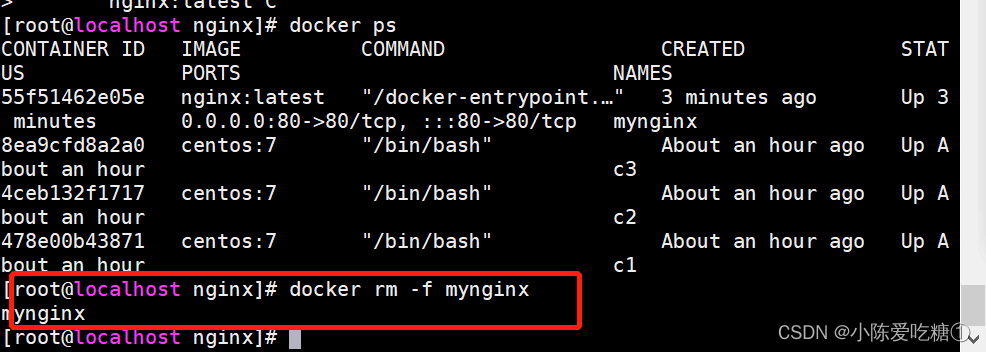
将之前的测试容器(mynginx)删除
docker rm -f mynginx

重新创建nginx容器
docker run
–name mynginx
-d -p 80:80
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
-v /data/nginx/log:/var/log/nginx
-v /data/nginx/html:/usr/share/nginx/html
nginx:latest
注1: 因为在nginx镜像中没有安装vi或vim编辑器(安装太麻烦了),无法编辑nginx配置文件,所以所有数据和配置都是通过数据卷挂载
第一个-v:挂载nginx的主配置文件,以方便在宿主机上直接修改容器的配置文件
第二个-v:挂载容器内nginx的日志,容器运行起来之后,可以直接在宿主机的这个目录中查看nginx日志
第三个-v:挂载静态页面目录
注意命令之间的换行与空格
注2:如果容器创建失败,可通过如下命令,查看在docker容器启动日志
docker logs -f -t --tail 行数 容器名
docker logs -f -t --tail 100 mynginx
注3:如果要进入容器内部,这里是bash而非sh,要根据实际的基础镜像来
docker exec -it mynginx /bin/bash
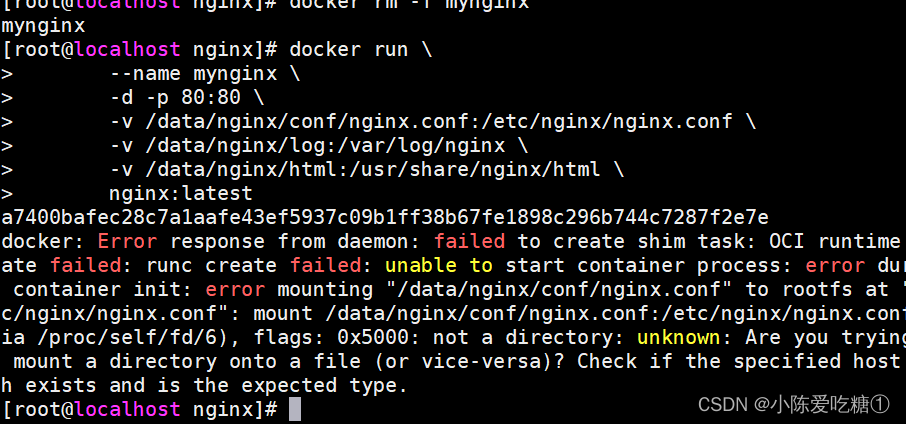
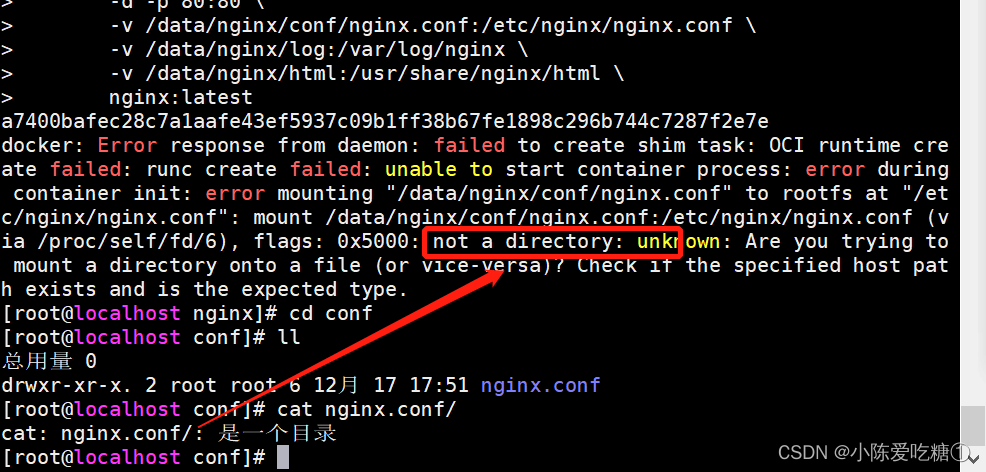
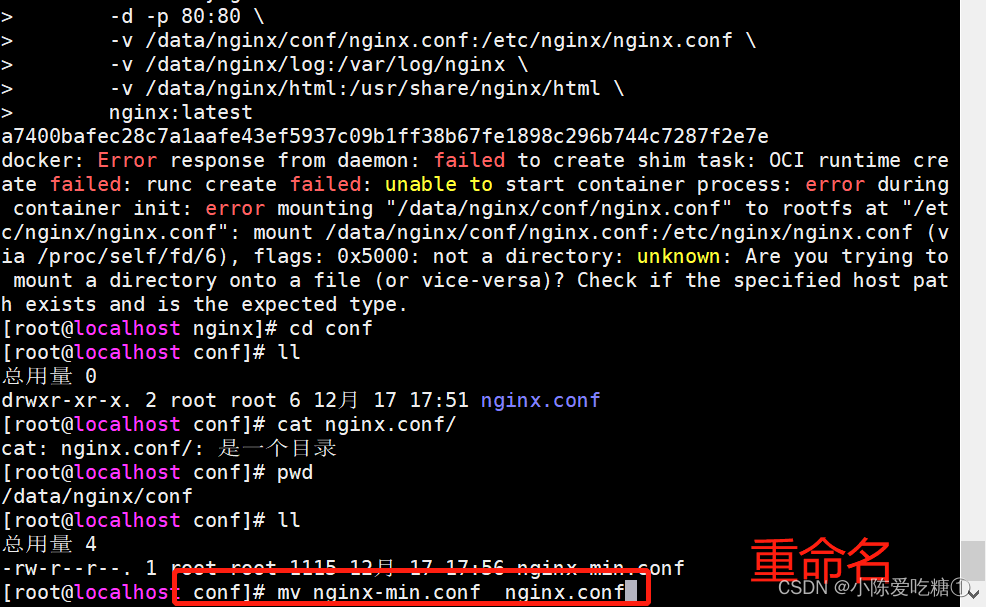
若出现以下的错误
Error response from daemon: failed to create shim task: OCI runtime cre ate failed: runc create failed: unable to start container process: error during container init: error mounting "/data/nginx/conf/nginx.conf" to rootfs at "/et c/nginx/nginx.conf": mount /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf (v ia /proc/self/fd/6), flags: 0x5000: not a directory: unknown: Are you trying to mount a directory onto a file (or vice-versa)? Check if the specified host pat h exists and is the expected type.
这是因为所需的是一个文件 而我们给的是一个文件夹
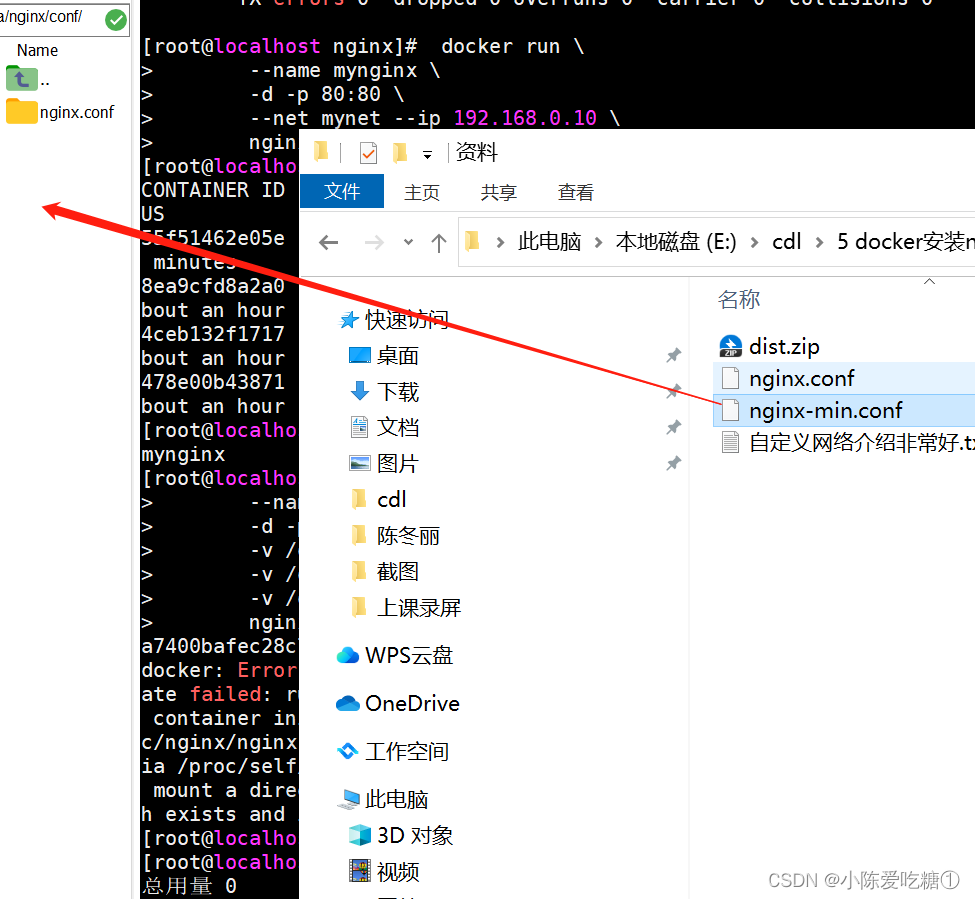
上传准备好的文件
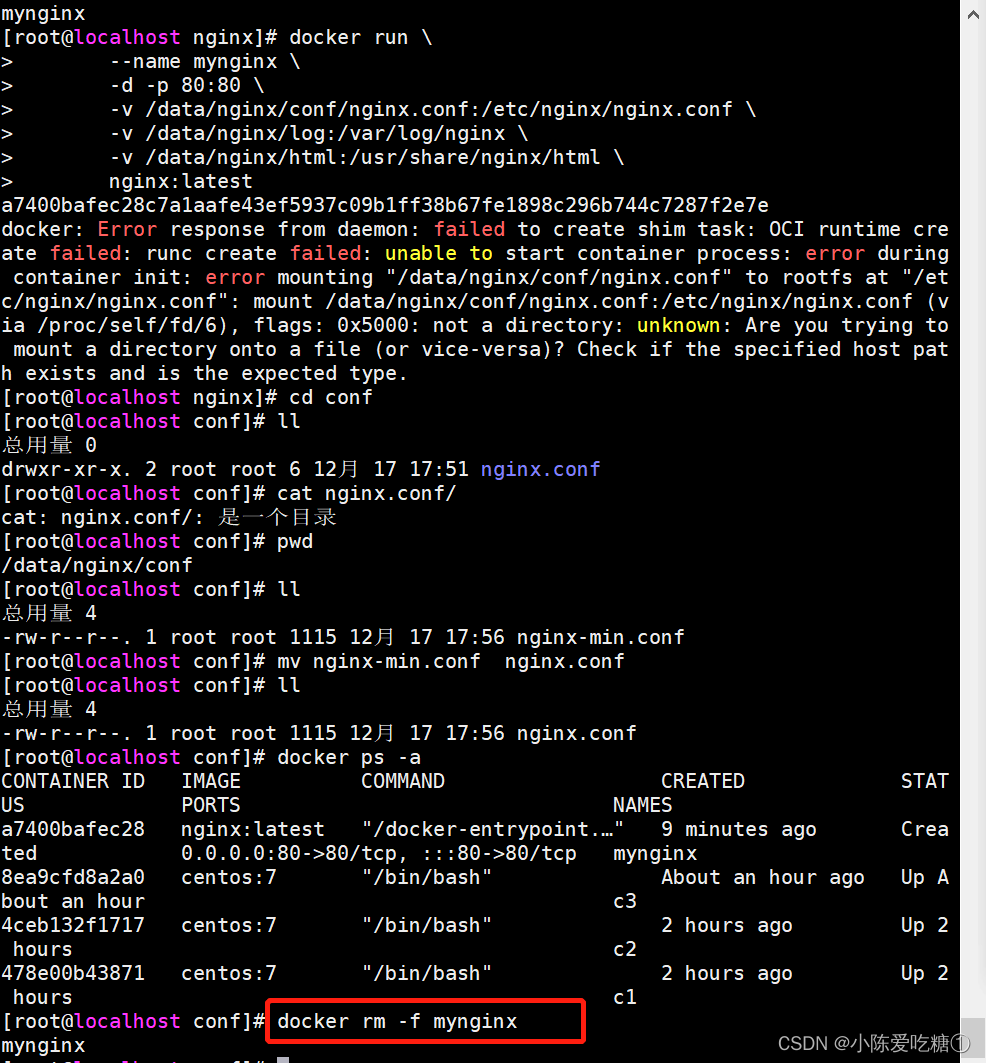
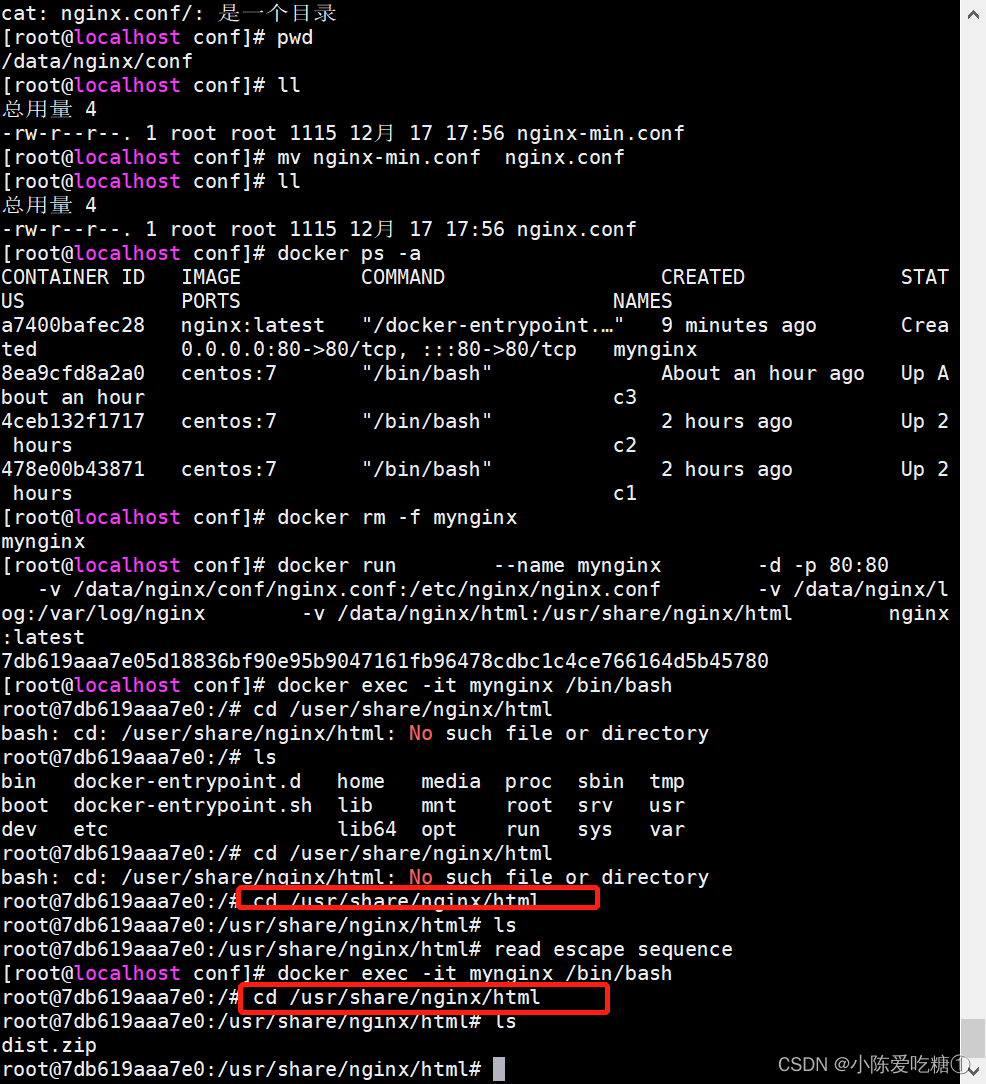
将原来的文件夹删除

再将改文件重新命名
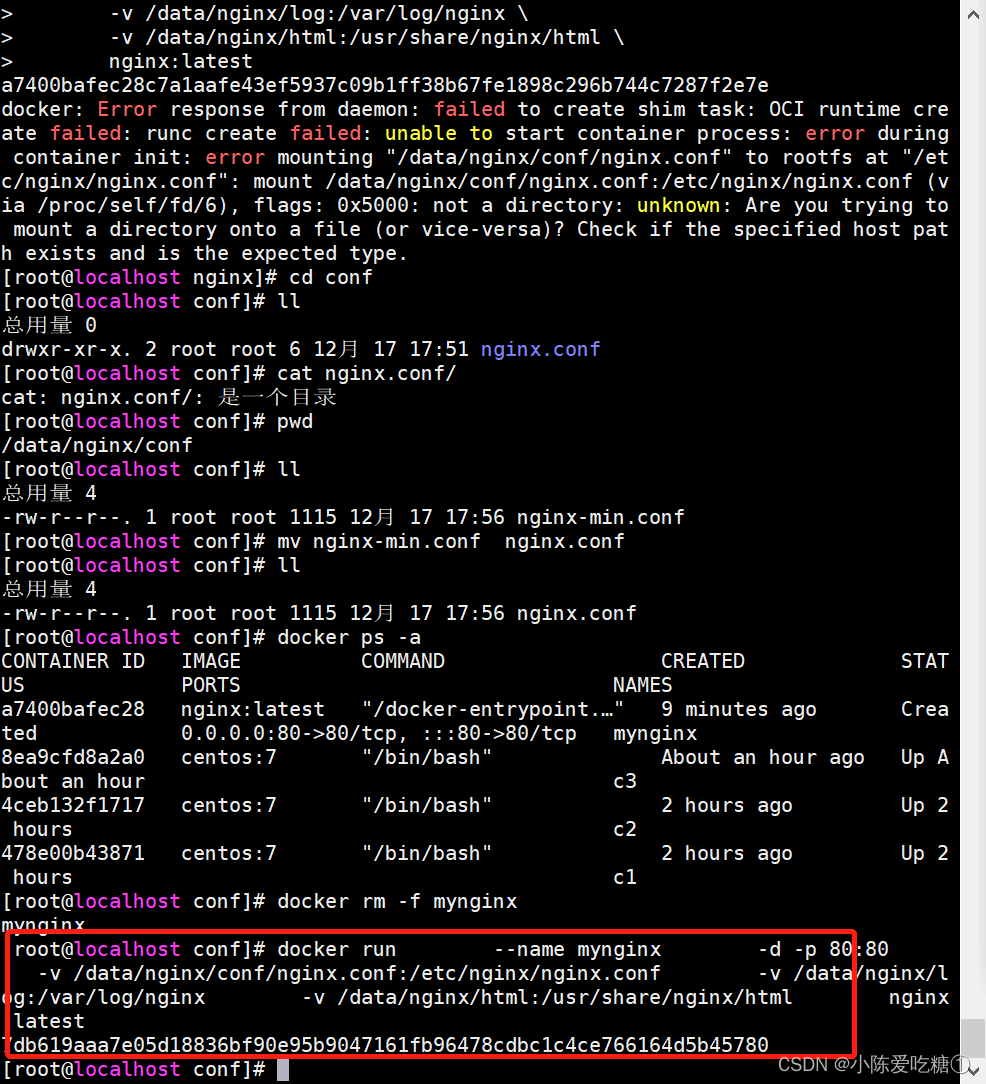
为避免报错 将之前测试的mynginx的对应得容器也要删除

再重新运行先前的创建nginx的命令
上传一个准备好的项目

进入对应的目录查看一下

解压这个项目 运行解压命令(没有 我们就下载命令)

解压
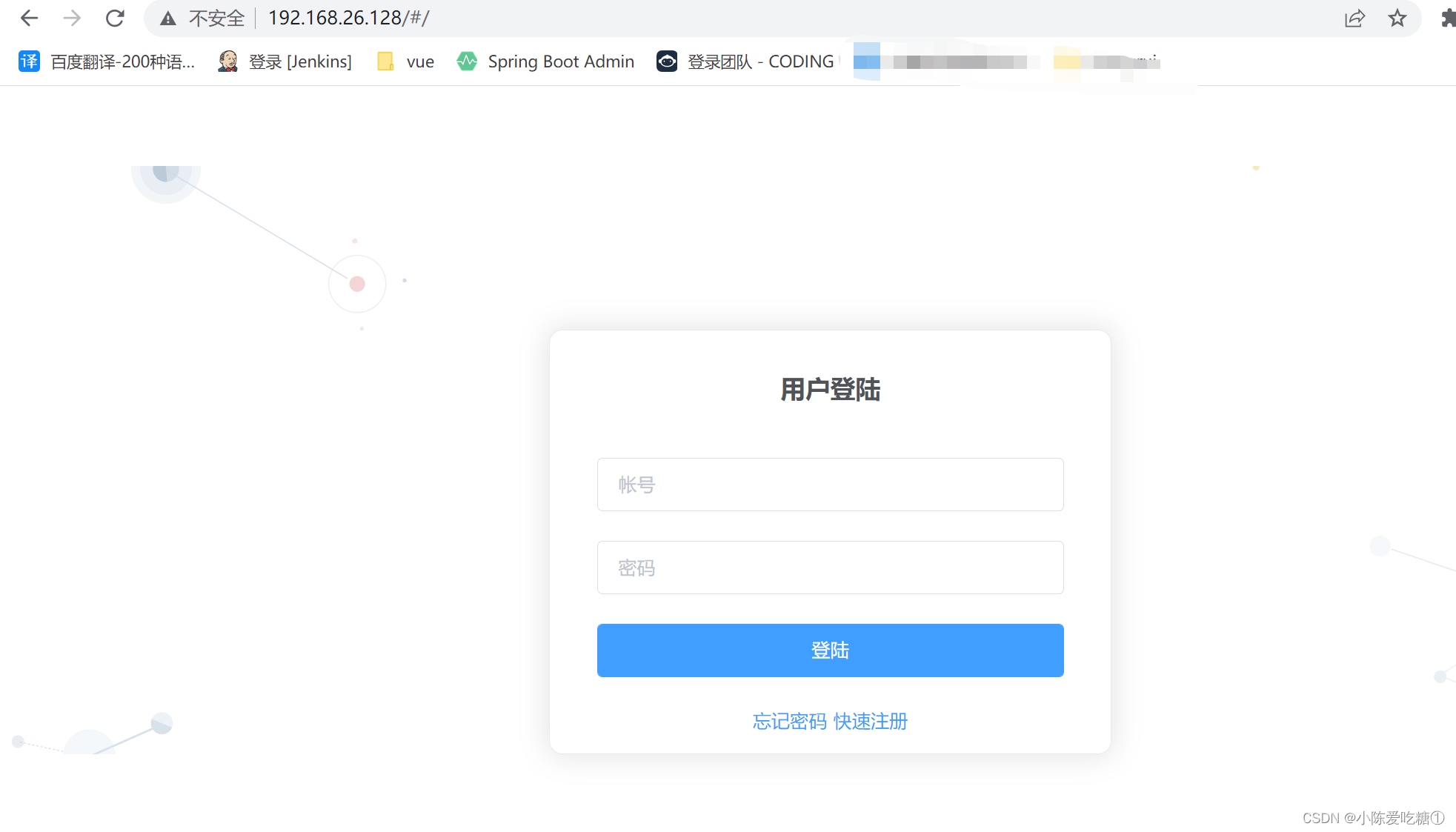
这是用虚拟机分配的端口号访问到的页面 证明成功了
2.nginx.conf讲解
①所有配置必须以“;”结尾
②nginx发布java项目
nginx+tomcat实现反向代理及均衡
upstream tomcats{
#TODO:172.17.0.3是docker容器的IP
server 172.17.0.3:8080 weight=1;#服务器配置 weight是权重的意思,权重越大,分配的概率越大。
server 172.17.0.4:8080 weight=2;
}
location / {proxy_pass http://tomcats;proxy_redirect default;
}
③nginx发布静态vue项目
测试Nginx配置是否正确命令,先进入主程序的安装目录
cd /usr/local/nginx/conf
/usr/local/nginx/sbin/nginx -t # 判断Nginx配置是否正确命令
tail -100f /var/log/nginx/access.log # 查看Nginx访问日志,必须以nginx.conf配置文件的目录一致
service nginx start # 启动
service nginx stop # 停止
service nginx restart # 重新启动
service nginx reload # 重新加载配置,平滑启动
service nginx status # 查看nginx状态
ps -ef | grep nginx # 查看Nginx安装目录,master process后面的就是nginx的目录
cd /usr/sbin # 进入nginx主程序的安装目录
/usr/sbin/nginx -V # -v 显示 nginx 的版本,本示例安装版本为:nginx version: nginx/1.14.2 (Ubuntu)
/usr/sbin/nginx -V # -V 显示 nginx 的版本,编译器版本和配置参数
标签:
相关文章
-
无相关信息