angular2 项目实用操作笔记(八) Resolve 路由守卫
程序开发
2023-09-22 07:32:33
当页面进行渲染的时候,可能会出现页面dom渲染太快而数据请求不及时造成的页面部分数据未请求到的情况,虽然这里可以用ngIf进行判断,但考虑页面渲染数据量大小的情况,还是推荐使用路由守卫
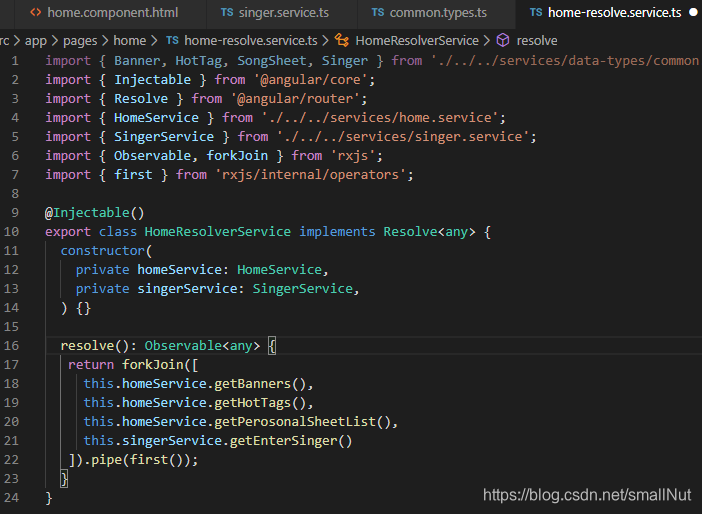
首先在需要路由守卫的页面文件夹创建一个路由守卫文件,接着将需要进行请求的service引入其中,调用这些需要获取数据的方法

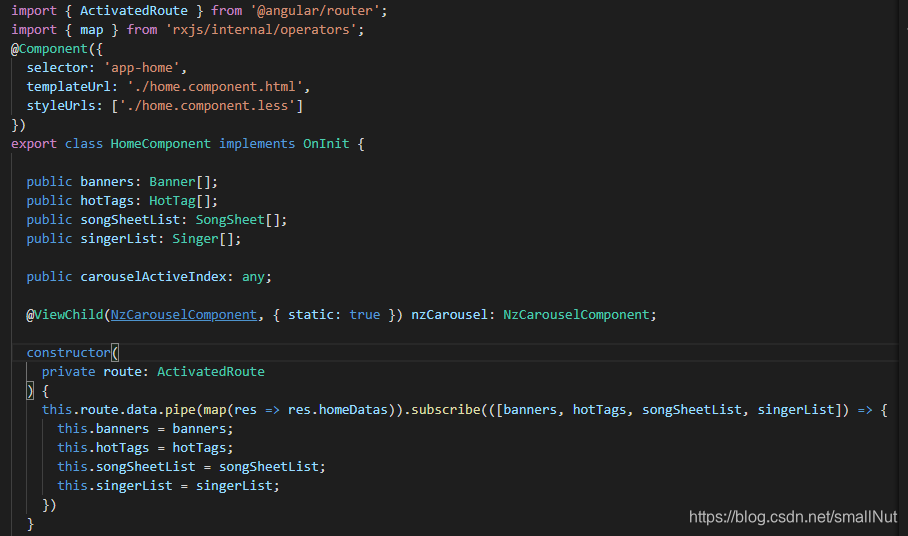
最后在组件中中引入路由,路由中获取的data的数组便是整个路由守卫中获取的值组成的,将其分别赋值给页面变量即可

仅做笔记,感谢指正
标签:
上一篇:
Vue3 TS后台管理系统项目完结撒花(已部署)
下一篇:
相关文章
-
无相关信息
