bootstrap中使用模态框造成页面抖动的处理方法
程序开发
2023-09-08 22:22:22
bootstrap中使用模态框造成页面抖动的处理方法
在使用bootstrap的modal模态窗口组件时,触发后会发现页面有抖动现象。这是因为它隐藏了浏览器滚动条,页面就相当于变宽了,关闭模态窗口后,页面又出现滚动条,页面又变窄了,这一伸一缩就会使页面产生抖动现象。解决方法很简单,就是干掉隐藏滚动条的代码。总共删除bootstrap.js文件中6行代码就可以了。
以bootstrap3.3.6版本中未压缩的bootstrap.js文件为例。
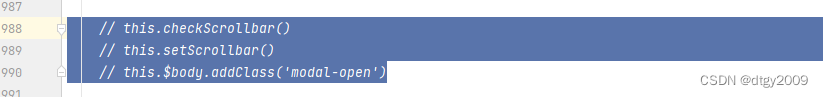
第一处在988行左右,删除这3句
this.checkScrollbar()
this.setScrollbar()
this.$body.addClass(‘modal-open’)

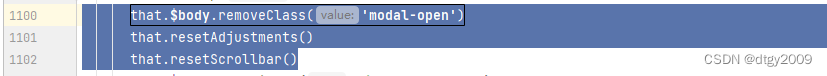
第二处1100行左右,也删除3句
that.$body.removeClass(‘modal-open’)
that.resetAdjustments()
that.resetScrollbar()

这样就好了。都是写无关紧要的代码,给body加内边距的,不会影响其他组件的运行。

标签:
上一篇:
MyEclipse 2017 CI 1 for Windows
下一篇:
相关文章
-
无相关信息
