vue后退不刷新页面
程序开发
2023-09-07 10:40:35
keep-alive方案
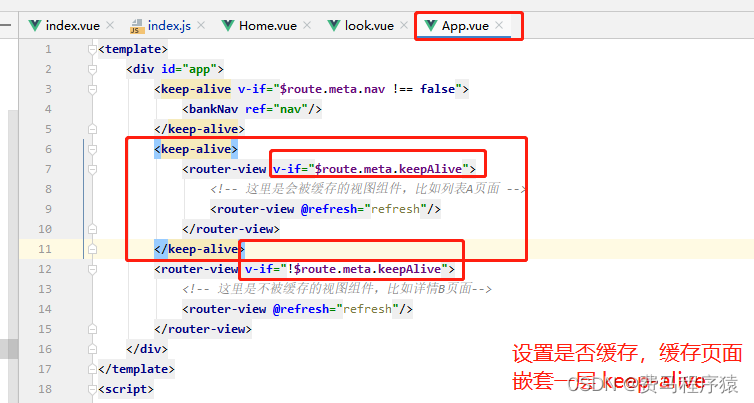
第一步 模板中使用keep-alive来缓存对应的路由组件

第二步,在路由页面配置开启缓存

第三步,从详情页跳转回列表页面,列表页面为开启缓存的路由,那列表页面将不会刷新数据
补充代码简化、

参考文章
https://blog.csdn.net/qq_41064597/article/details/122829239?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-1-122829239-blog-81185574.pc_relevant_3mothn_strategy_recovery&spm=1001.2101.3001.4242.2&utm_relevant_index=4
https://blog.csdn.net/m0_70977931/article/details/128627979?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-1-128627979-blog-123259271.pc_relevant_3mothn_strategy_recovery&spm=1001.2101.3001.4242.2&utm_relevant_index=4
标签:
上一篇:
AngularJs2 ------学习日记二(组件)
下一篇:
相关文章
-
无相关信息
