elementUI点击按钮弹出时间选择器
程序开发
2023-09-07 08:57:01
今天页面有个需求 需要点击按钮弹出日期日期选择器
直奔elmentUI文档查看文档,发现文档就没有能实现这个需求的方法
只能用按钮替代时间框了
使用这个方法可以实现
日//日期格式
-----------------------------------------------------------------------------------------------------------dateChenge(date){console.log(date); //选择的时间
}-----------------------------------------------------------------------------------------------------------//隐藏的CSS代码
/*按钮日期选择器隐藏ipnut*/
.hide_input{position: relative !important;
}
//修改控件自带的css
.hide_input .el-date-editor {position: absolute ;//绝对定位top: 0 ;left: 0 ;opacity: 0;//设置完全透明
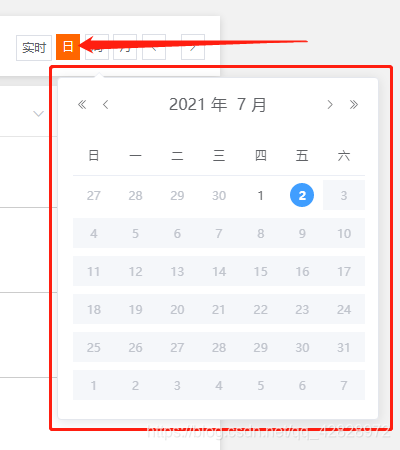
}实现完成效果

标签:
上一篇:
nz-upload组件的,务必使用 => 定义处理方法,的意思
下一篇:
相关文章
-
无相关信息
