antdesign a-carousel 配合滑块 指定滑动到具体页面
程序开发
2023-09-08 21:07:02
我们的业务需求是:首页加载轮播图,可能轮播图数量会很多,想迅速滑动到具体的某个页面能实时切换到当前的轮播页面
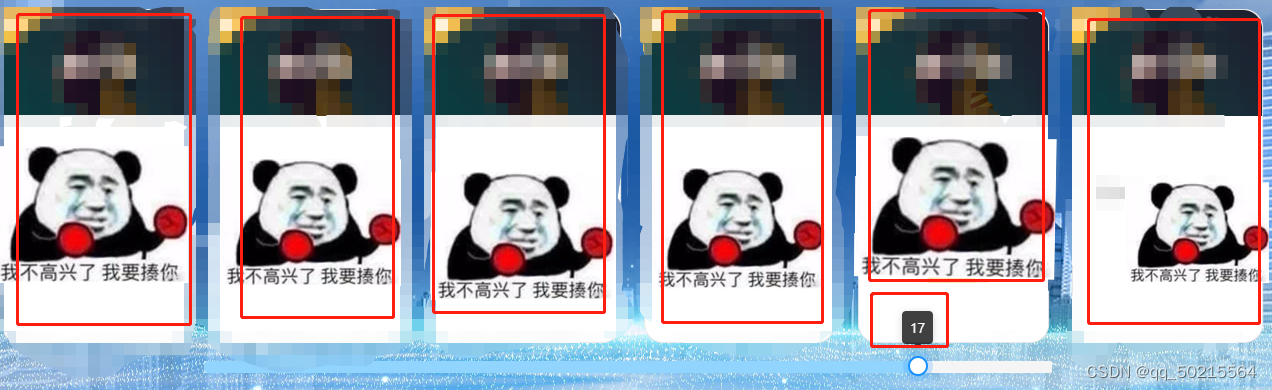
效果图如下:

红色框框是轮播图的每一个box,一页轮播放6个div
可以采用slice方法去实现:
data为接口返回的数据
let listData = [];
for (let i = 0; i < data.length; i += 6) {
listData.push(data.slice(i, i + 6))
}
_this.listData = listData;
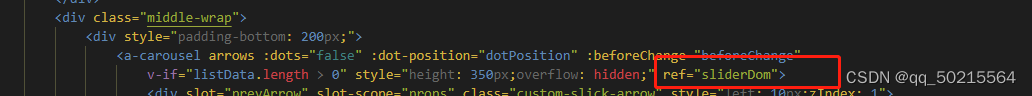
1.首先给轮播图加ref

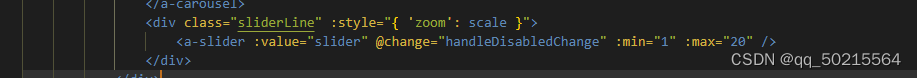
滑块的组件用a-slider

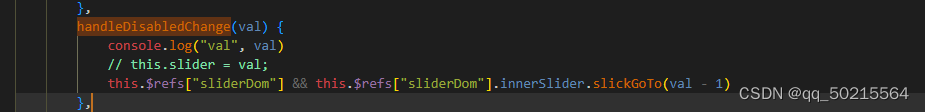
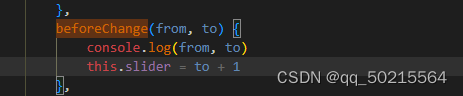
然后就是对滑块的change方法:

轮播图的改变了,需要改变change方法同步滑块:

另外,这种方式其实是一次性加载接口数据,如果数据很多对性能其实是很不友好的,想实现按需加载
前端菜鸡写的不好,大佬们请多指教!有建议请提出哦~
标签:
上一篇:
AngularJS 基于模块化实现 MVC 案例
下一篇:
相关文章
-
无相关信息
