1.1 前端知识介绍
文章目录
1.概述
前端位于整个项目首要要开发的内容,直接和用户打交道,实现页面的展现和交互功能,所以在分类上俗称为前端。随着软件技术的日趋成熟,前端内容也呈现爆炸式的增长,和革命性的变革,前端借鉴后端的发展经验,也开始应用分层体系,也开始术有专攻,解决一个专项的问题,也开始变得庞大和臃肿。从简单单一功能向框架过渡。今天的前端技术已经变得不简单,不亚于后端开发,甚至难度超越了后端开发。

但从整体来看(前端占软件开发总量的百分之十左右,地位可见一斑);从技术的含金量来看(如:业务功能是核心,远超UI的作用;分布式缓存redis的作用远超vue前端),从职业的发展路径来看(通向架构师之路,大都由后端工程师晋升的,前端几乎没有);从薪资的天花板来看(随着年头的拉长,后端工程师的薪资是前端的几倍),后端优势远大于前端。所以对于大家而言,千万不要把重心放在前端技术上,会用,会查,会改才是正确的定位!
当然随着软件行业的发展,目前软件开发更注重用户体验,而前端作为用户最直观感受到的东西,其重要性也不言而喻。但是对于很对项目,并不看重于华丽的页面, 只在乎于具体功能的实现,如银行系统的开发,作为银行人员内部使用的程序,更重要的是功能的实现。但是不管怎么样,最为后端开发的你,一定要懂一些前端,会写一些基础的页面,一者是因为不注重前端页面的项目会要求后端开发的同时,要一起开发前端页面,另一个方面,注重页面的项目,前端写的页面你要与之交互,也要能看懂页面中的传参的部分代码。
2.前端技术栈

这些都是最基础的前端知识,其他的框架都结构都是基于这些技术进行开发的。

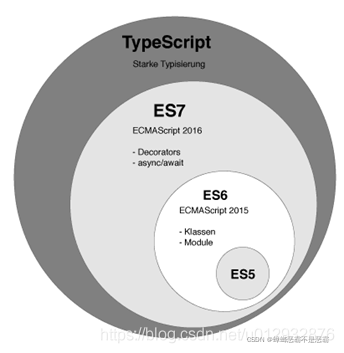
目前市场主流是ES6标准,但TypeScript可能会成为趋势,如Vue 3.0选用的语言则为TypeScript。TypeScript将带来JavaScript的华丽转身,迈入强语言行列,所以其发展趋势不容小觑。
Vue Element Admin 是通过Vue框架结合饿了吗的ElementUI,并在其基础上实现了后台管理的基本功能,企业在其基础上,直接二次开发,添加业务,实现敏捷编程。

3.前端学习建议
因为本系列学习文章主要为JAVA后端开发的介绍,所以前端系列的知识讲解不会很多,但是所列的知识也是必须要掌握的内容,否则在实际开发中,你将无法完整的完成项目的开发工作。
所以文章中所列知识点不要敷衍跳过,当然也不用和其他知识点都要求倒背如流一样,只要看到相关内容,熟悉即可。对于前端的代码,我们只需要能认识,并且会简单页面的制作即可。
在前端知识学习过程中,我们会大量使用菜鸟教程中的相关内容,其他关于前端知识的学习,大家也可以自行到菜鸟教程中进行了解。
后续我们会介绍HBuilder与VSCODE的下载安装,大家可以自行选择其开发工具,我在完成相关案例时,使用的是VSCODE,因为HBuilder的工作特殊性,一些链接引用可能会一样,其他案例均可在俩个开发工具中正常运行。
标签:
相关文章
-
无相关信息
