angularjs使用时报错
2019独角兽企业重金招聘Python工程师标准>>> 
在angularjs做循环式时遇到的一个问题
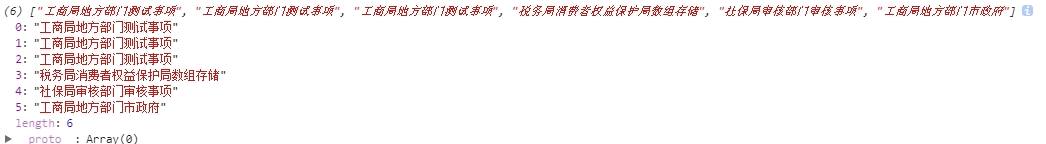
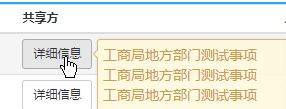
1、下面图片是数据图片

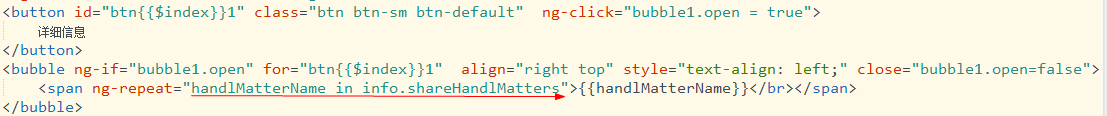
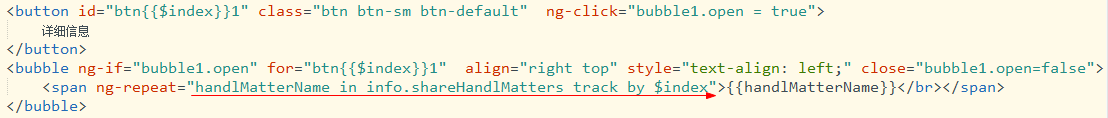
2、使用angularjs的ng-repeat标签循环

3、点击气泡(使用的是angularjs的气泡插件),出现如下图所示,没有数据

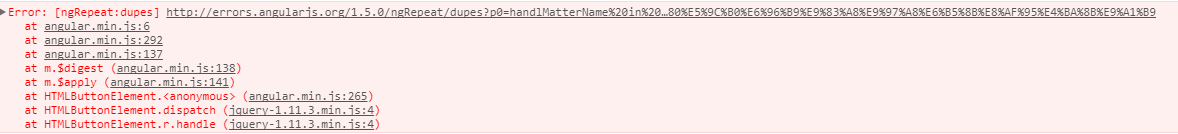
4、查看控制台,出现如下报错信息:

5、大概意思是这样的:
[ngRepeat:dupes] : 这个错误是说ng-Repeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
6、为了规避这个错误,需要定义自己的track by表达式
// 业务上自己生成唯一的id
item in items track by item.id
//或者直接拿循环的索引变量$index来用
item in items track by $index
7、修改后的代码

8、这时在点击气泡,正常显示数据

气泡引用的是:https://aui.github.io/angular-popups/
参考地址:http://blog.csdn.net/aitangyong/article/details/44100921
转载于:https://my.oschina.net/u/3183495/blog/1519522
标签:
相关文章
-
无相关信息
