Vue3.0实现todolist
项目准备
Vue3.0环境搭建
1、官网安装node,进入node.js官网安装长期支持版
打开终端输入:node -v 如果出现node版本号,表明安装成功
安装node自带npm,包管理工具
输入npm -v 出现npm的版本号
2、安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v 会出现一系列版本号,说明安装成功
3、安装vue环境:cnpm i -g vue @vue/cli
输入vue -V检测vue是否装好
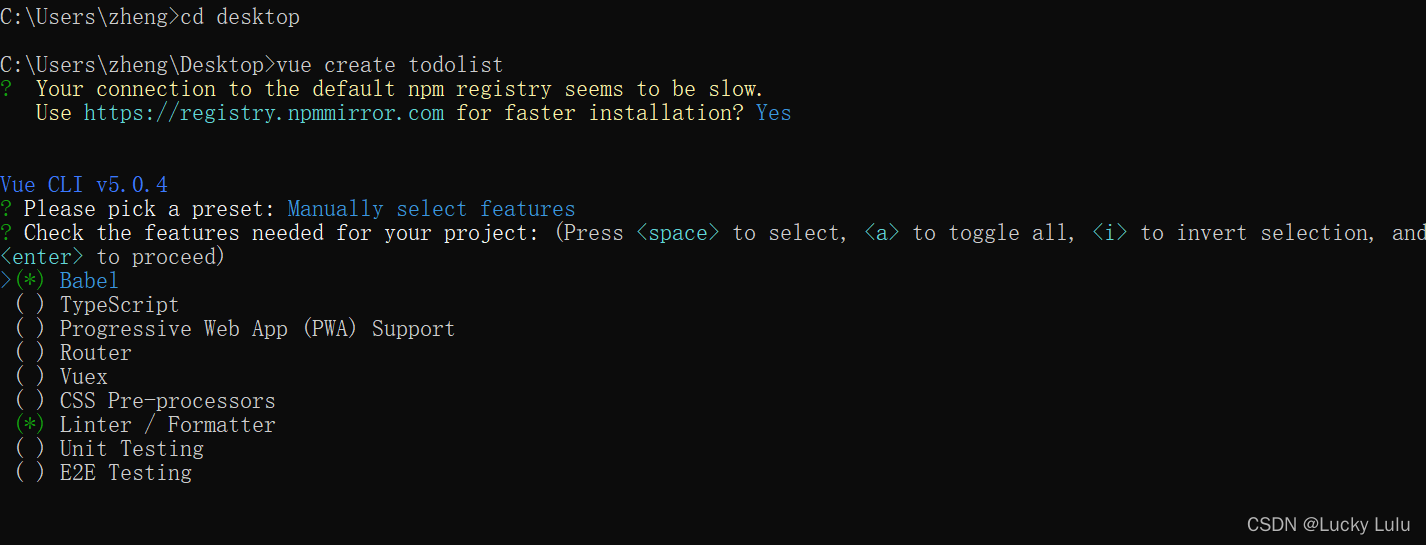
cd desktop进入桌面创建vue项目:vue create todolist
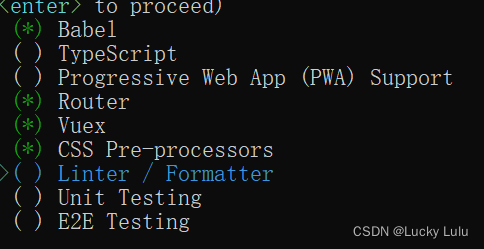
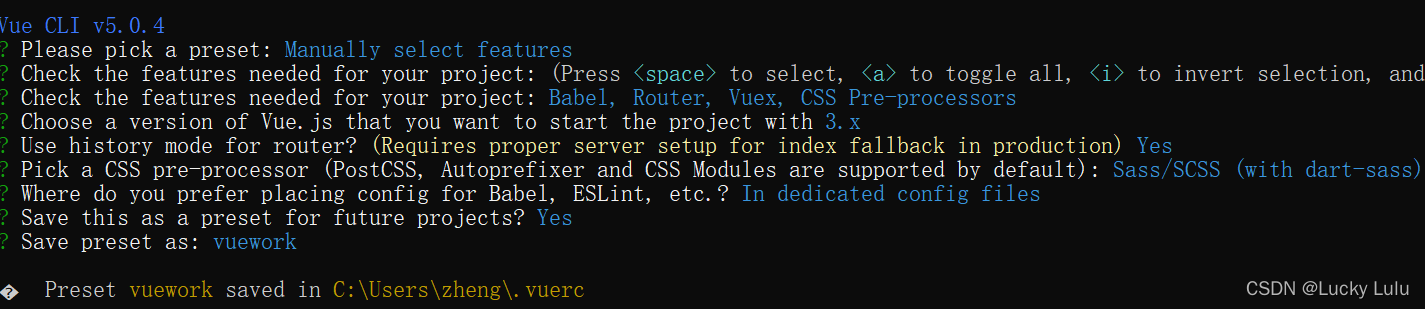
选择Manually select features



使用vscode打开todolist
在终端中输入npm run serve
Ctrl+左键打开项目
就已经创建启动一个vue3.0的项目了

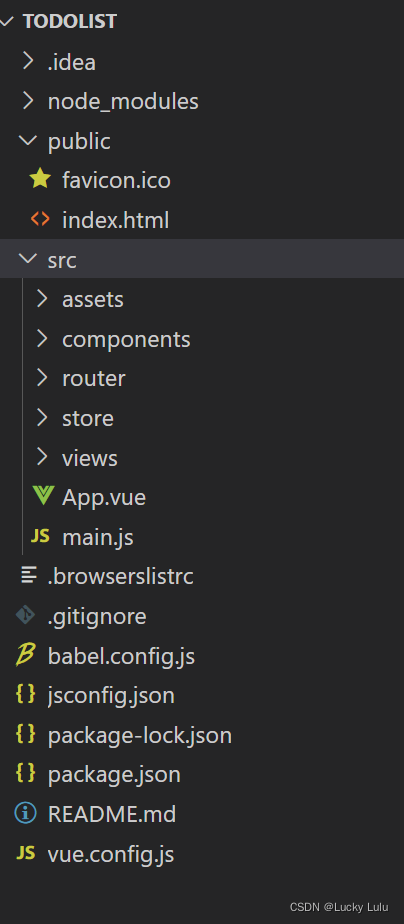
文件和目录结构

node_modules 存放所有依赖
public favicon.ico 浏览器左上角显示的图标
index.html 项目最终上线的代码

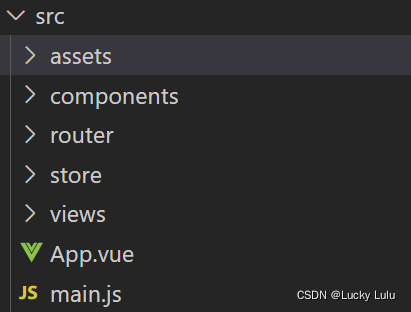
src文件夹 assets文件夹:存放静态资源,包括图标、图片等
components文件夹:存放一般组件
router文件夹:配置路由
store文件夹:配置状态管理
views文件夹:存放路由组件
App.vue:根组件
main.js:项目组入口js文件,引入第三方的库和插件

.browserslistrc 管理浏览器版本的

.gitignore 上传git中忽略的文件
bable.config.js 配置bable的,转移js语法
package-lock.json 所有包的具体信息
package.json 包管理文件
README.md 项目介绍
基本结构
定义组件
组件是维护单一功能,可复用的单个个体

.vue单文件的几个核心概念
template标签用来编写html内容的
script标签用来编写js内容的
style标签样式
组件内容在script标签中定义
定义组件defineComponent
vue3需要用到的东西要从vue中解构出来 import {defineComponent} from ‘vue’
通过export default导出,调用defineComponent()方法 export default defineComponent
传入一个对象的参数,这个对象就是组件的配置对象,组件名称name:‘Home’, 接收父组件的数据props:{}, 定义子组件components:{}, setup(){return{}},
最重要的是setup函数,最终return一个对象,setup中传入两个参数接收父组件的数据props和上下文ctx
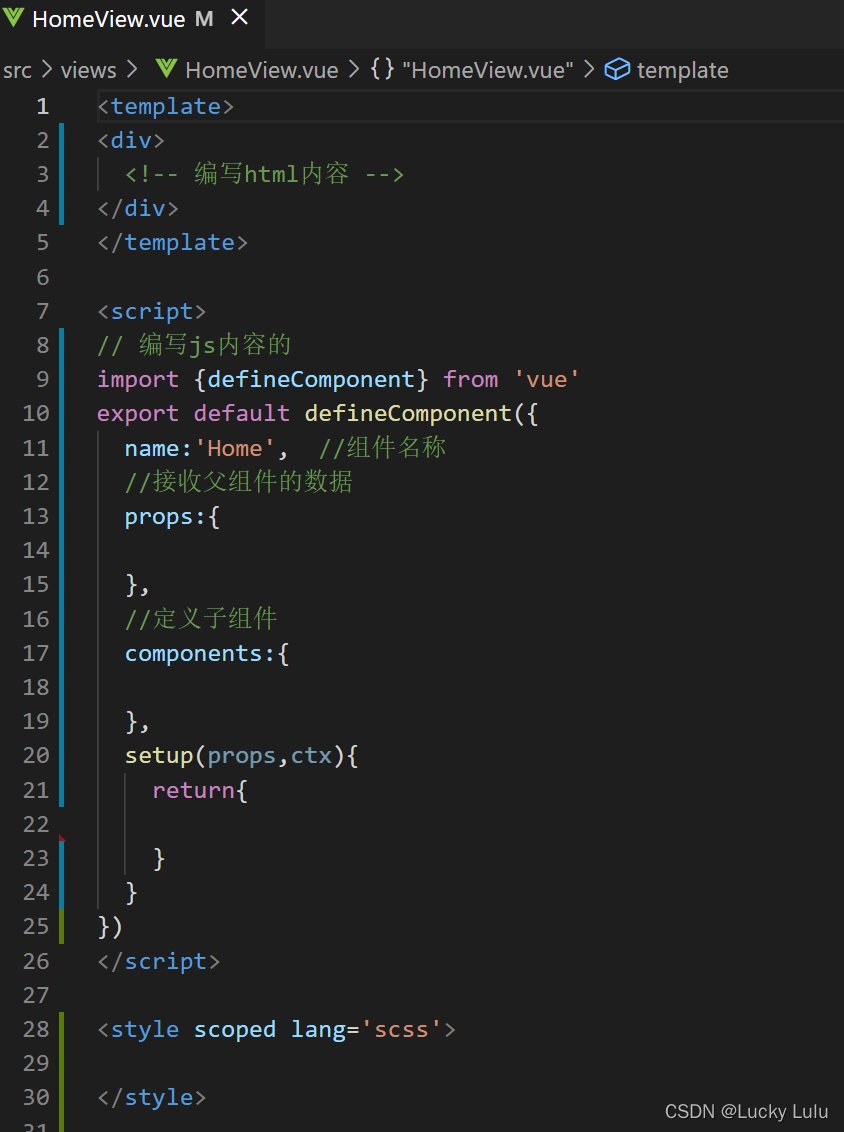
export default defineComponent({
name:‘Home’, //组件名称
//接收父组件的数据
props:{
},
//定义子组件
components:{
},
setup(props,ctx){
return{
}
}
实现todolist需要的四个组件
一个父组件home,三个子组件navheader,navmain,navfooter
在components中创建三个文件夹,文件夹下分别创建文件

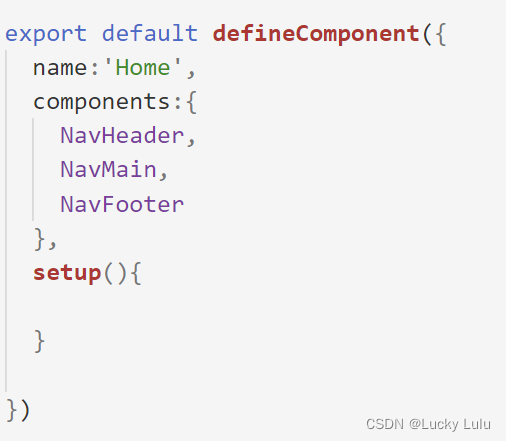
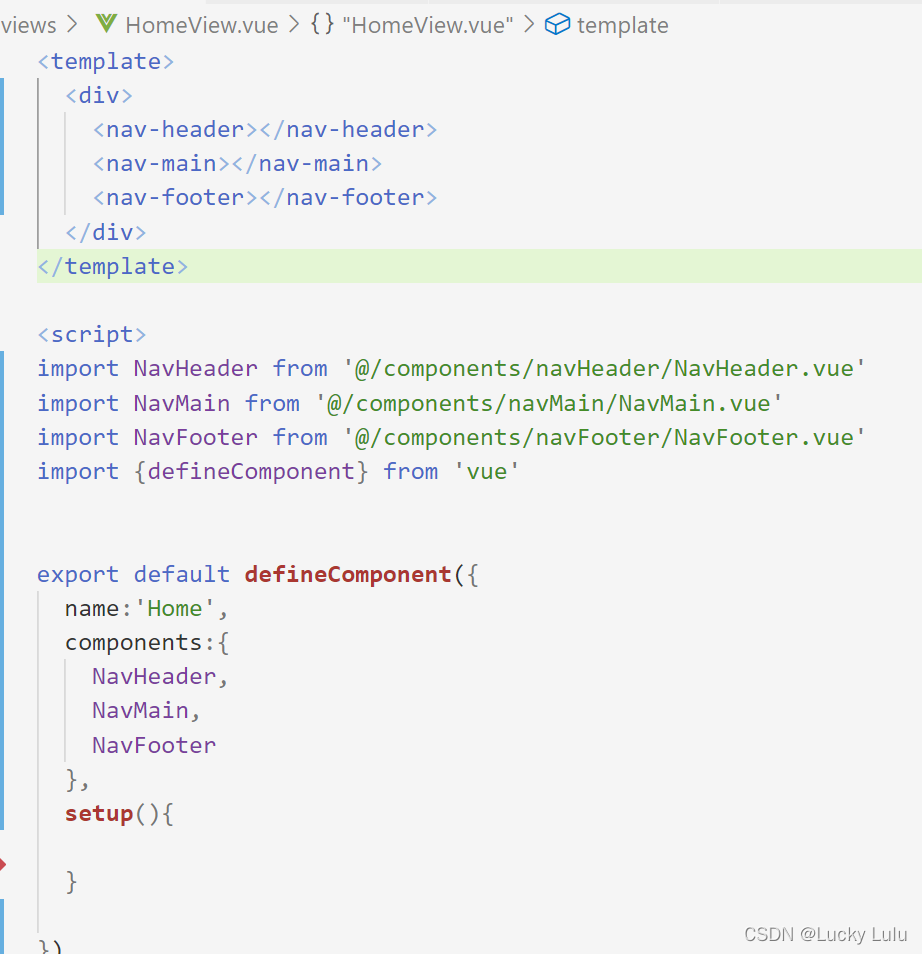
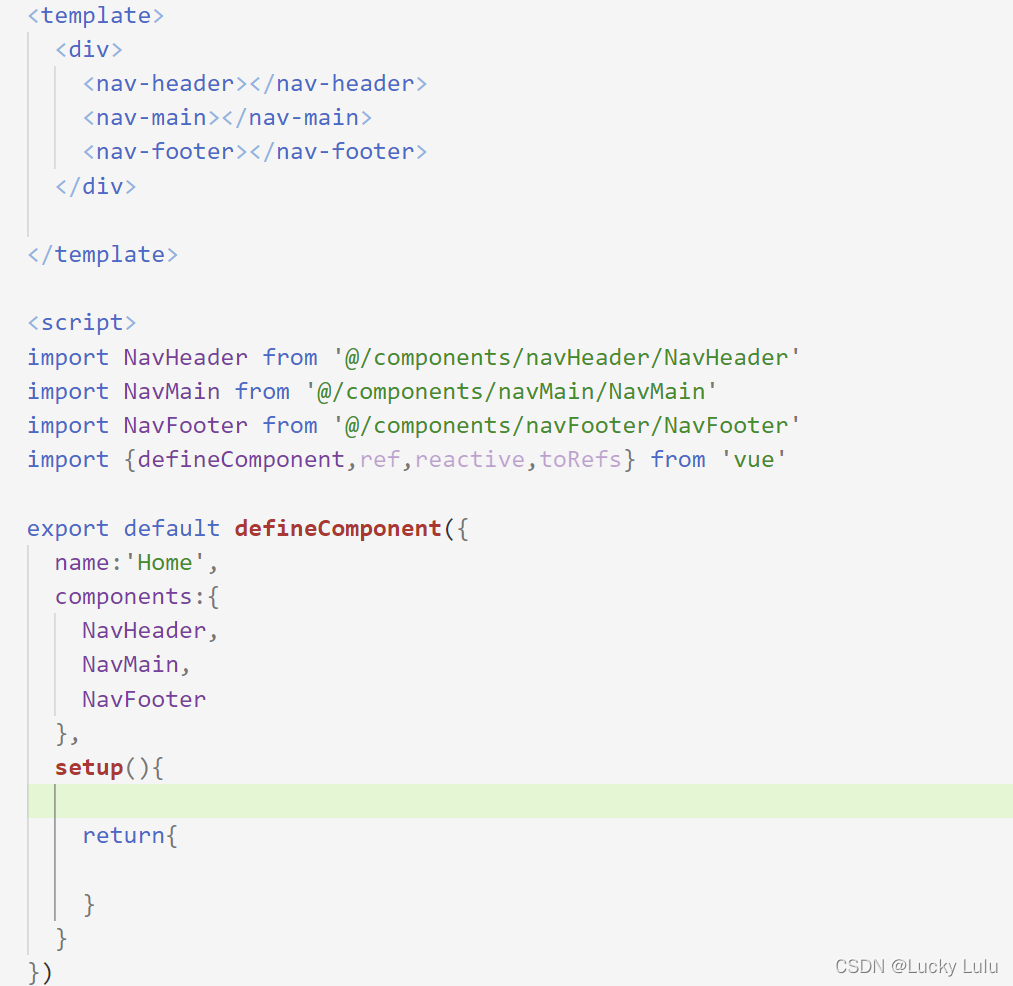
把子组件引入到父组件当中
import NavHeader from ‘@/components/navHeader/NavHeader.vue’
import NavMain from ‘@/components/navMain/NavMain.vue’
import NavFooter from ‘@/components/navFooter/NavFooter.vue’
把import从vue中解构出来
import {defineComponent} from ‘vue’
定义组件

Home

Header:

App

运行:
ref定义单个数据
在vue3.0中,用谁就要引用谁
引用ref
定义的数据在setup函数中定义
num初始值为10

{{}}差值表达式,把数据名插入两个大括号里

这样就定义了一个num初始值为10,name初始值为Jack,运行结果:

ref也可以定义数组
若要得到数组的第一项

差值表达式可以进行一些简单的操作

含头不含尾截取两个

ref也可以定义对象

若只想取对象中一个单独属性


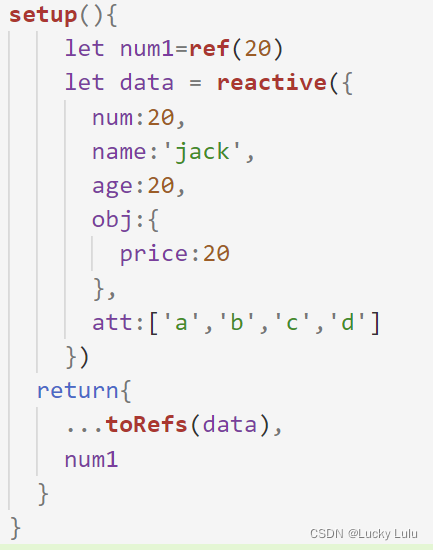
reactive定义对象类型的数据
引用reactive

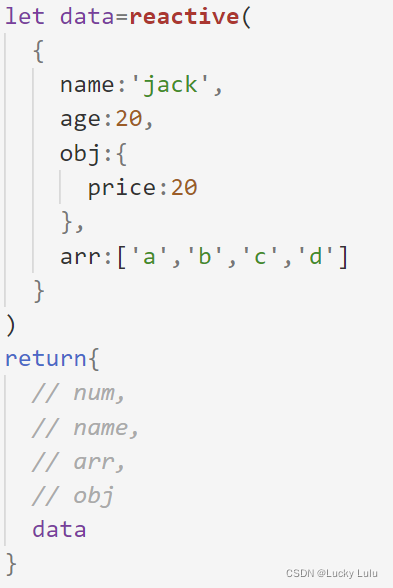
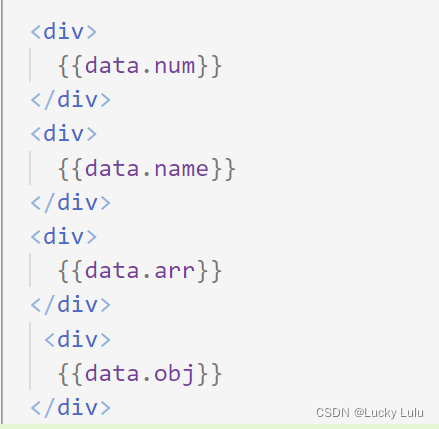
定义对象类型的数据


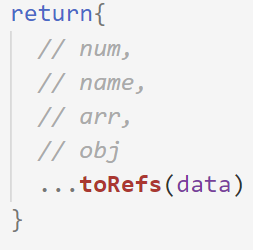
若不想写上面的data.
引用toRefs 可以把reactive定义的响应式对象转换成普通对象

实现todolist每个组件需要的数据
Home

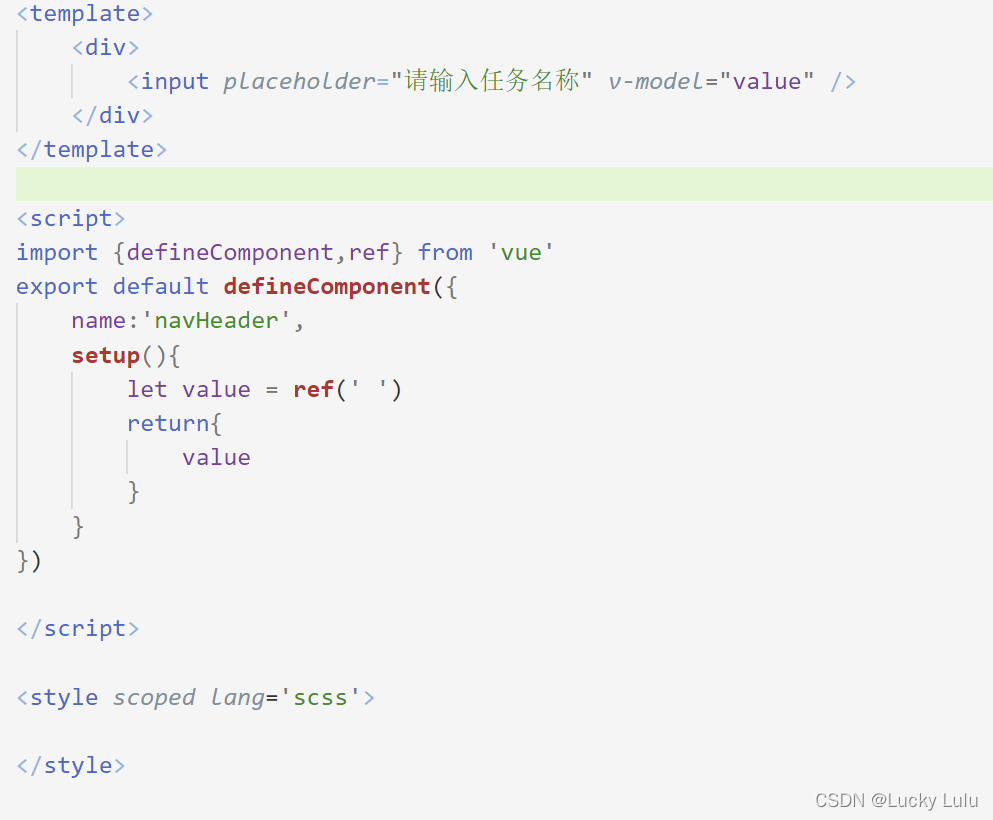
NavHeader

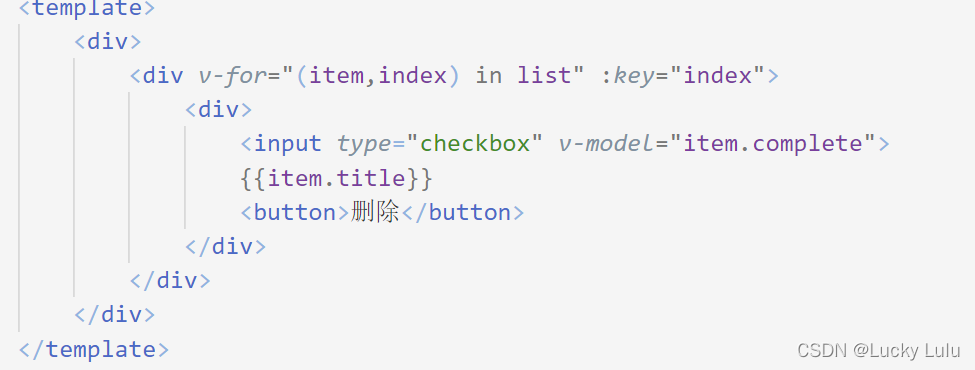
NavMain


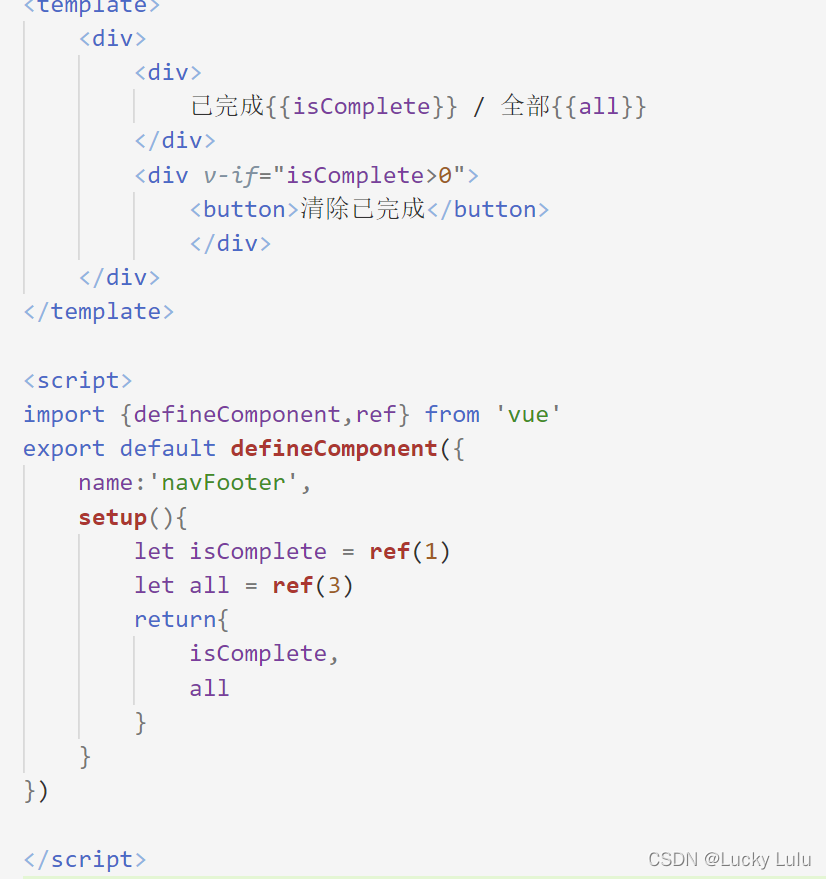
NavFooter

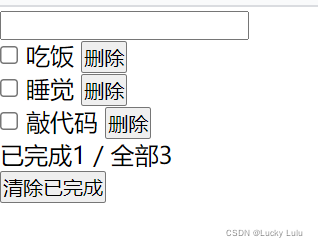
运行结果:

方法的定义和使用

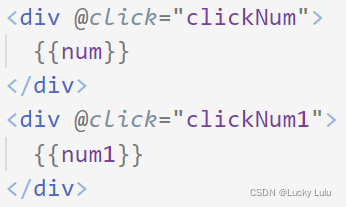
上面是reactive定义的,下边是ref定义的

分别绑定两个点击事件,通过@

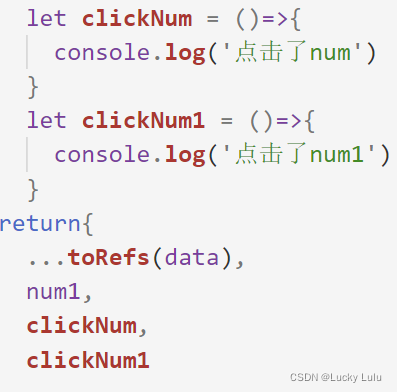
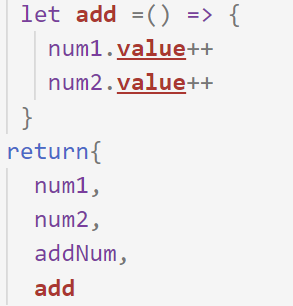
已经定义了两个方法,let方法名

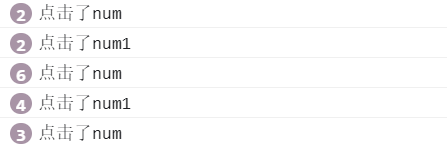
运行结果

访问数据
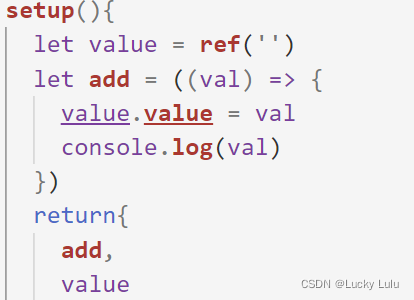
访问ref定义的数据 要写数据名.value

访问reactive定义的数据,写返回的名字.属性
console.log(data.num)
运行结果

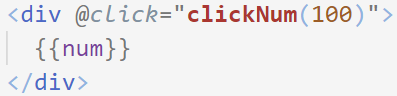
传参
传入100

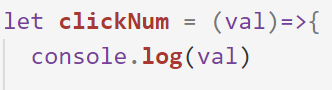
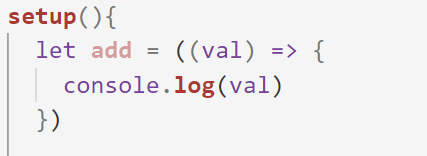
下边val是形参,上边调用方法时传入的是实参

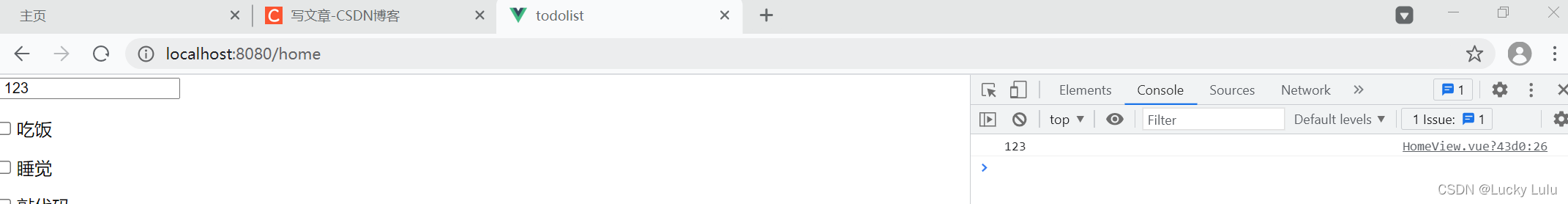
运行结果

实现todolist每个组件需要用到的方法
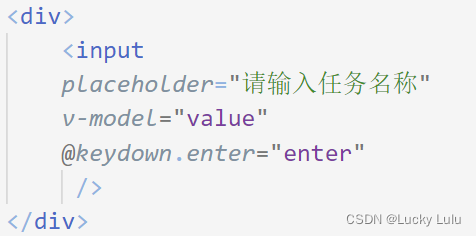
NavHrader中绑定键盘事件

定义方法

输入框设置样式下外边距

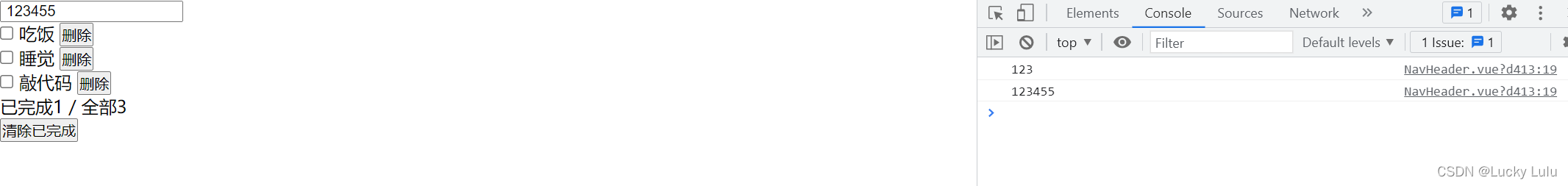
记得return enter 运行结果:

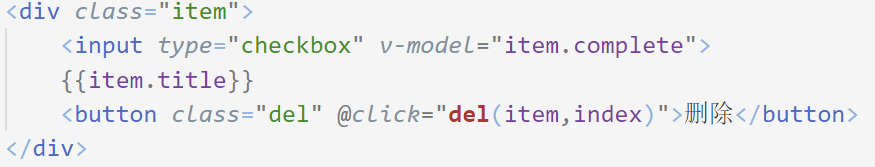
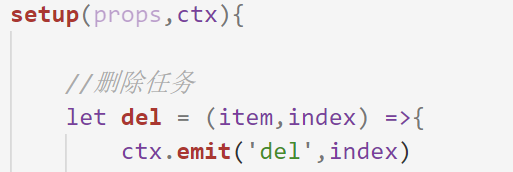
NavMain中div取类名为item,button取类名为del,绑定点击事件

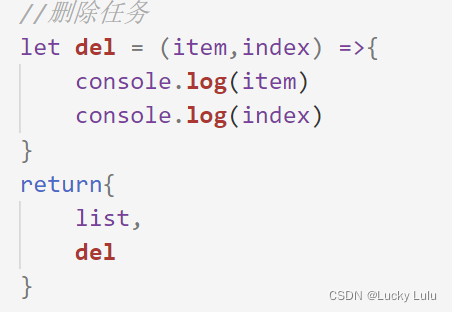
删除任务

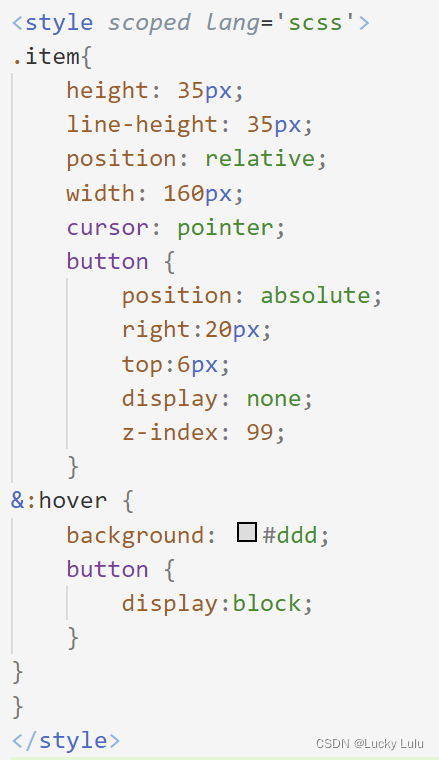
给item设置样式
高度35px,宽度160px,行高35px,相对定位到最右边,cursor 属性设置显示的光标
button绝对定位,右边缘20px,上边缘6px,display默认隐藏,z-index设置一个元素在文档中的层叠顺序
鼠标浮上&:hover时:button的display显示,设置背景颜色

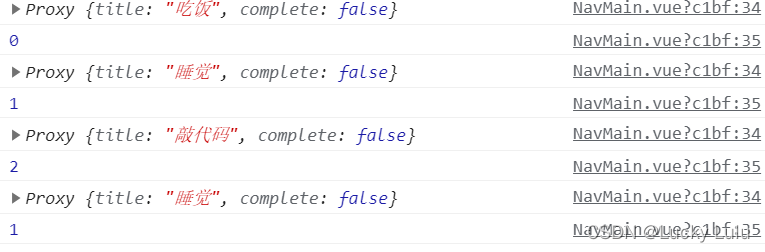
运行结果:

NavFooter 样式名起类名container,里面取类名btn
button绑定点击事件clear

清除已完成

给container设置样式display设置为flex,垂直方向居中对齐
btn设置左外边距

运行结果:

定义状态管理
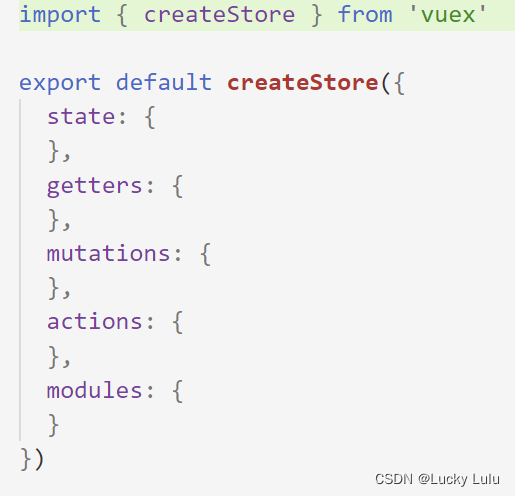
定义状态管理在src-store-index.js文件中
把创建状态管理createStore从vuex中解构出来,把createStore导出来,createStore是一个方法,里面传递了对象

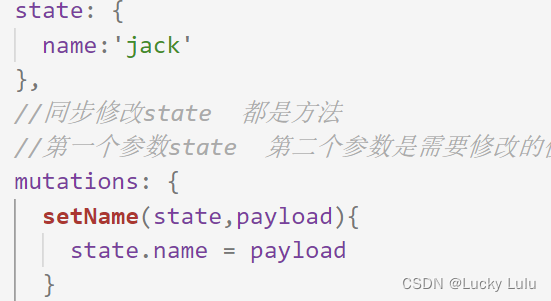
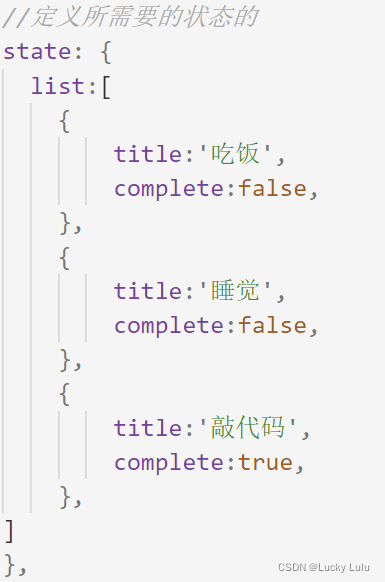
state:定义所需要的状态的,在这里定义的数据每个组件都可以使用,达到了数据共享
mutations:同步修改state 都是方法
第一个参数state 第二个参数是需要修改的值

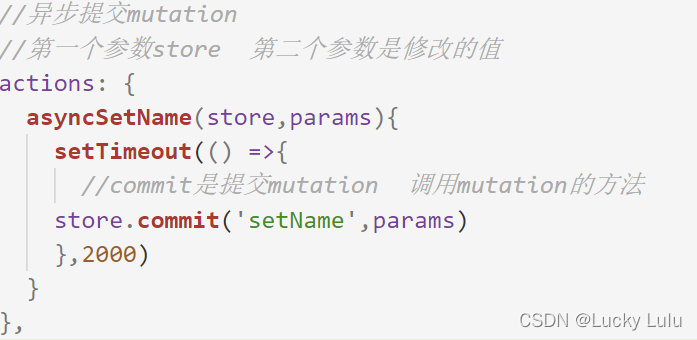
actions:异步提交mutation
第一个参数是整个store对象 第二个参数是修改的值
写一个定时器,两秒之后修改name,
store.commit是提交mutation就是调用mutation的方法
第一个参数写mutation的名字,就是字符串setName,第二个是传入我们需要修改的数据

modules:模块化
实现todolist使用状态管理的api
states里面初始化任务列表

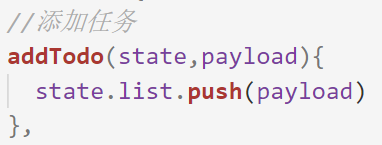
mutations中
添加任务 payload表示添加的任务

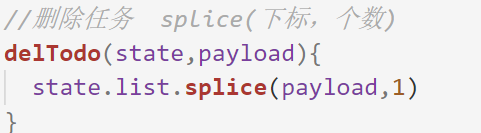
删除任务 splice(下标,个数) payload表示当前点击的下标

清除已完成 payload表示已经过滤后的数组

计算属性
computed代表计算属性,本质上是通过计算之后得到的一个变量
引进来

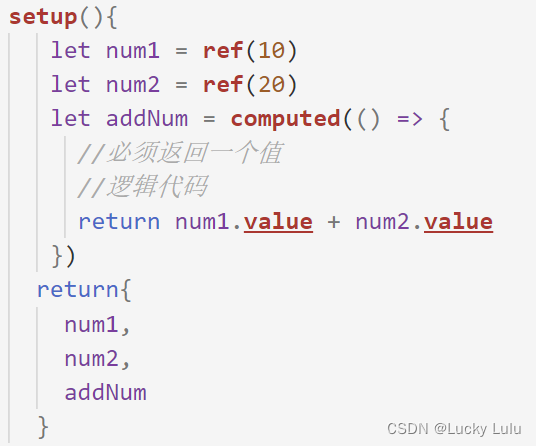
计算两个数的和
定义两个数num1和num2,
computed是一个函数,先写小括号,函数里面传入一个参数,是回调函数,这个回调函数必须返回一个值


运行结果:

改变两个数的值

运行结果
计算属性典型用法:计算购物车总价
通过计算属性获取vuex中定义的todolist的数据
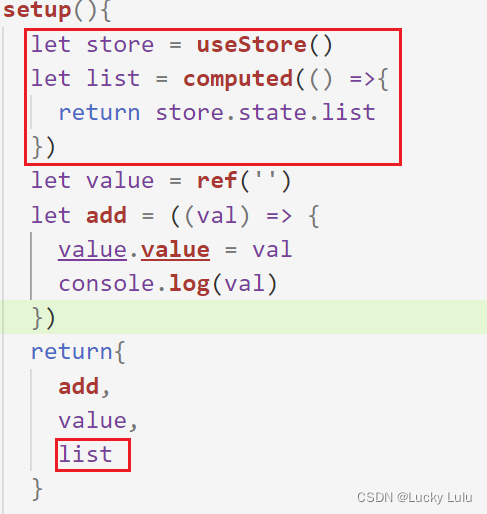
在vuex中引入useStore函数,这个函数会返回一个store对象,就是index.js中createStore定义的对象


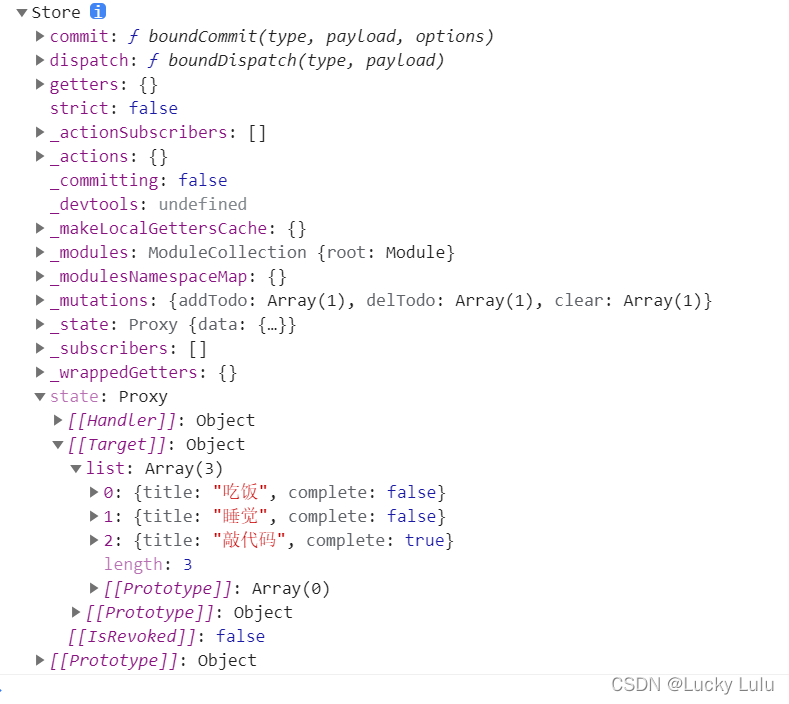
控制台查看

获取state当中定义的list,computed是一个函数里面必须return

把list导出去


运行结果:

逻辑实现
路由router

路由可以理解为一个容器,通常一个页面就代表了一个路由
在vue中,每个路由对应一个组件,这个组件称为路由组件
路由组件是一个容器,又会把路由组件拆分成子组件
每个页面就是由一个路由组件包含了很多个子组件构成的
路由一般分为两种模式:哈希模式和history模式

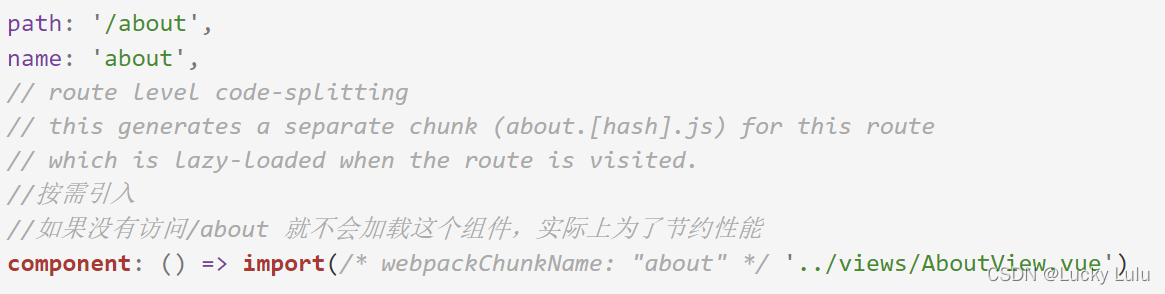
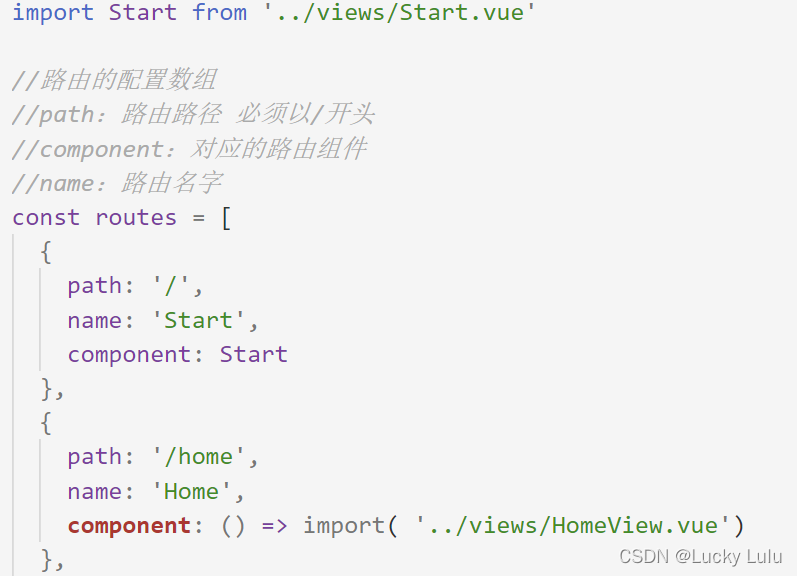
路由的配置数组里面都是对象,对象里有三个属性,其中前两个必填
path:路由路径 必须以/开头 (如果只有一个/,代表首页)
component:对应的路由组件
name:路由名字

按需引入:把component写成箭头函数的形式,然后return通过import的方式引入组件的相对路径
如果没有访问这个路径,就不会加载这个组件,实际上为了节约性能

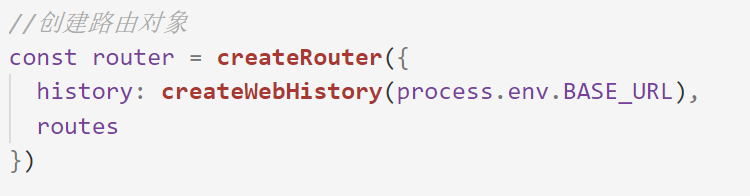
创建路由对象

首页

about页面

添加detail路由,创建detail.vue文件
配置detail路由数组
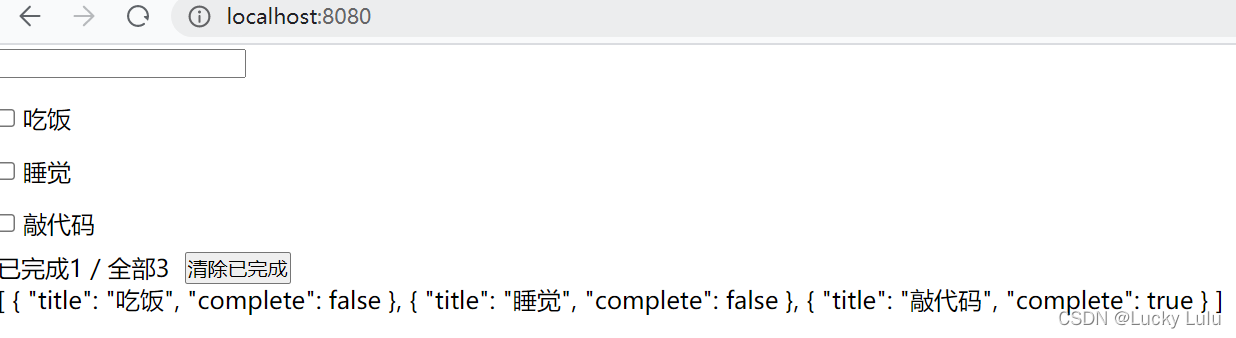
运行结果

若用哈希模式的路由


哈希模式比history的路径多一个#,常用history模式路由
实现todolist之跳转路由

给按钮设置点击事件

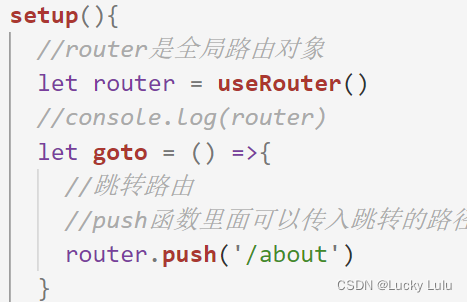
router代表全局路由对象,提供了很多方法,最常用的是push方法,
push函数里面可以传入跳转的路径

push还可以直接传入一个对象

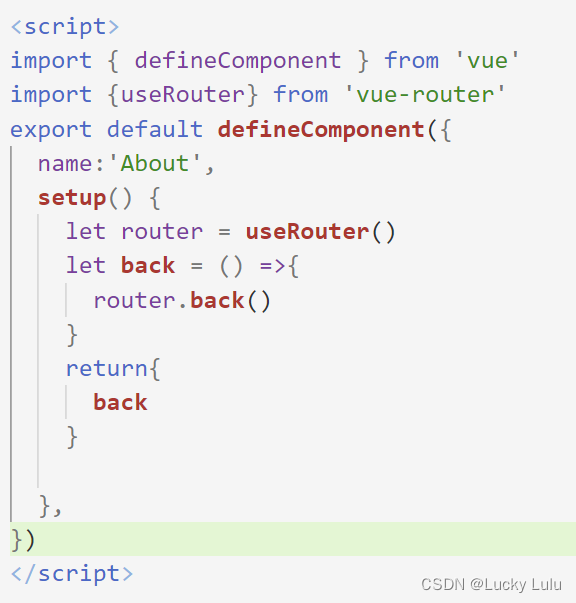
back方法:回退到上一页
forward方法:去到下一页
go(整数):正数代表前进,负数代表后退
若想让从about页回到首页
about.vue中设置点击事件回退到上一页


就可以实现首页和about跳转了
除了back方式,也可以router.go(-1)
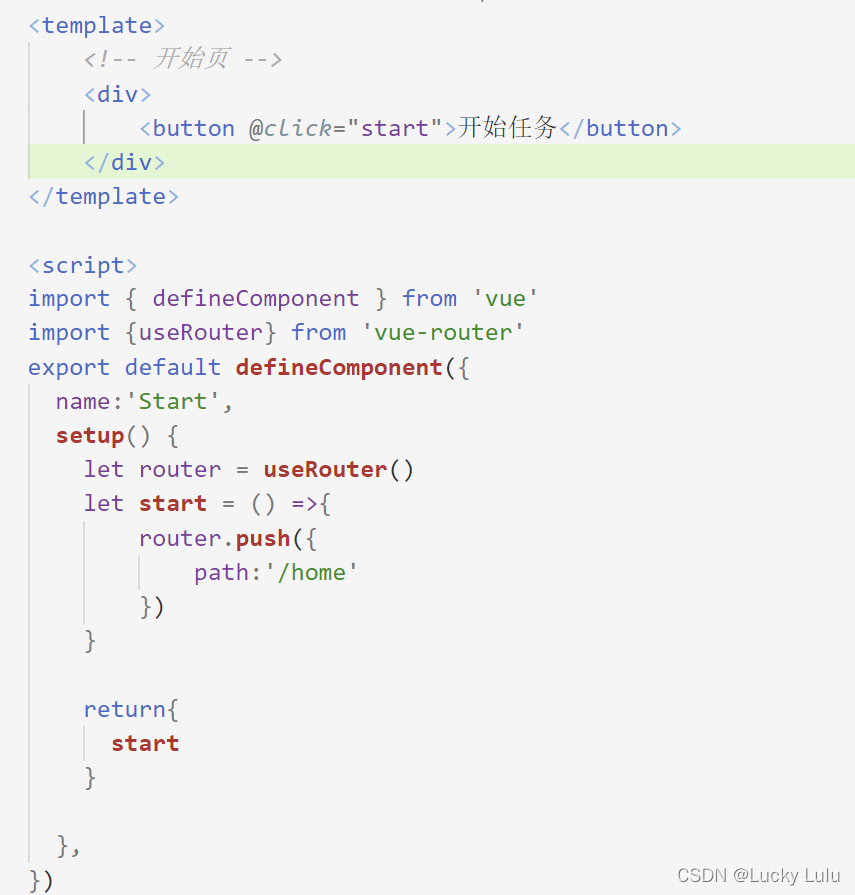
在views下创建Start.vue开始页
添加开始页路由数组,把首页设置为开始页,再添加一个Home路由

start.vue设置开始任务点击事件,push实现路由跳转,跳转到home页面

路由传参
开始页引进ref

想把这些数据传递到另外一个路由
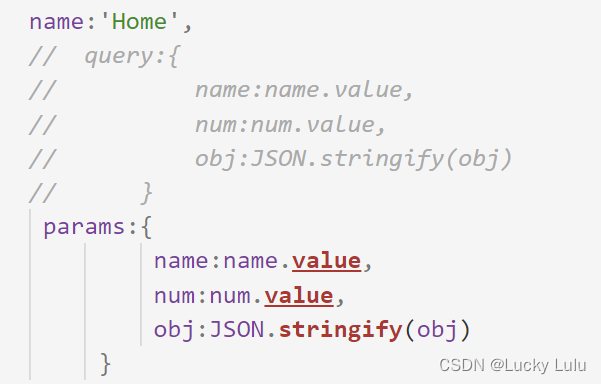
push 如果传的是对象的形式 就可以传递参数,可以写成path路径的形式,还有一种query传参,
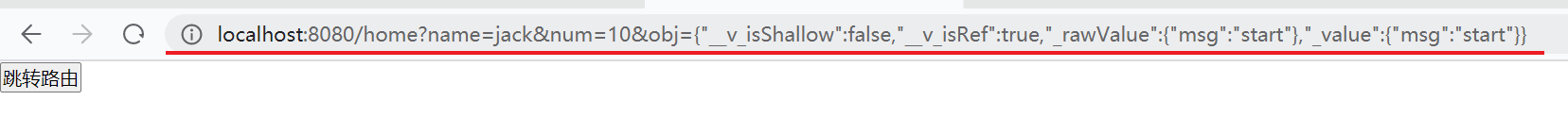
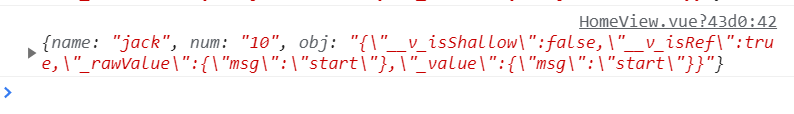
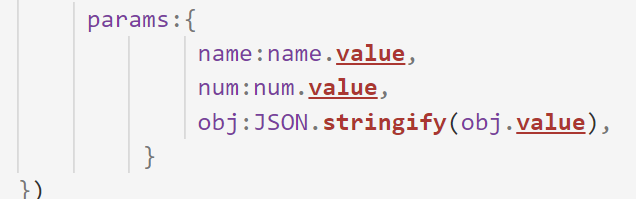
query是一个对象,这里面可以存放要传入的参数,传入普通数据类型直接传,如果是复杂数据类型,先用JSON方法转成字符串
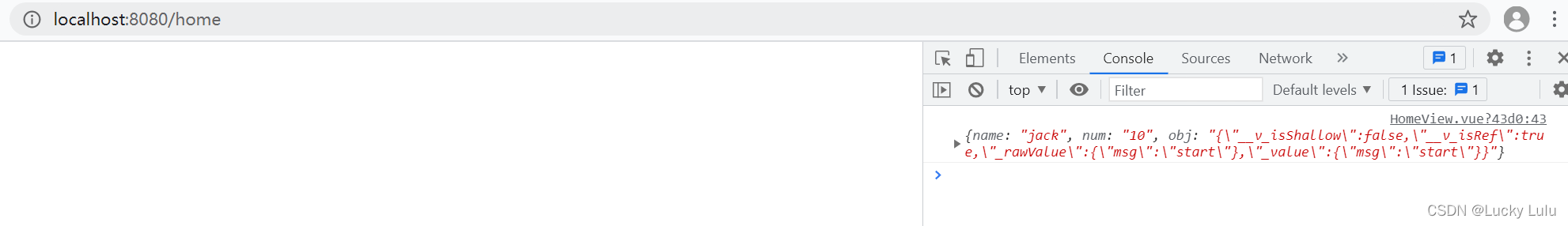
运行结果
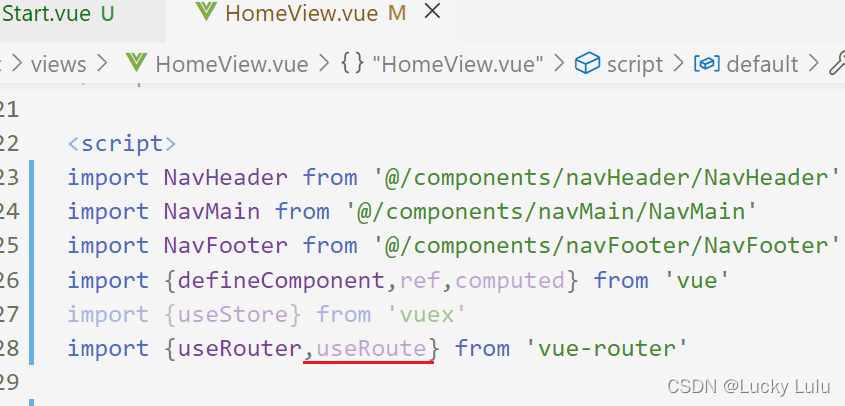
传递之后如何接收
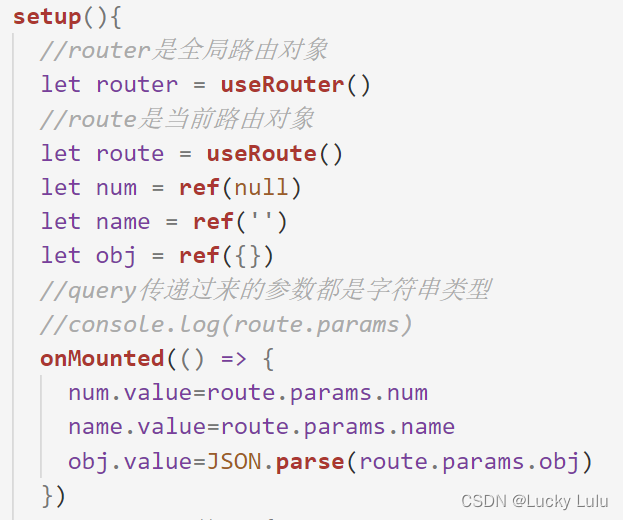
useRoute也是一个函数返回一个route对象,route是当前路由对象



query传递过来的参数都是字符串类型




除了query传参,还有一种params传参
push里面还可以传入name name是路由名字
query传参path和name都可以
params传参只能用name


params传入的参数不会在地址栏中显示,刷新之后就没有了
常用生命周期
生命周期:一个组件从创建到销毁的过程
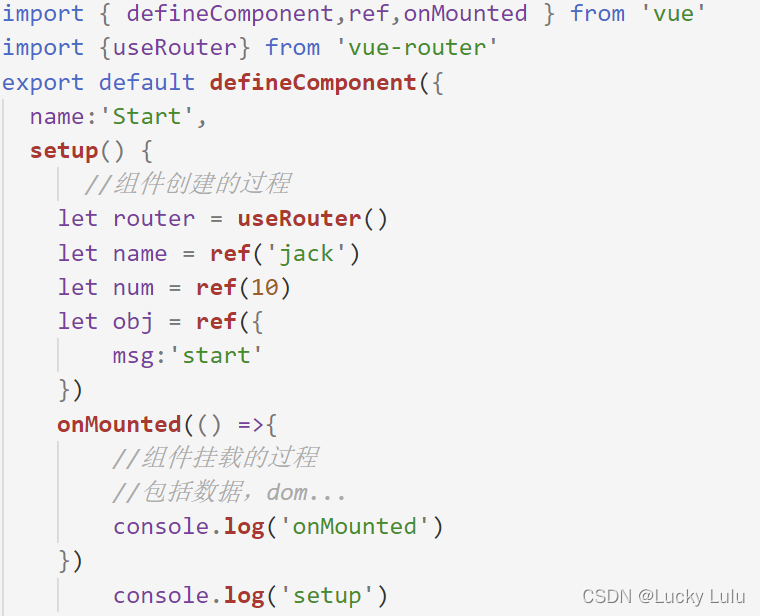
不需要引入的生命周期:setup 代表组件创建的过程
onMounted组件挂载的生命周期
比setup晚一些,是一个函数,里面传入回调函数
onMounted(() =>{
//组件挂载的过程
//包括数据,dom…
})

setup会先执行,和书写顺序没关系

onMounted用法:发请求
数据初始化的操作 接收路由传递的参数
start中传入

Home中接收

运行结果

onUnmounted组件卸载时的生命周期
一般用于清除定时器 清除闭包函数…

父子组件之间传值
父组件传递给子组件
通过动态绑定属性的方式,子组件在props接收
创建child组件

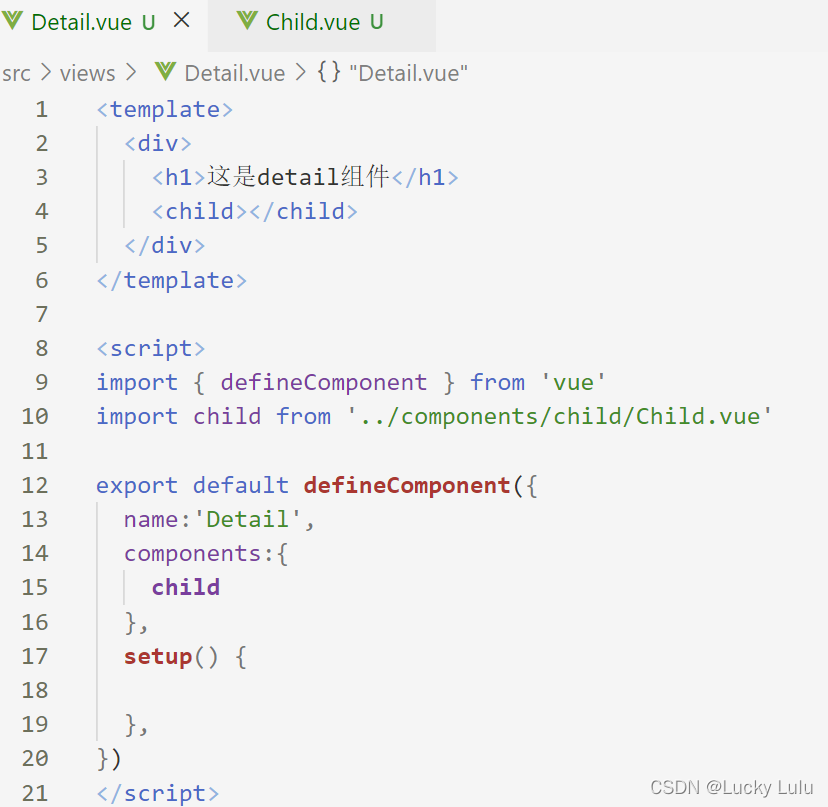
detail组件

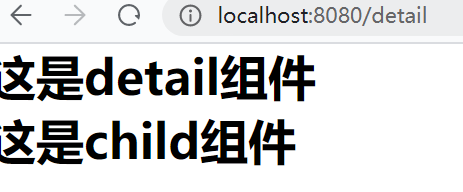
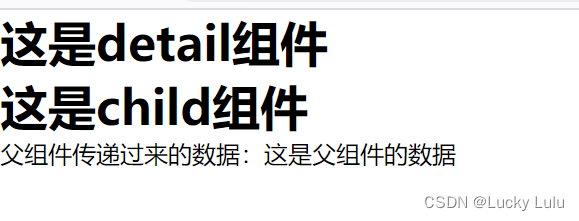
detail成功引进child组件运行结果
父组件传递给子组件数据
定义父组件数据

在child子组件的标签上通过动态绑定属性的方式 :属性名
属性名=一个属性的值 通常是一样的

这样数据就传递给子组件了
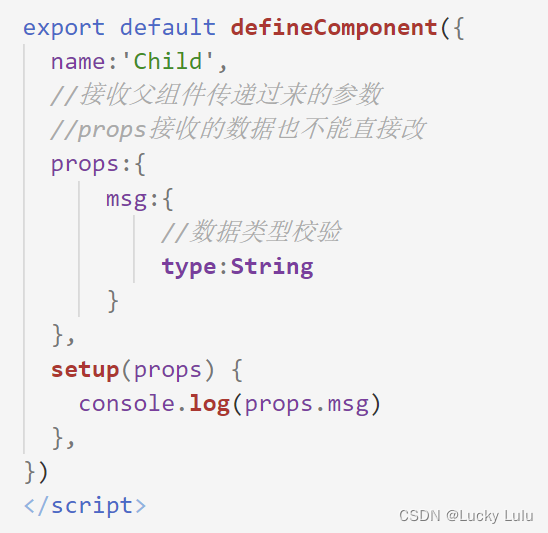
子组件接收数据
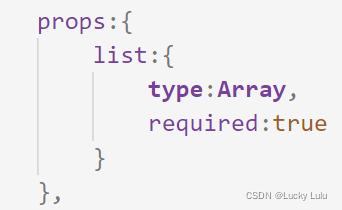
多一个属性:props 专门用来接收父组件传递过来的参数的
对传递过来的数据进行校验,必须是string类型的

props接收的数据直接可以用


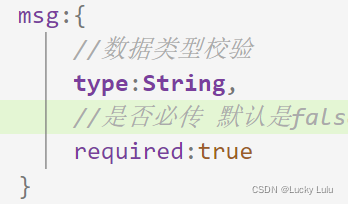
还有一个属性:required 是否必传 默认是false

还有一个属性:default 设置默认值

default和required相违背了,若必传就没有必要设置默认值了
子组件传递参数给父组件
子组件传递给父组件数据
子组件通过分开事件的方式,通过ctx.emit分发事件
emit第一个参数是事件名称,第二个参数是传递的数据
相当于点击按钮,就通过ctx.emit分发了一个叫send的事件,并且把childMsg这个数据传递给父组件了


父组件接收子组件的数据
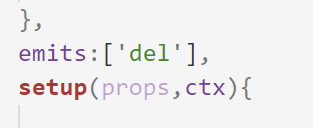
父组件中绑定自定义事件(在子组件中分发的事件名称send)
第一个send是子组件分发过来的,第二个send是父组件自己的



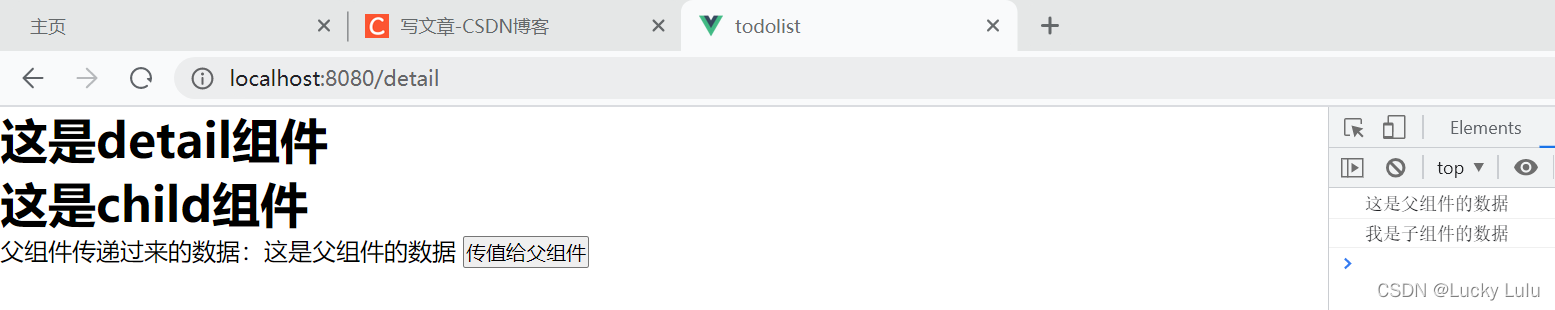
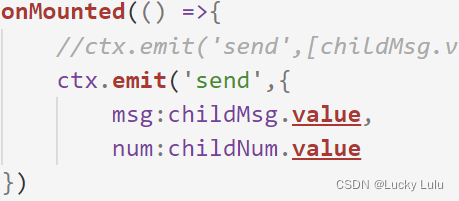
分发事件不一定是要通过点击事件,也可以通过onMounted页面加载时候通过分发事件的方式

如果传递的数据是多个
可以通过数组的方式

运行结果
还可以通过对象的方式
运行结果:
实现todolist各个组件之间的参数传递
header里面的值要传递给父组件,通过ctx,emit分发一个事件,把输入框的内容传递给父组件

父组件接收:自定义一个add的事件


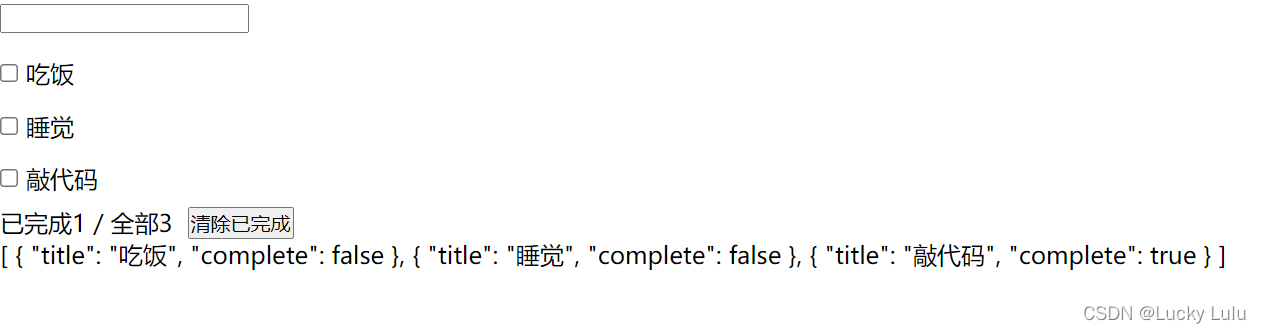
运行结果:


现在父组件中就接收到了value这个属性了
从父组件中获取到state的值

这样就拿到了state中定义的值
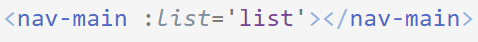
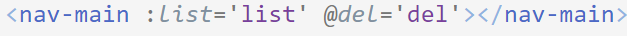
父组件通过动态绑定的方式把list传给中间的主体的内容

主体接收list
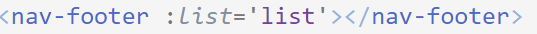
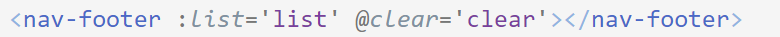
footer也需要list的值


全部就是list的个数了

完善todolist
清空输入框
Header中清空输入框

添加任务
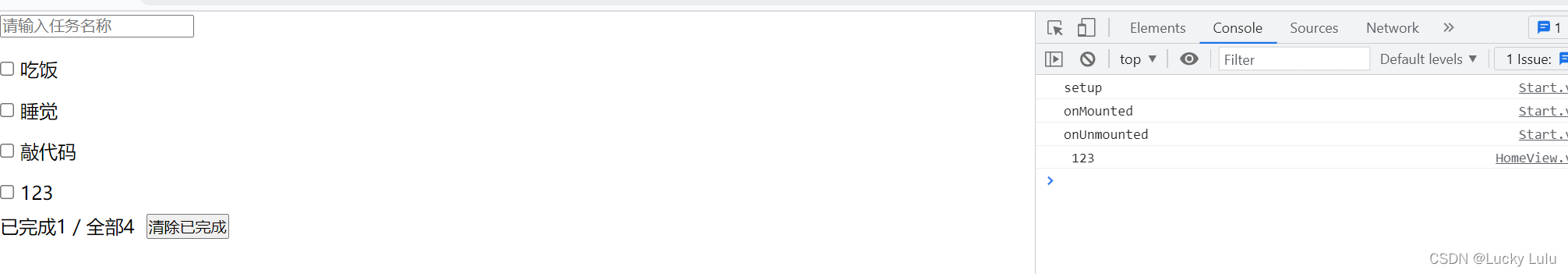
Home中设置添加任务

运行结果
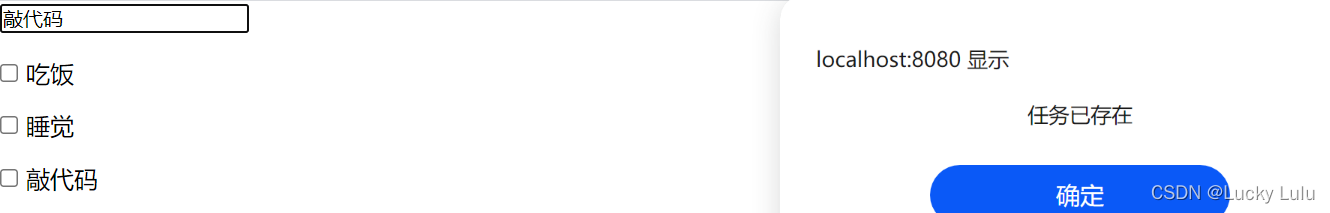
但是输入相同的也会添加,所以要先判断有没有存在的任务,若存在不能重复添加


删除任务
main中把要删除的东西分发出去


home中


main中



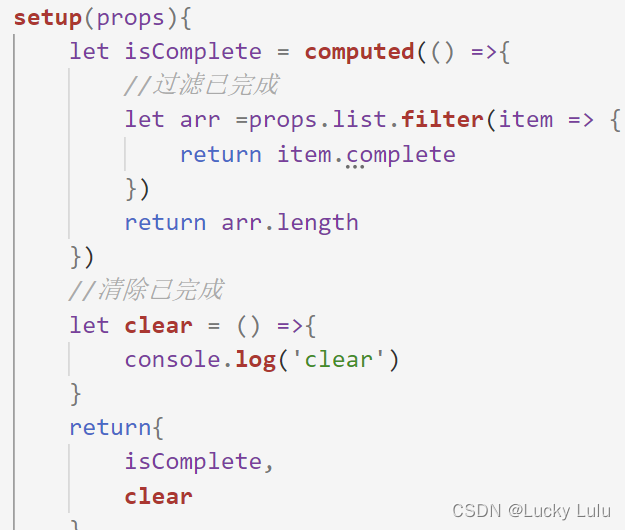
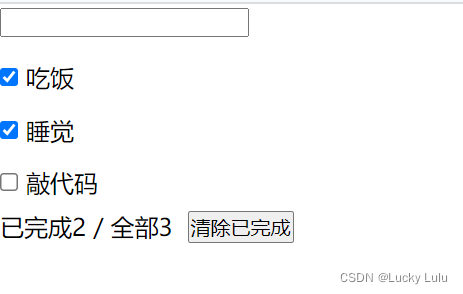
已完成任务
footer中


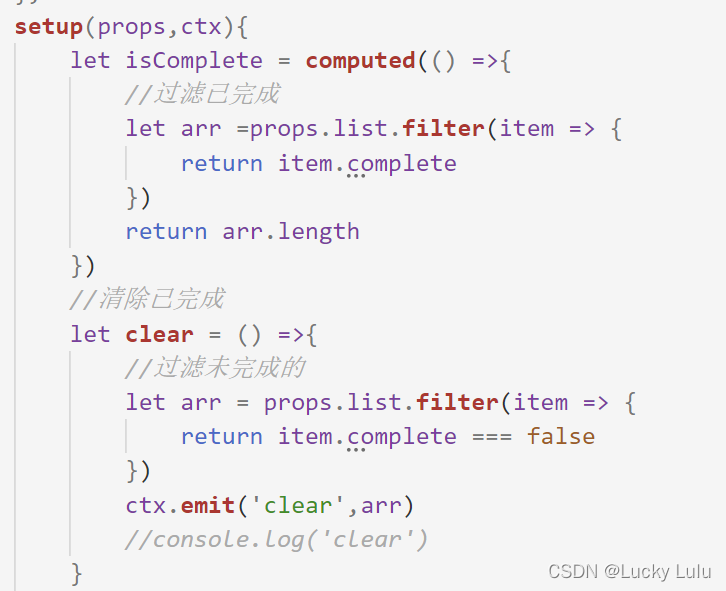
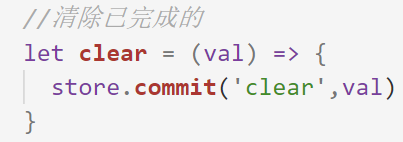
清除已完成

home中


课程总结
知识点扩展:获取dom元素,监听数据,插槽
官方文档查看文档https://v3.cn.vuejs.org/
标签:
相关文章
-
无相关信息
