React Native学习笔记
1.运行项目的安卓设备:
(1)真机
(2)模拟器:官方模拟器(Android Virtual Device),第三方模拟器:Genymotion、BlueStack。(官方模拟器一般免费、功能比较完整,但性能较差;第三方模拟器一般收费或有广告,但性能较好,常用的是Genymotion)
2.下载安卓壳子:
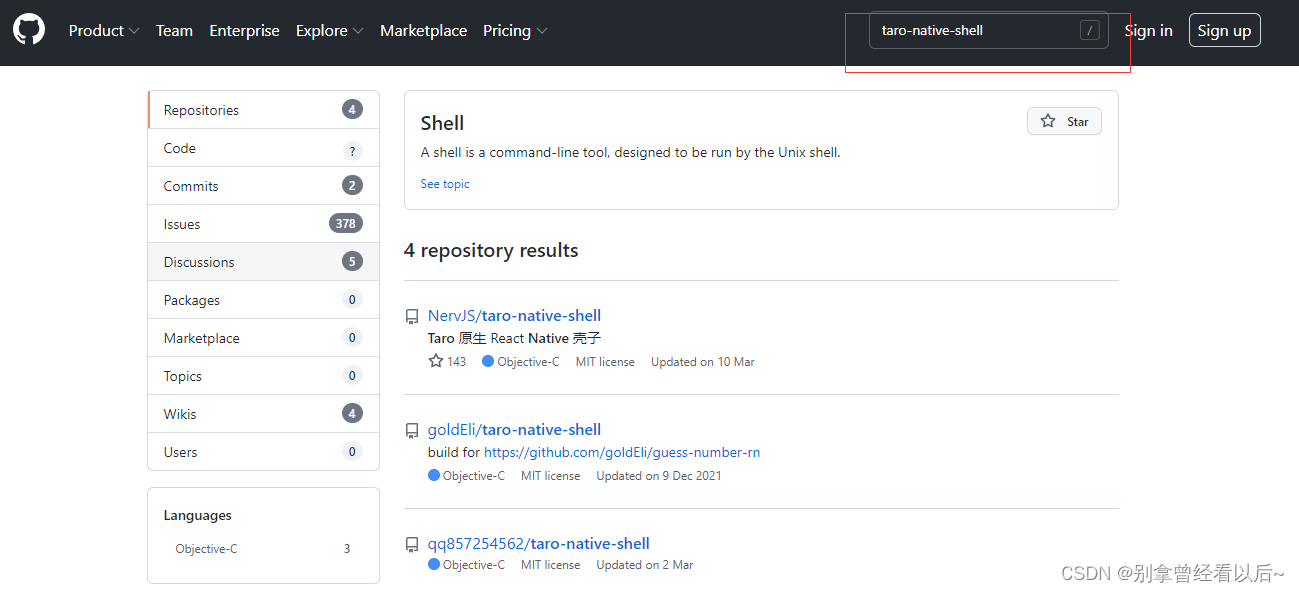
(1)打开github官网
(2)在搜索框输入taro-native-shell
(3)下载0.63.2版本的原生安卓taro壳子
(4)如果有踩坑的话参考如下链接:
https://www.jianshu.com/p/8186b70eb316

3.RN优缺点:
优点:
(1)纯原生的项目可以使用rn去写
缺点:
(1)很多css样式不支持。例如:嵌套,渐变,阴影,定位position不能使用fixed,绝对定位(absolute)和相对定位(relative)可使用,只能定位到父元素,列表不能超出滚动,必须套scrollVIew,盒子布局方向:display: flex; flex-direction: column;或 flex-direction: row;不能使用伪元素;vertical-align:middle不支持,font-weight只支持bold,不支持数字,font-family不支持;动画效果(transform)不支持;内联样式不支持加单位例如px;不支持渐变色;overflow:hidden不支持;text-overflow不支持;white-space不支持;!important不支持;word-break: keep-all不支持
(2)很多组件库不支持。例如:taro中的很多组件是不能在rn上使用的,左滑删除等
(3)echarts在rn中支持的版本和h5中不一样
(4)Taro UI中所有的组件都不支持rn,Taro文档中的部分组件支持rn。具体参考文档
(5)不能使用vconsole
技术栈约束
- 选用轻量第三方库,按需引入,按需加载
- RN 和 Taro 版本在开发阶段应尽早启用新版本
样式
- 行内 vs 外联:style={styles.abc} 与 className=“abc”
- 外联时,像素乘以 2,RN 不需要单位
- 内联时,h5 需要 px 单位,RN 不需要单位, Taro 默认以 750px 作为换算尺寸标准
- box-sizing: RN全是 container-box, Taro 默认为 content-box
- position 在 RN 默认为 relative, 不支持 fixed, 而 Taro 需要手动配置,才能让子组件的绝对定位和 zIndex 生效
- View 和 Text 的默认行高 与 RN 默认行高并不一致, RN 行高未配置
- Text 在 RN 默认为 display-block 而 Taro 为 inline,导致 padding、margin、width、height 行为不一致,间接导致 text-align: center 不起作用
- display: grid 在 RN 并不支持
- RN 安卓对 zIndex 支持不好,需要 elevation
- RN 安卓的阴影不平滑,不支持 box-shadow
- RN 不支持伪类 :before :after
- RN 不支持类层叠样式
- Taro 动画 Api 与 RN 动画 Api 不一致
- RN 仅支持 flex 不支持 grid
- RN 的 background 仅支持 backgroundColor, 不支持 background-image,
渐变色的实现需要借助 react-native 的第三方包 react-native-linear-gradient - RN 不用指定 borderStyle, Taro 需要指定 borderStyle
- RN 的 font-weight样式只支持400、700、bold、normal这几个值
图片
- 图标方案:svg vs base64+png vs sprite
- 图标考虑深色与浅色、不可用状态的颜色变化
- RN.svg 不支持,需要引入第三方库(也不能完美支持), Taro 支持 svg 格式的图片
组件
- 是否二次包装 Taro 的 Text、Image,以及 ScrollView,FlatList
- Taro.ScrollView 的 height 需要手动指定
- Taro 不支持 React.Fregment
- Taro.View 有 onClick,而 RN.Touchable* 有 onPress
- Taro 不支持全局组件,如 Alert 和 Loading,且 Loading 在页面切换时会丢失
- RN 允许全局组件,Taro 因小程序是由页面为单位,故没有全局组件,如 Loading
- 两个页面级别组件不能 import (不包含子组件),否则 Please do not register multiple Pages
Header / Footer
- RN 有 statusBar,有深色与浅色主题两个区别,图标也应考虑两个主题
- RN 的 footer 得考虑 IPhone 的全面屏影响
- 影响到右上角的按钮和状态类图标及动画
Webview
- Taro.Webview 只有 src 属性,js 通讯只能同源(第三方支付有问题),而 RN.WebView 有 source 支持 html 属性,js 通讯允许不同源
- Taro.Webview 事件勾子只有 onLoad,RN.WebView 可以监听 url 的变化和 method,用于第三方支付完成的回调特别友好
Hooks
- Taro 使用 Promise.finally 代码块中用 setState 等 hooks 可能不起作用,尽量在 then 和 catch 里使用 hooks
- Taro 的一些全局 API 脱离 React 的更新机制,如徽标数字的更新
标签:
相关文章
-
无相关信息
