nginx IIS 部署vue .net core 项目 遇到的问题记录
文章目录
1、后端地址第一次请求报错Bad Request(Invalid Hostname) HTTP Error 400. The request hostname is invalid.第二次请求则可以请求到数据。
https://www.cnblogs.com/TechSingularity/p/11777046.html
解决方法:配置nginx后端地址localhost为服务器58地址,后端代码localhost也改为58地址
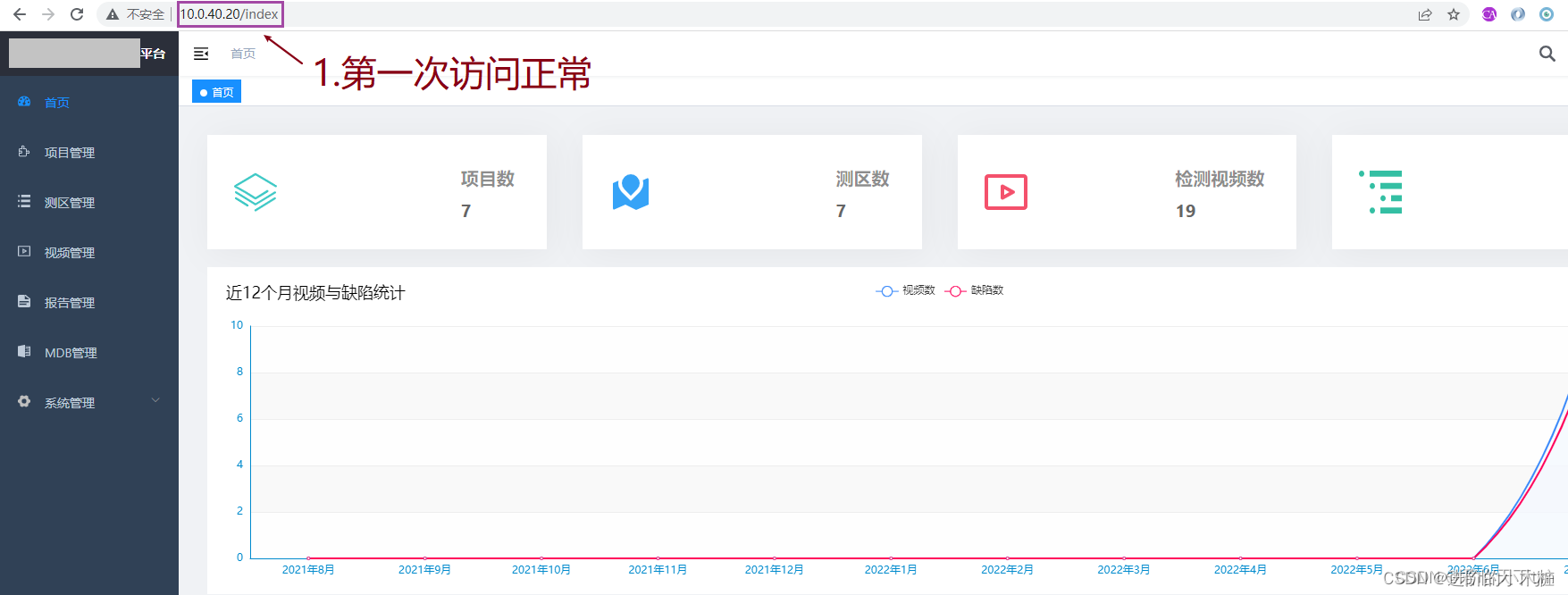
2、nginx部署vue包dist,页面刷新后,提示“404 Not Found”
原地址:https://blog.csdn.net/shanxiderenheni/article/details/126358717
错误截图如下:

处理方法:

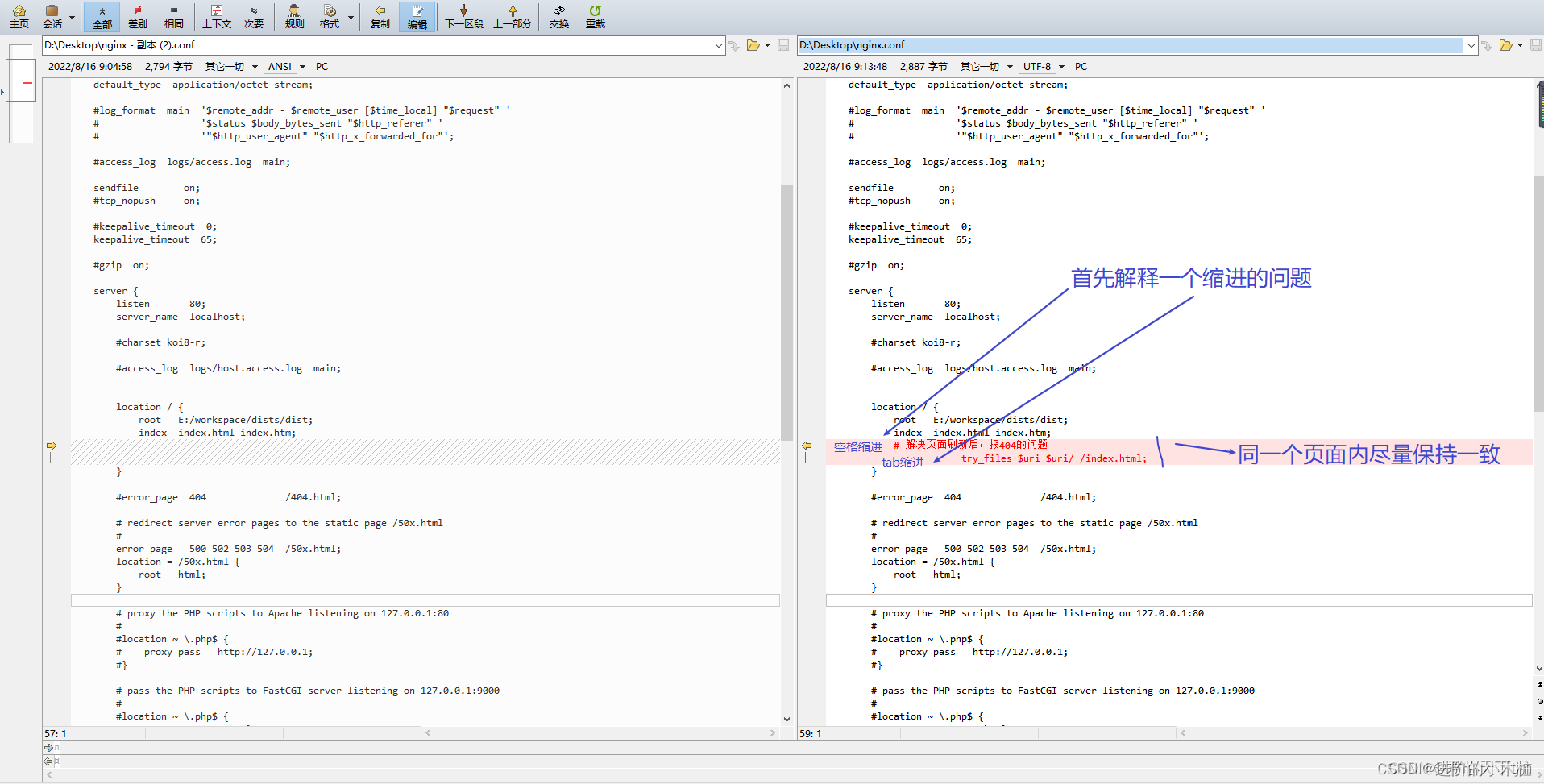
在指定的位置添加下面代码,即可;
location / {
root E:/workspace/dists/dist;
index index.html index.htm;
# 解决页面刷新后,报404的问题
try_files $uri $uri/ /index.html;
}
重启nginx就正常了。
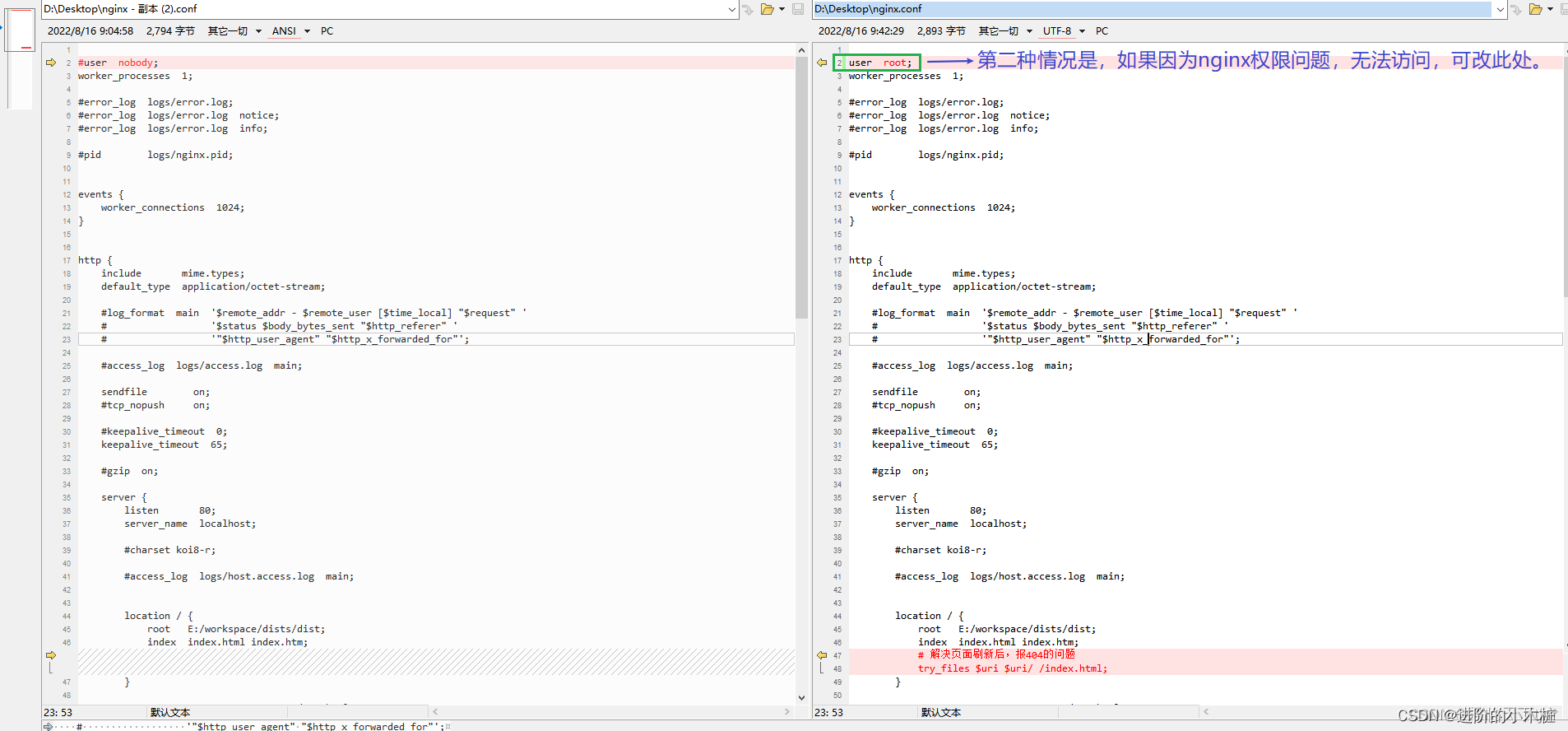
如果还是无法正常访问,可能与权限有关,改下面地方:

3、Asp.Net Core IIS发布后PUT、DELETE请求错误405.0 - Method Not Allowed 由于使用了无效方法(HTTP 谓词)
原地址:https://blog.csdn.net/qq_42717786/article/details/123796413
1、在使用Asp.net WebAPI 或Asp.Net Core WebAPI 时 ,若是使用了Delete请求谓词,本地生产环境正常,线上发布环境报错。html
服务器返回405,请求谓词无效。web
2、问题分析诊断api
首先检查跨域配置是没有问题的,查询数据和新增数据的请求也是没有问题的,只出如今修改和删除数据。经过了解ABP Web API请求头设置,查询是GET请求,新增是POST请求,而修改是PUT请求,删除是DELETE请求,IIS服务一般都是支持get和post请求的,由此分析推断颇有多是IIS不支持put和delete谓词请求。跨域
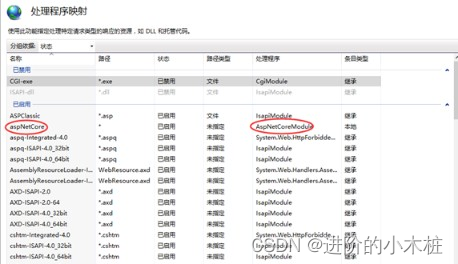
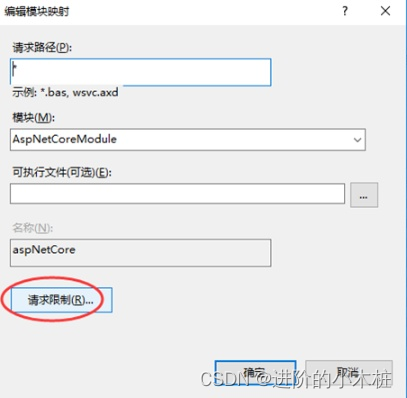
经过百度了一遍对IIS进行新添加谓词put和delete。 点击部署应用 -> 出来程序映射 –> aspNetCore(因为我部署是.Net Core 程序,因此选择AspNetCoreModule模块)浏览器


双击打开


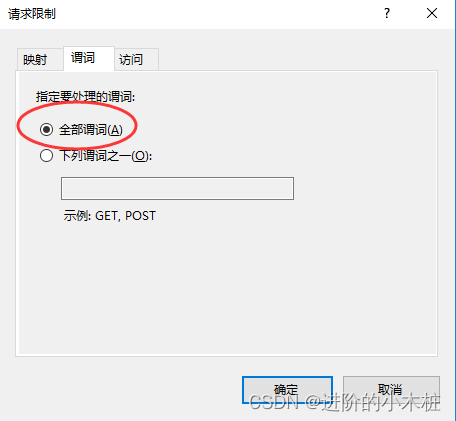
经过检查,aspNetCore自己是支持所有谓词的,如今确定是和这个谓词有关,但须要更详细的错误信息。服务器
既然不错信息是跨域,咱们先排除跨域因数的影响,如今看到的跨域错误信息颇有多是个假象,咱们经过swagger对web API进行调试。app
调试须要配置受权token,请参考博客:http://www.cnblogs.com/donaldtdz/p/7892865.htmlpost
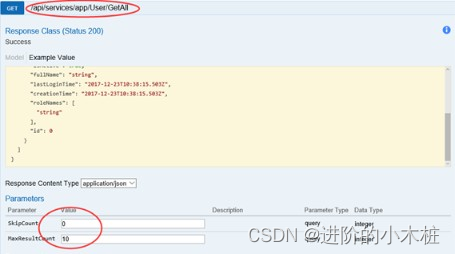
先测试接口:/api/services/app/User/GetAll测试

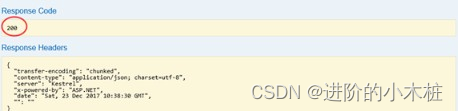
测试结果:经过 200

再测试接口:/api/services/app/User/Delete
测试结果:
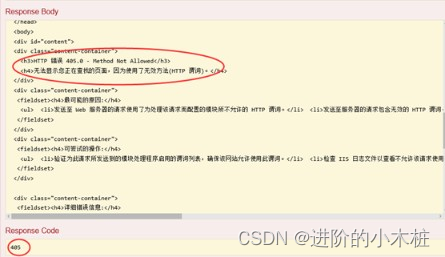
HTTP 错误 405.0 - Method Not Allowed
没法显示您正在查找的页面,由于使用了无效方法(HTTP 谓词)。

将response body 用保存用浏览器打开以下:

查看详细错误信息,咱们开始的推断是没有问题的,最后也尝试了不少方法,最终问题核心在于 模块WebDAVModule
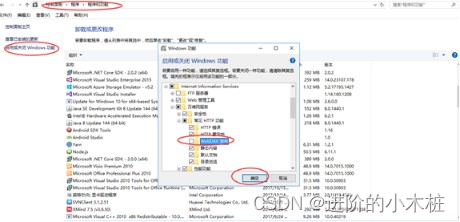
3、解决方案1 (这种方式针对当前服务器全部网站,不推荐,由于可能替他网站会使用到WebDAV)
在启用或关闭Windows功能 –> Internet Information Services 关闭WebDAV发布

4、解决方案2 (针对当前网站,去除WebDav 模块)
修改,当前Asp.Net Core 发布后的WebConfig
去除WebDAVModule,
标签:
相关文章
-
无相关信息
