nodeJS的卸载 多版本nodeJS的安装配置 运行vue-element-admin项目
程序开发
2023-09-06 23:28:19
文章目录
(一)卸载nodeJS
(二)安装配置多版本nodeJS
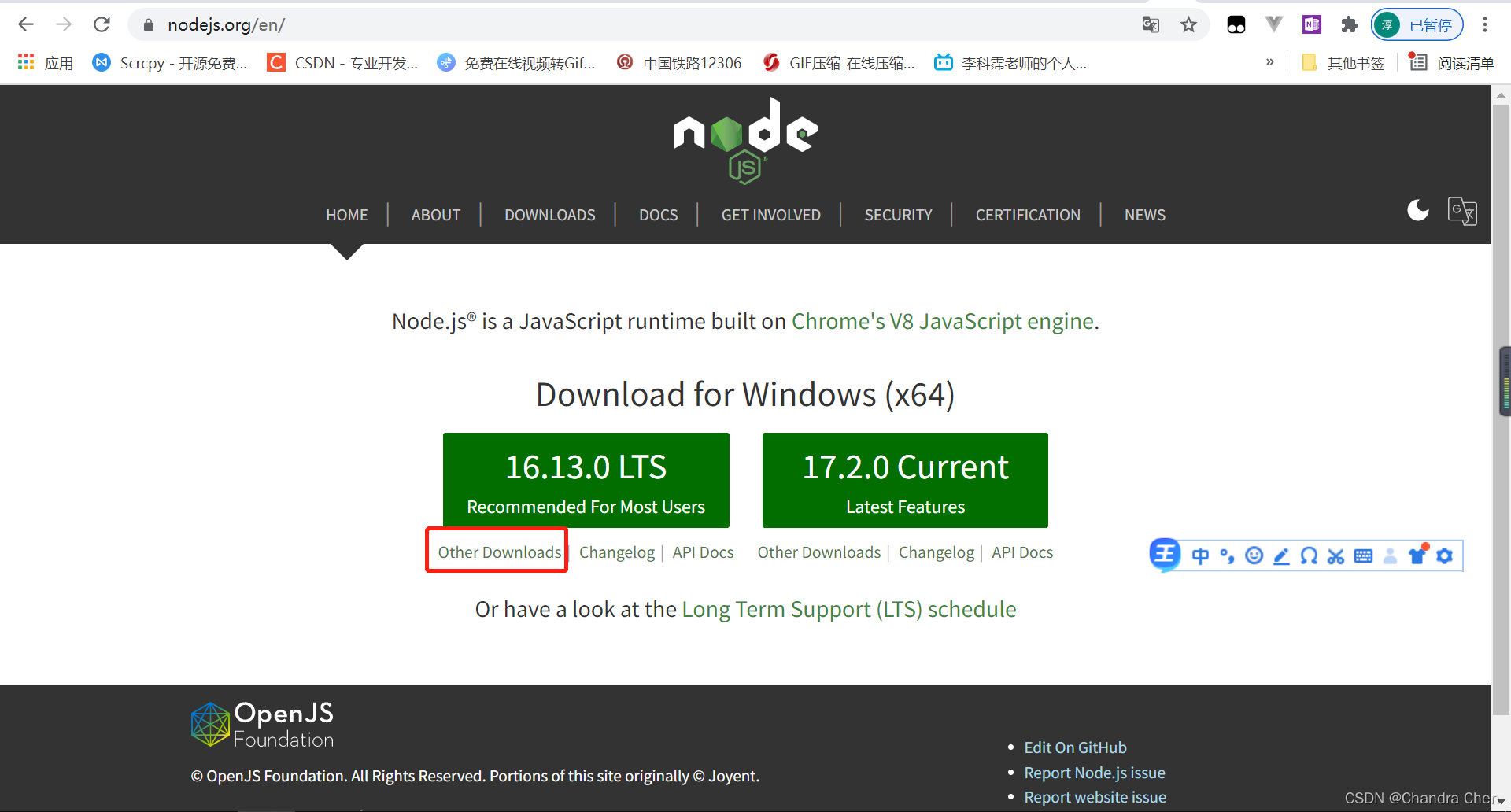
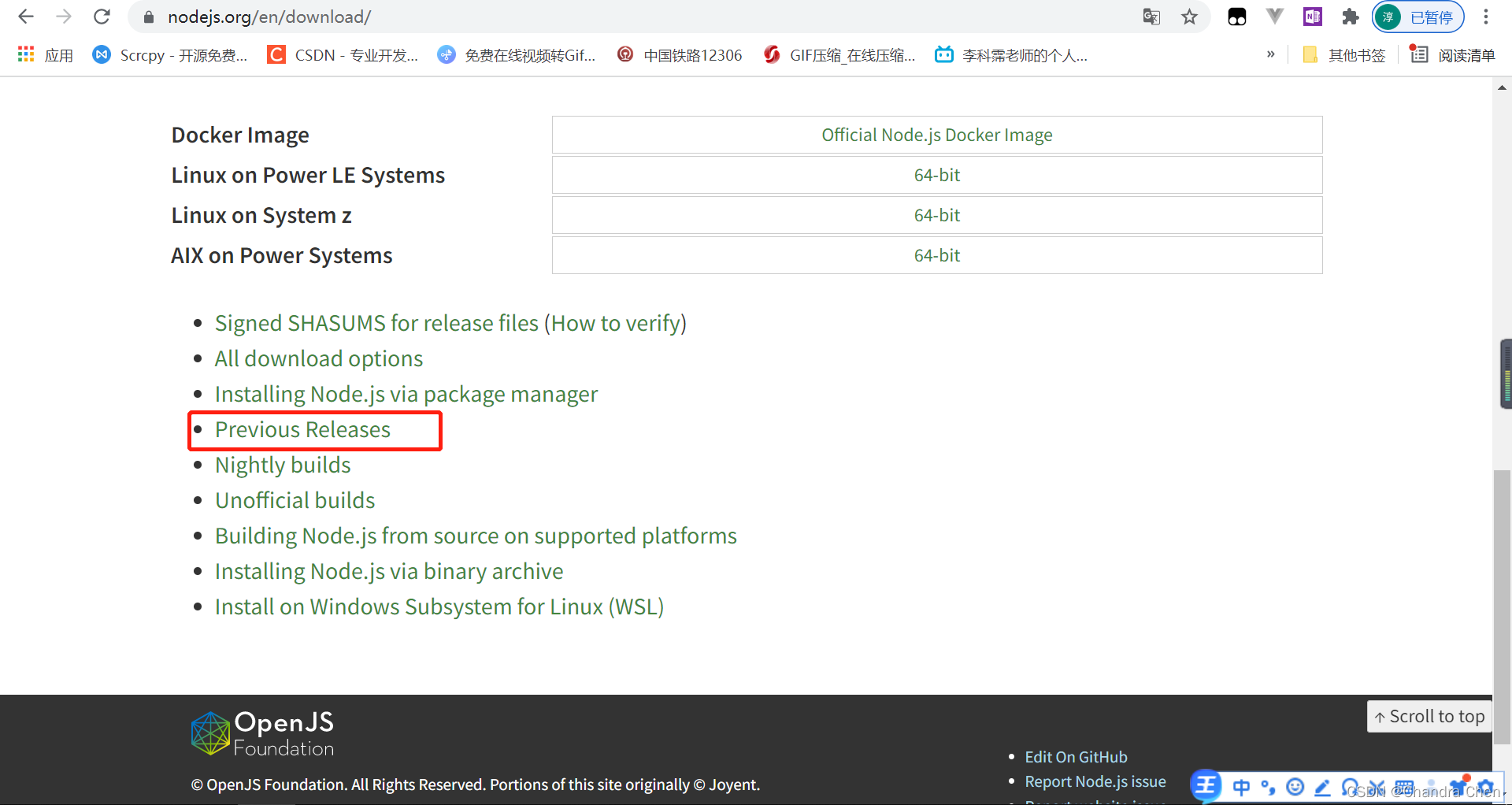
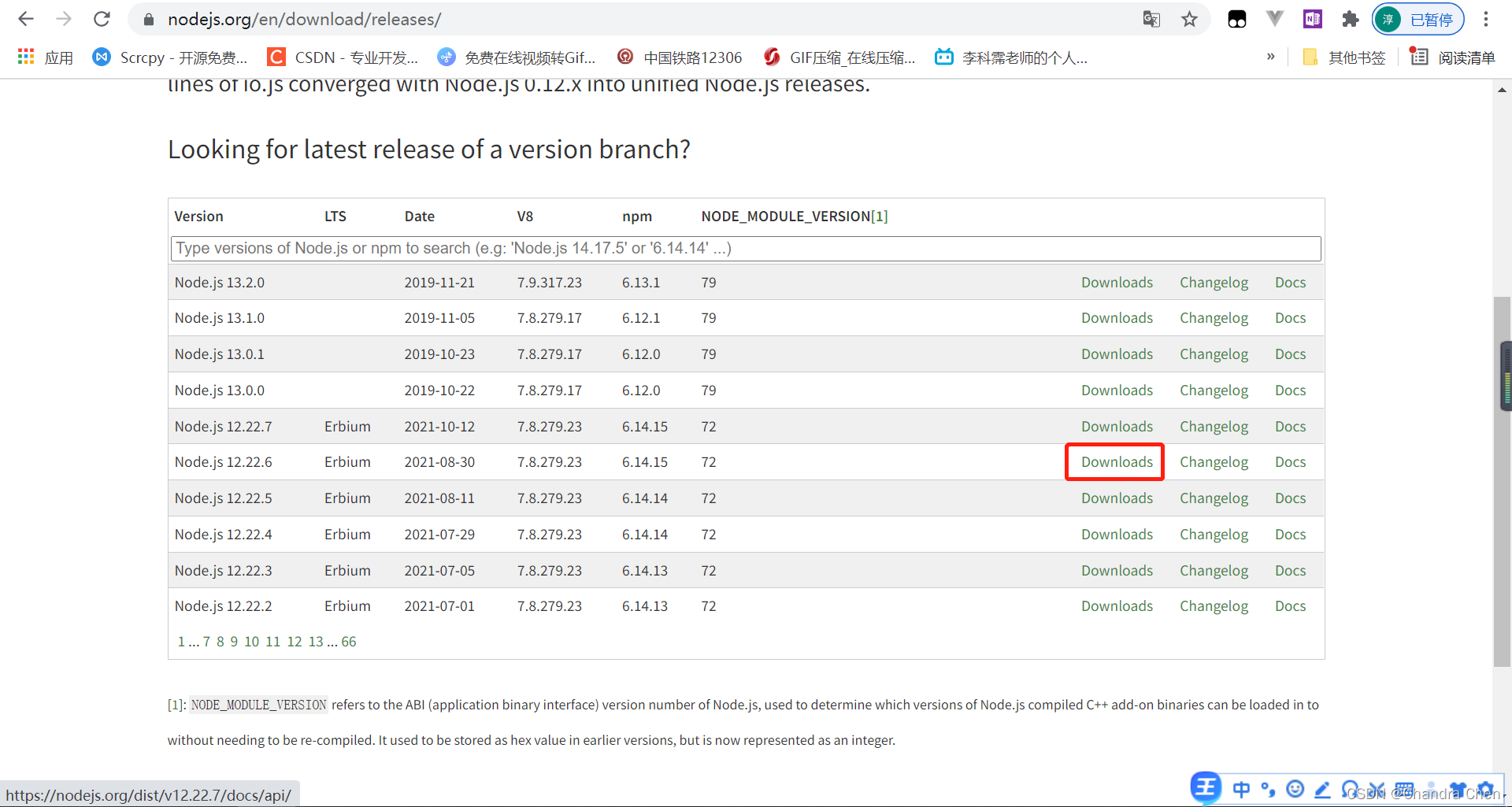
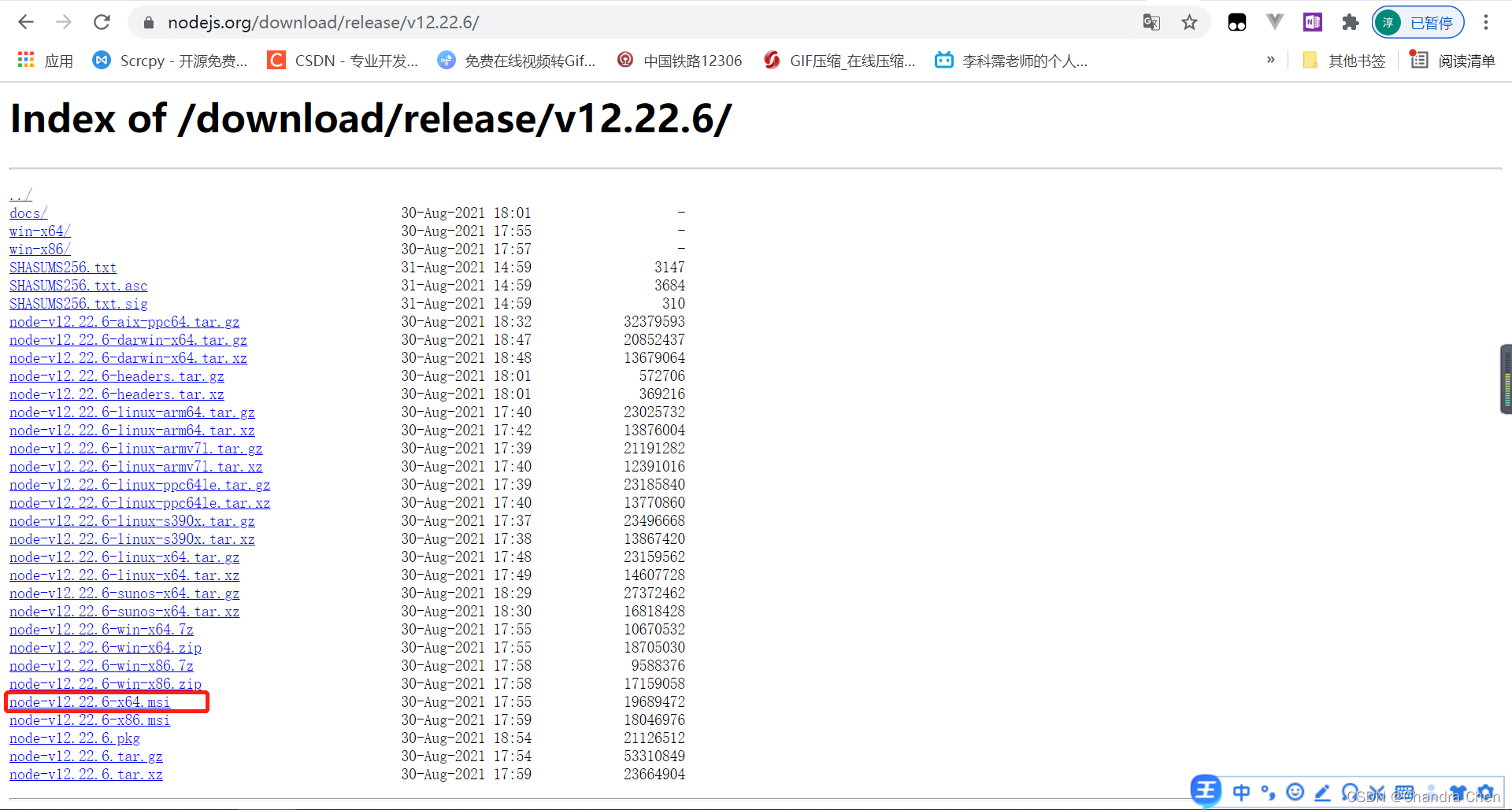
Step1:下载nodeJS




Step2:安装准备 —— 创建安装目录的文件夹
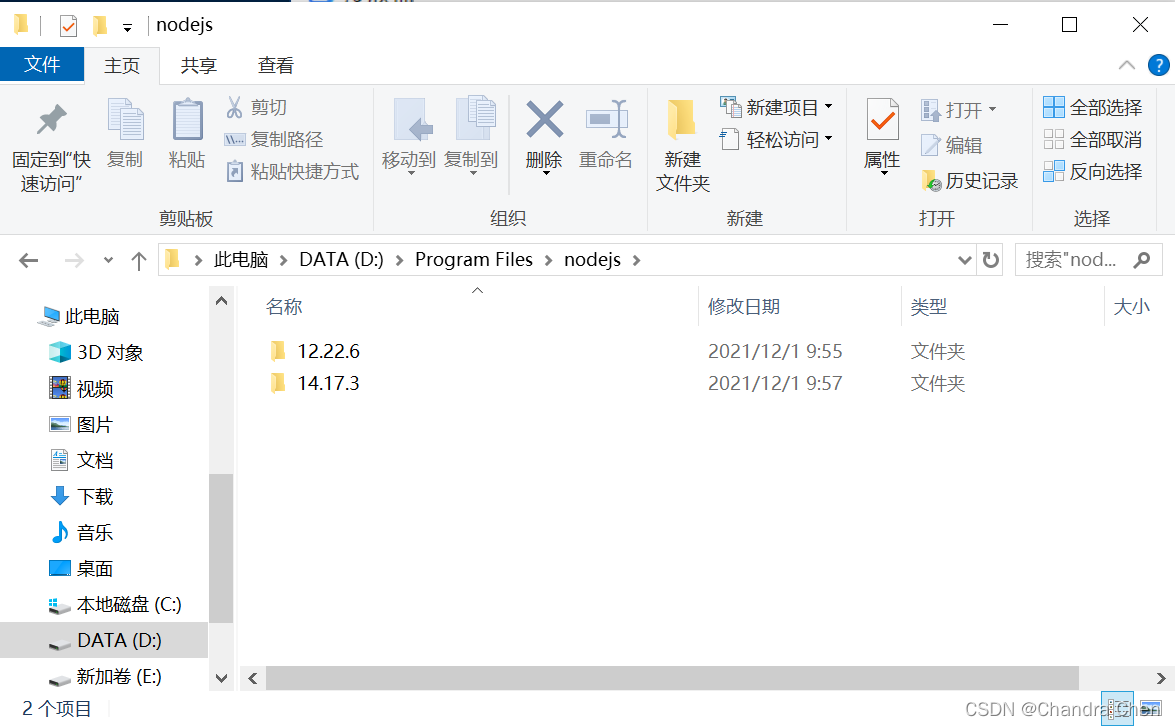
在安装node之前,我先选择一个node安装目录,我要安装到D盘下,所以在D盘中新建啦一个node的目录,并且在里面创建不同版本名的文件夹,应为我一会儿要在12.22.6文件夹中安装12.22.6版本的node
注意:必须先安装低版本的node,否则,安装时会提示已经安装了更新版本的nodeJS,自动退出安装程序

Step3:安装版本较低的nodeJS
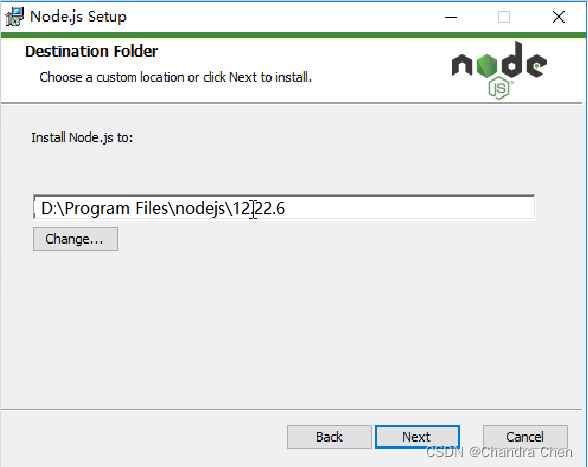
双击打开node12.22.6的安装包,一直点击下一步,直到出现安装路径,修改安装路径(更改为之前创建的12.22.6文件夹的路径)

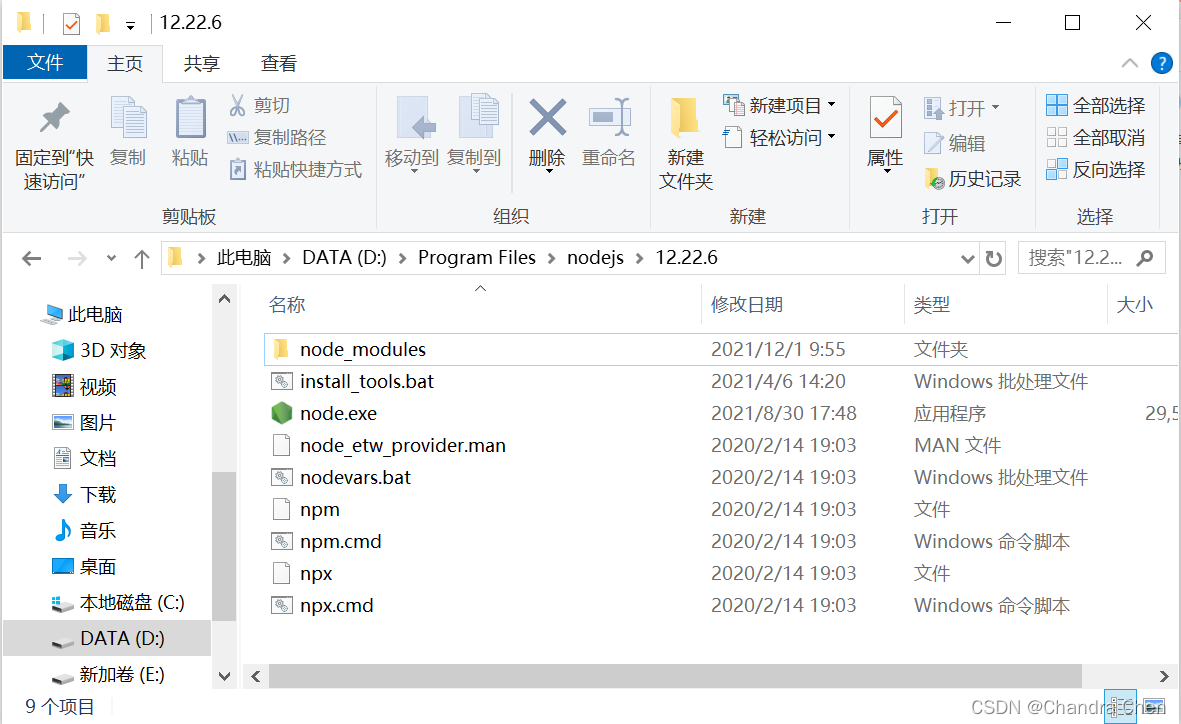
然后一路下一步(最后有一个勾选安装C/C++什么的,不要勾选),安装成功后文件夹内出现好多文件(如下图所示),这个时候node就安装好了

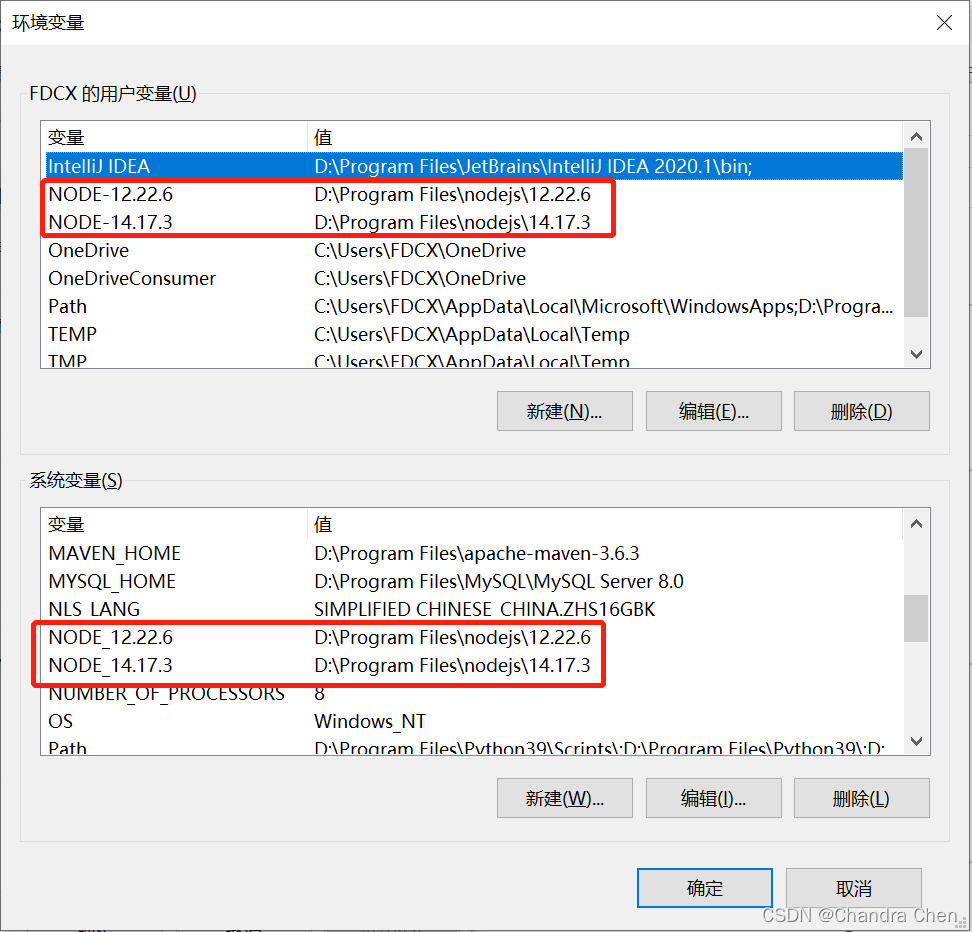
Step4:创建node的环境变量

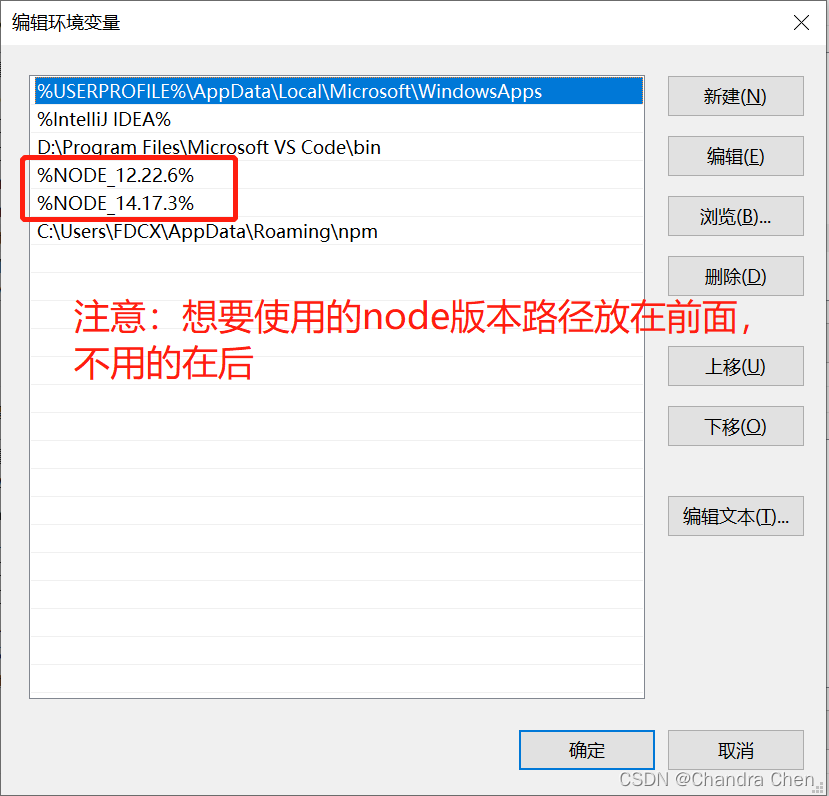
Step5:配置path中的node路径


Step6:重命名刚安装的nodeJS文件夹名称
注意:在安装新的版本之前,需要将之前的那个版本的安装目录(D:Program Filesnodejs12.22.6)文件夹12.22.6重命名(如果不修改名字的话,在安装新版本,哪怕安装目录不同,也会清理掉原来的NodeJS)
Step7:安装较高版本的nodeJS
Step8:将之前重命名的nodeJS文件夹名称恢复
将文件夹名称12.22.6a恢复为12.22.6
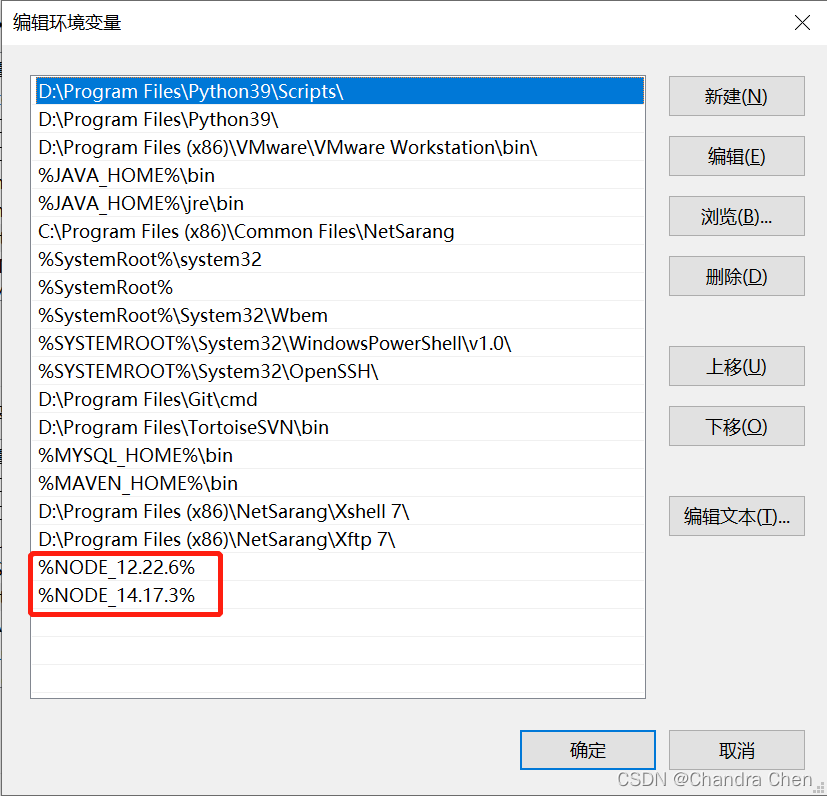
Step9:删除环境变量中多余的配置
在安装完nodeJS后,除了我们自身配置的nodeJS的path环境外,还存在安装时自动配置的path环境,需要将其删除
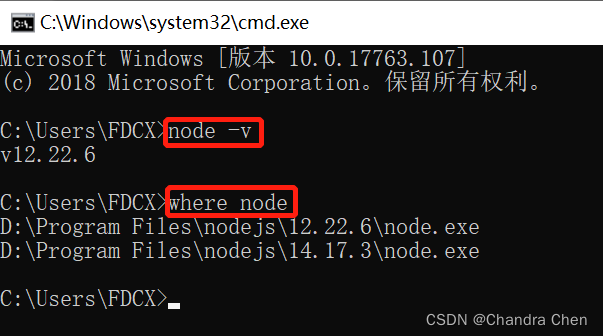
Step10:检测安装结果
打开cmd,输入node -v以及 where node

即:当前默认node版本为12.22.6,若想改成14.17.3,则在环境变量path中将两个路径顺序调换即可。
(三)运行vue-element-admin项目
Step1:下载vue-element-admin项目代码
Step2:安装依赖库
npm install --registry=https://registry.npm.taobao.org
Step3:进入项目目录内,启动项目
npm run dev
如果运行出现错误提示“版本过高或过低,需要12.xxx版本”的话,就可以按照上述方法安装配置多版本的nodeJS。
提示:不需要额外安装vue脚手架等,只需进行上述操作即可。
【参考文档】
标签:
上一篇:
angularjs使用时报错
下一篇:
相关文章
-
无相关信息
