vue项目中使用svg(自动导入 组件复用)
程序开发
2023-09-22 09:46:30
1、src下新建assets>icons>[svg,index.js] ——index.js先放着,下面第6部分使用

2、把自己的svg图标放到svg目录下
(这里我从阿里的字体图标库中找了两个)

3、 下载loader去解析svg
npm install svg-sprite-loader -D
4、 配置vue.config.js的chainWebpack去应用loader
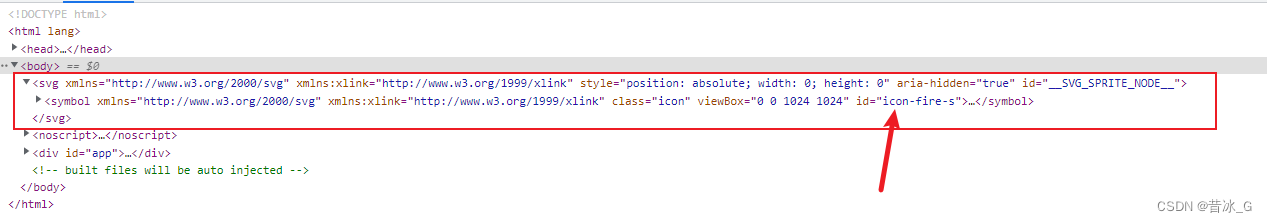
5、使用svg
import "@/assets/icons/svg/fire-s.svg"
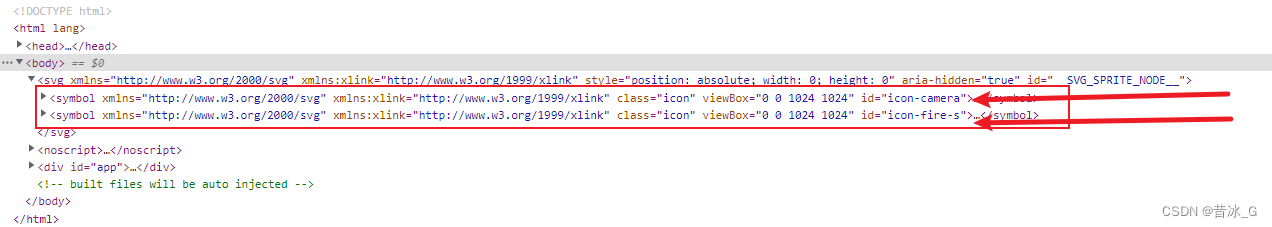
6、 对于使用很多个svg,为了节省人力和提升代码复用可以创建svg组件
import Vue from "vue"
import IconSvg from "@/components/IconSvg"Vue.component("svg-icon", SvgIcon)const requireAll = (requireContent) => {requireContent.keys().map(requireContent)
}
const req = require.context("./svg", false, /.svg$/)
requireAll(req)


这样就可以避免每次用到时都要去import自己想要的那个图标了
标签:
上一篇:
SAP Spartacus SSR 中的 shimming 实现的一个例子
下一篇:
相关文章
-
无相关信息
