NVM-Node 版本管理 入门使用
程序开发
2023-09-07 10:28:18
NVM -- Node 版本管理 入门使用
为什么要使用NVM – Node版本管理
还在头疼为什么电脑里的早前Node项目为什么跑不起来?也在头疼新老项目的版本不一致,node编译出错,到头来原来是版本不符,各种库互不兼容。 没错,上面这个人就是我,头皮发麻的配了2天环境,还把旧的项目整坏了。NVM 是我这次想推荐的工具,Node JS 的版本管理工具。
官方参考链接:
https://www.linode.com/docs/guides/how-to-install-use-node-version-manager-nvm/
从只能装一个node 到装多个node
- 卸载电脑上的Node ,你将需要卸载原有的Node和环境变量
- 下载并安装nvm 这里不详细展开;
- (参考和下载链接:http://nvm.uihtm.com/)
- 安装好,并配置好变量后。应当可以这样:

常用命令
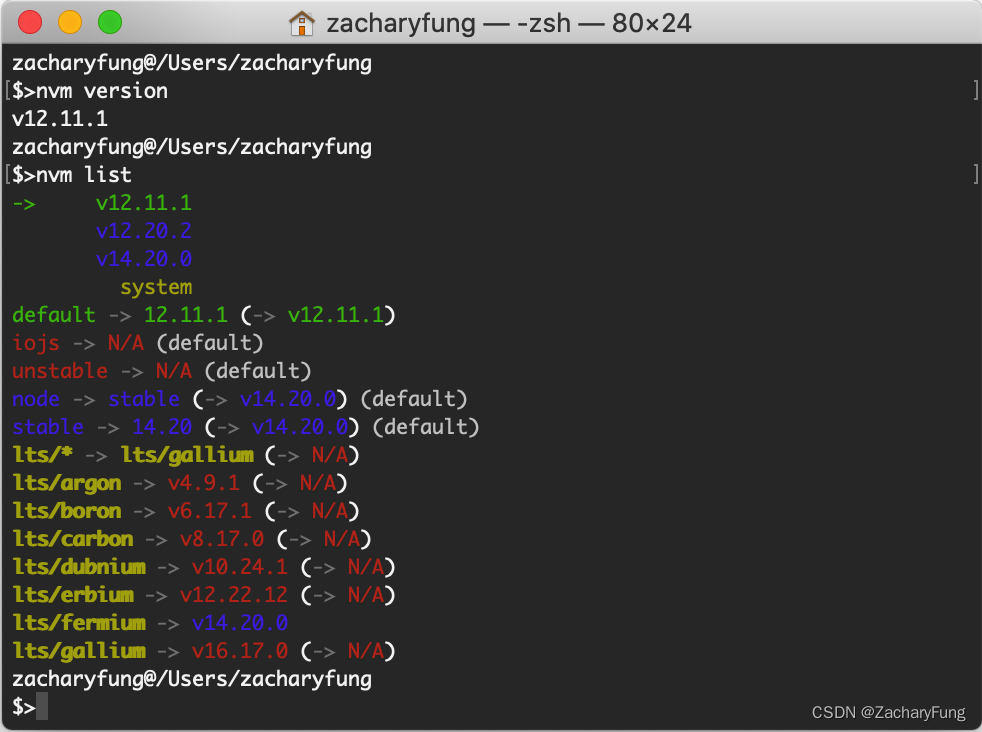
查看已安装的版本
$ nvm list

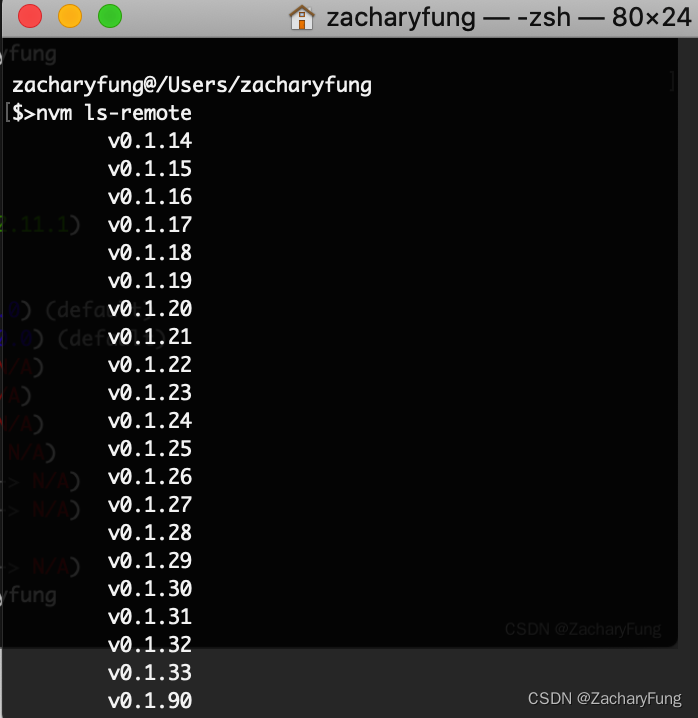
查看可安装:
$ nvm ls-remote

(找到你想要的版本)
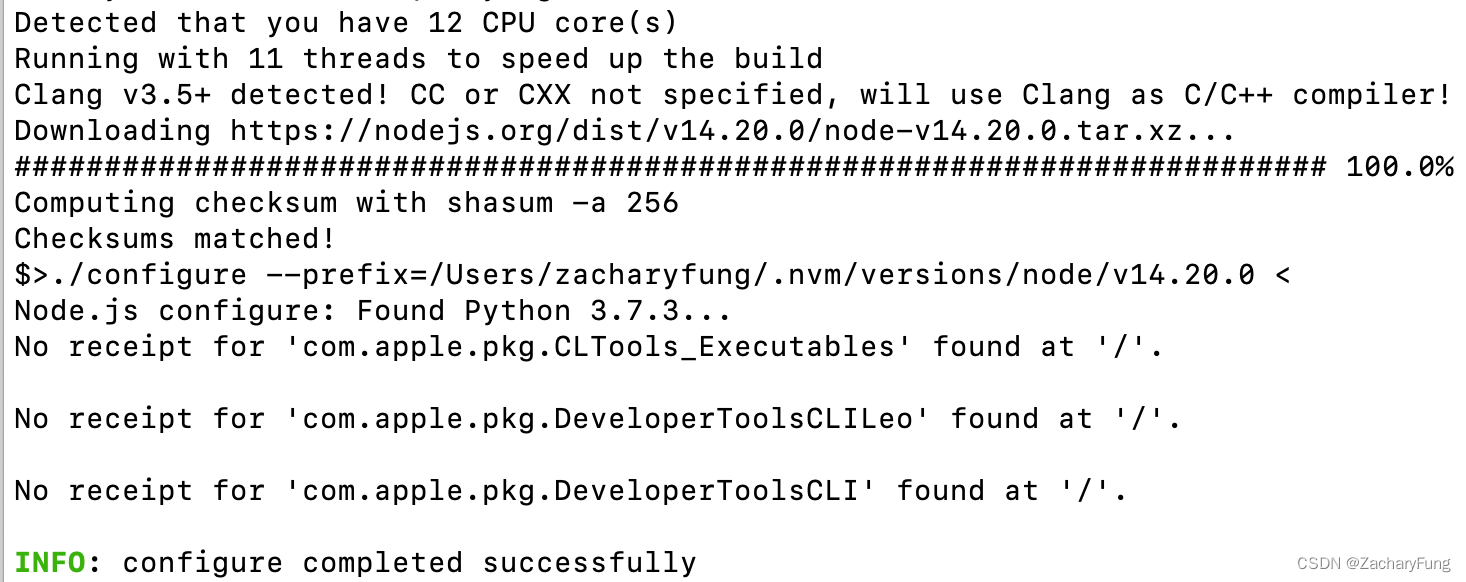
安装指定版本:
$ nvm install [$version]
# 例:安装 v14.20.0
$ nvm install 14.20.0
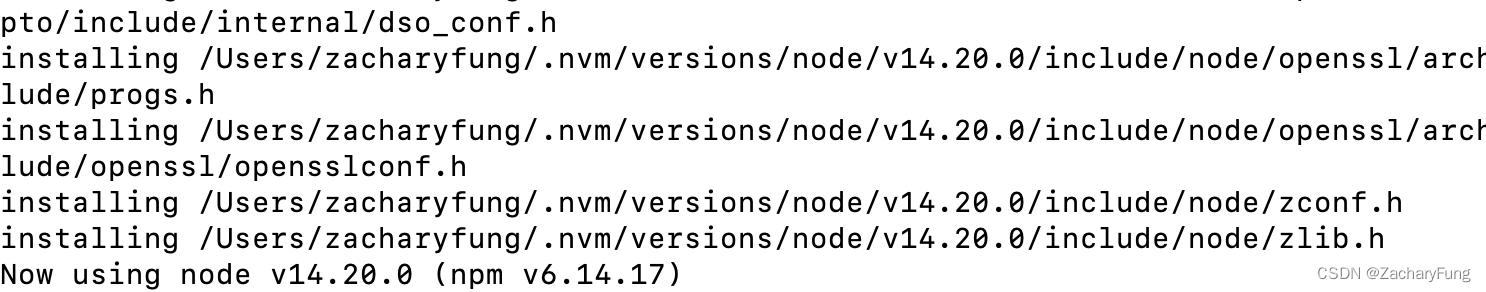
(等待下载和安装完成)

(安装完成)

使用:
$ nvm use [$version]
# 例:使用 v14.20.0
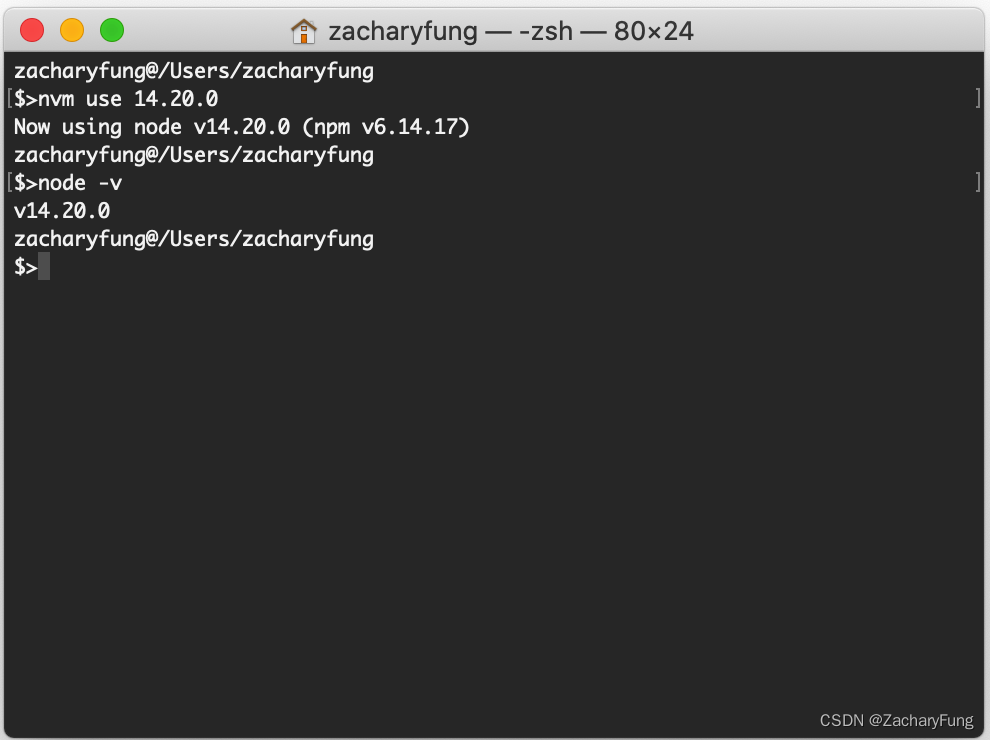
$ nvm use 14.20.0

(使用并且验证当前node版本)
实例测试
上述教程已经大致满足node版本切换的日常使用。那么我们现在可以来看看,切换node版本的后创建的Angular 是否会生效
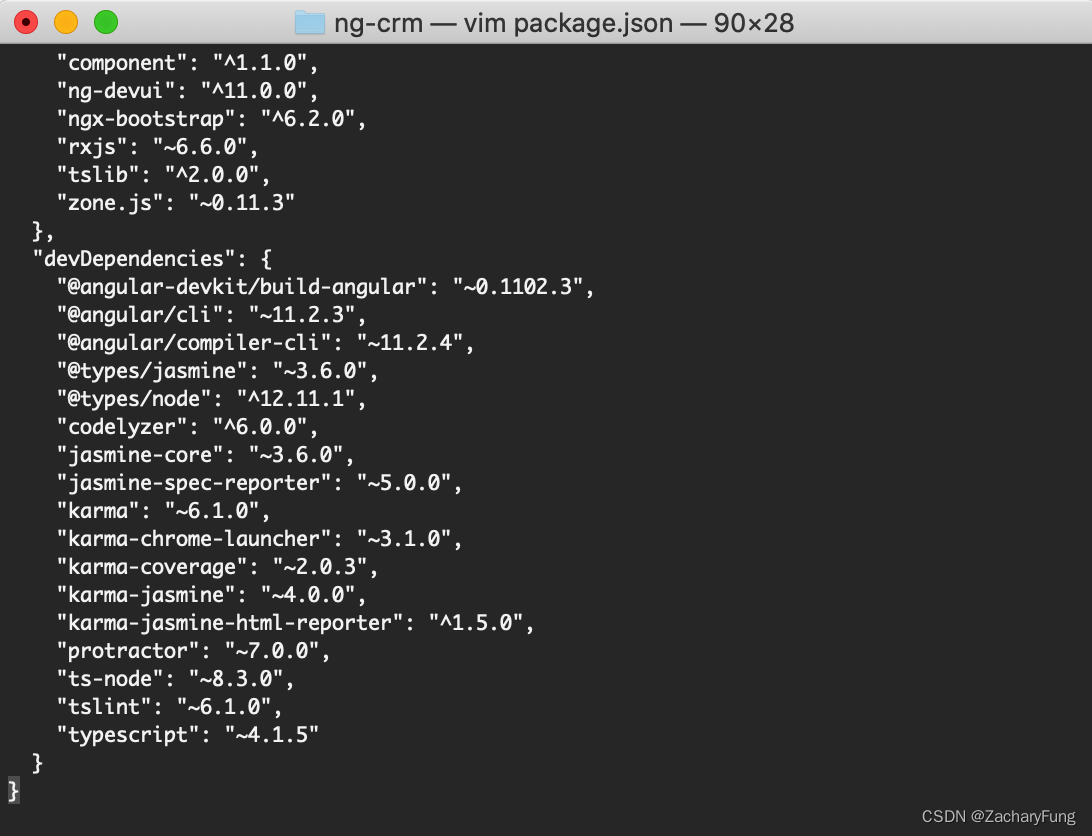
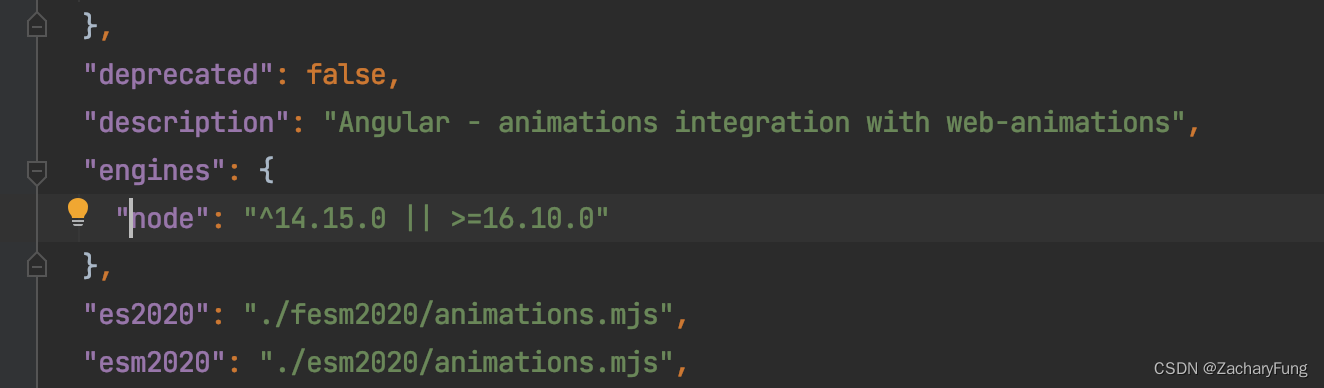
打开对应的package.json
node 12 版本

node 14 版本

(都在使用不同的node版本)
小技巧分享
Q: 嘿,我难不成每次都要切换版本吗?还得敲命令行?我新开一个命令行又要重新设置一下,很麻烦,怎么办?
A:如果你是使用WebStorm,恭喜你,你可以这样搞
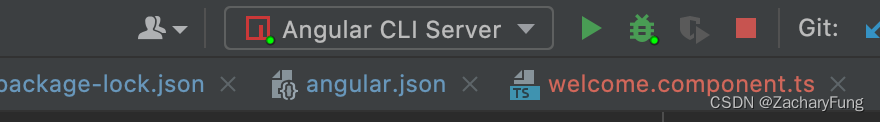
看右上角

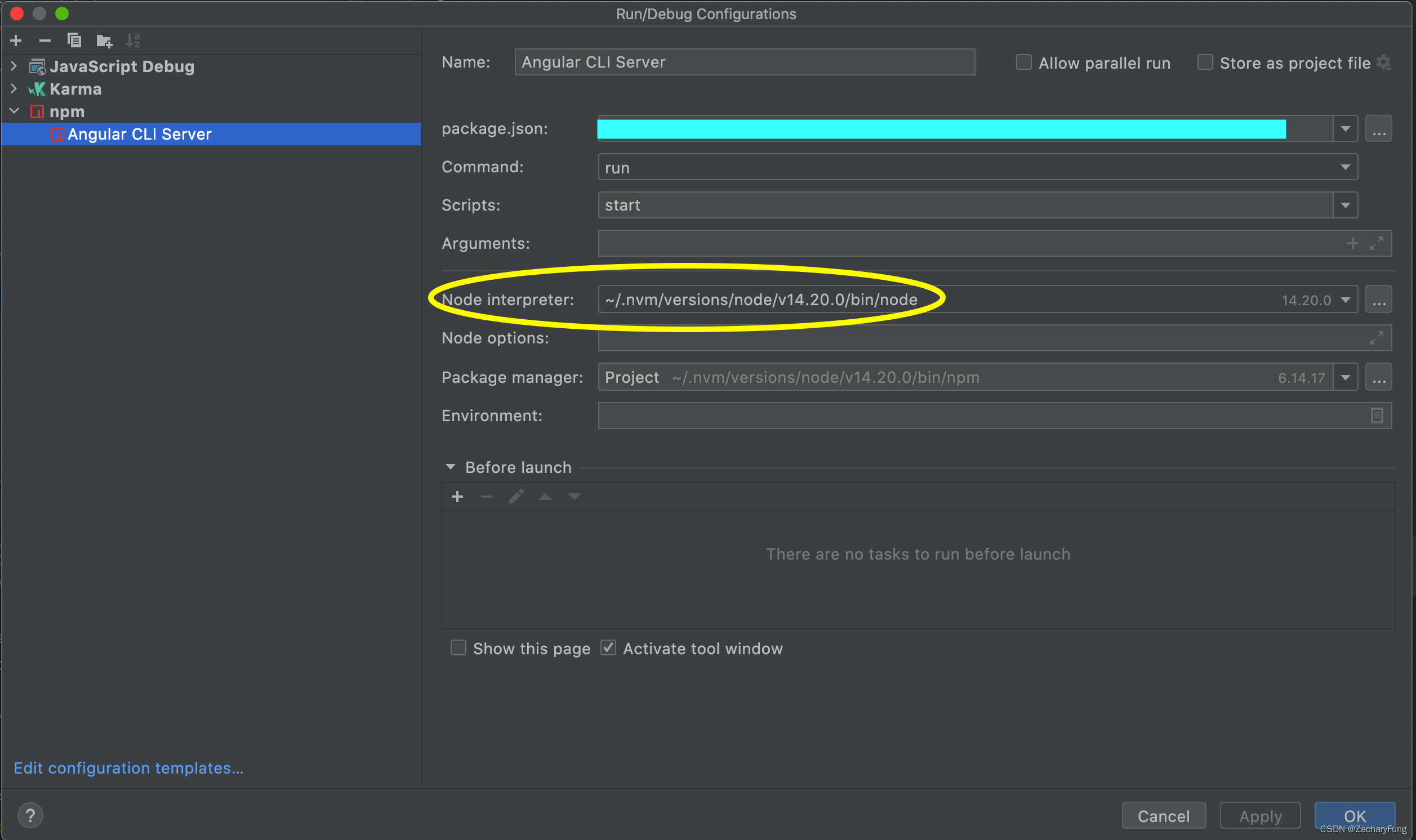
这里有configuration,点开

编辑
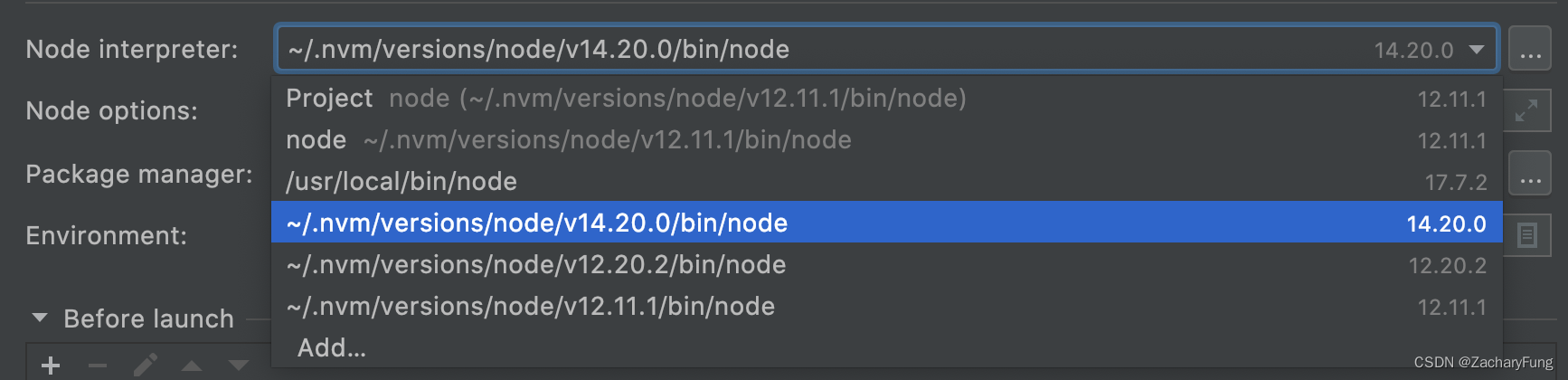
看到 Node Interpreter,并选择

到此为止,在WebStorm里运行,编译,打包就会使用nvm下的node版本
标签:
上一篇:
node获取当前时间并格式化
下一篇:
相关文章
-
无相关信息
