使用WebStorm开发React Native调试Android项目
程序开发
2023-09-06 23:20:55
React-Native自带的打印log的命令
android : react-native log-android
ios : react-native log-ios
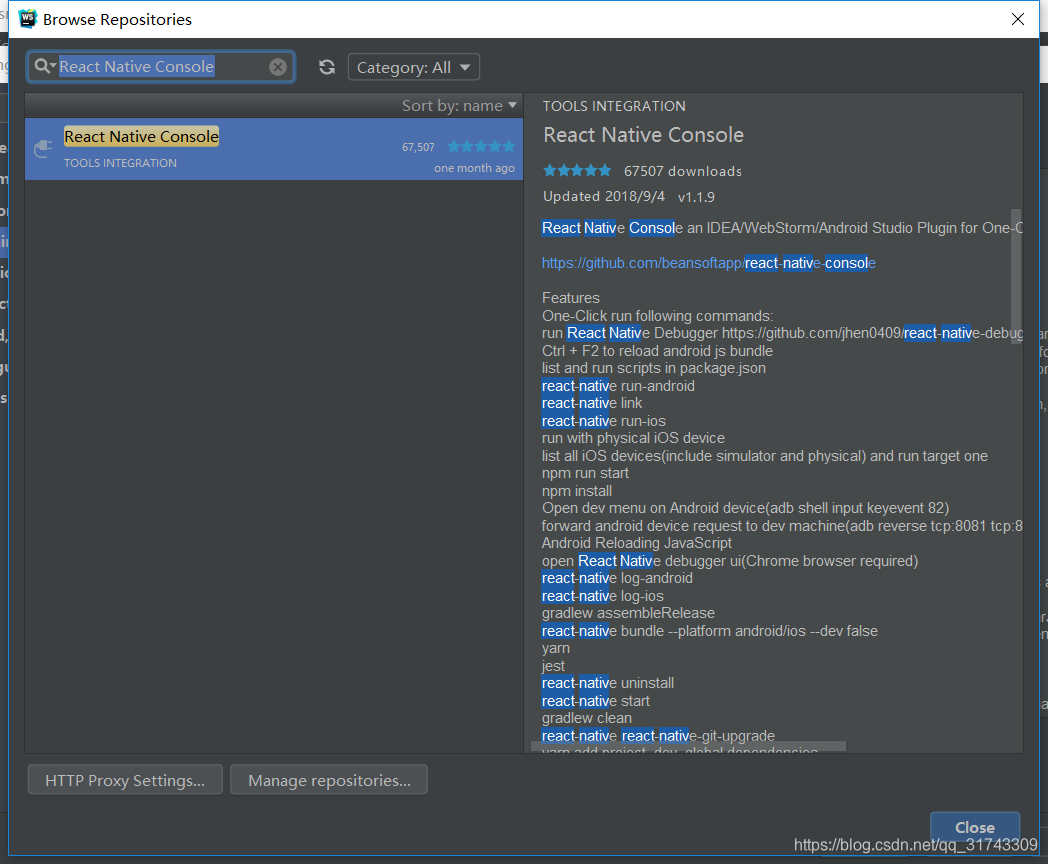
android studio调试习惯了,然后在webstorm调试react-native找到了一个调试插件:react-native-console 可以直接从webstorm的设置中添加插件
File>>Settings>>Plugins>>搜索React Native Console 安装之后重启webstorm就ok了

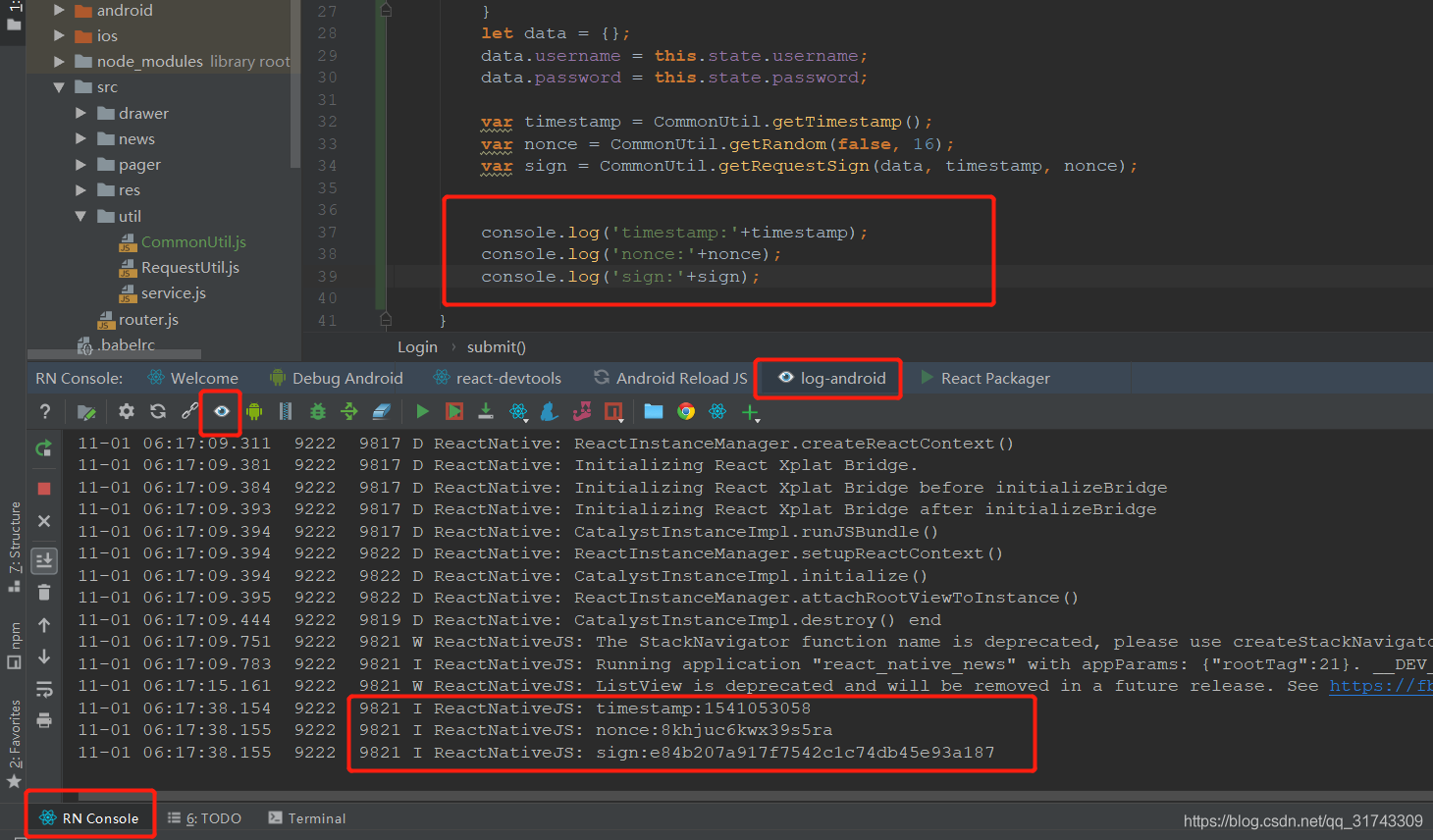
控制台效果

标签:
上一篇:
.net core 过滤器之Filter
下一篇:
相关文章
-
无相关信息
