04-JavaScript基础-数据类型转换
程序开发
2023-09-25 15:24:08
什么是数据类型转换
将其它类型转换为字符串
调用被转换数据类型的toString()方法
var num1 = 10;var res1 = num1.toString(); // 重点console.log(res1); // 10console.log(typeof res1); // stringvar num2 = true;var res2 = num2.toString(); // 重点console.log(res2); // trueconsole.log(typeof res2); // string
var num3 = undefined;var res3 = num3.toString(); // 报错console.log(res3);var num4 = null;var res4 = num4.toString(); // 报错console.log(res4);var num5 = NaN;var res5 = num5.toString();console.log(res5); // NaNconsole.log(typeof res5); // String
var num6 = 10;var res6 = num6.toString();console.log(typeof num6); // numberconsole.log(typeof res6); // string
var num7 = 20;var res7 = num7.toString(2);var res8 = num7.toString(8);var res9 = num7.toString(10);var res10 = num7.toString(16);console.log(res7); // 10100console.log(res8); // 24console.log(res9); // 20console.log(res10); // 14
将被转换的数据传入String()函数中
var num1 = 10;var res1 = String(num1); // 重点console.log(res1); // 10console.log(typeof res1); // stringvar num2 = true;var res2 = String(num2); // 重点console.log(res2); // trueconsole.log(typeof res2); // string
var num3 = undefined;var res3 = String(num3);console.log(res3); // undefinedconsole.log(typeof res3); // stringvar num4 = null;var res4 = String(num4);console.log(res4); // nullconsole.log(typeof res4); // string
将被转换的数据和+""连接到一起
var num1 = 10;var res1 = num1 + "";console.log(res1); // 10console.log(typeof res1); // stringvar num2 = true;var res2 = num2 + "";console.log(res2); // trueconsole.log(typeof res2); // stringvar num3 = undefined;var res3 = num3 + "";console.log(res3); // undefinedconsole.log(typeof res3); // stringvar num4 = null;var res4 = num4 + "";console.log(res4); // nullconsole.log(typeof res4); // string
将其它类型转换为Number类型
将被转换的数据传入Number()函数中
var str5 = null;var res7 = Number(str5);console.log(res7); // 0
var str6 = undefined;var res8 = Number(str6);console.log(res8); // NaN
将被转换的数据传入parseInt()函数中/parseFloat()函数中
parseFloat提取字符串中的小数
对非String使用parseInt()或parseFloat(), 会先将其转换为String然后在操作
var str11 = true;var res13 = parseInt(str11); // 这里相当于parseInt("true");console.log(res13); // NaNvar res14 = Number(str11);console.log(res14); // 1
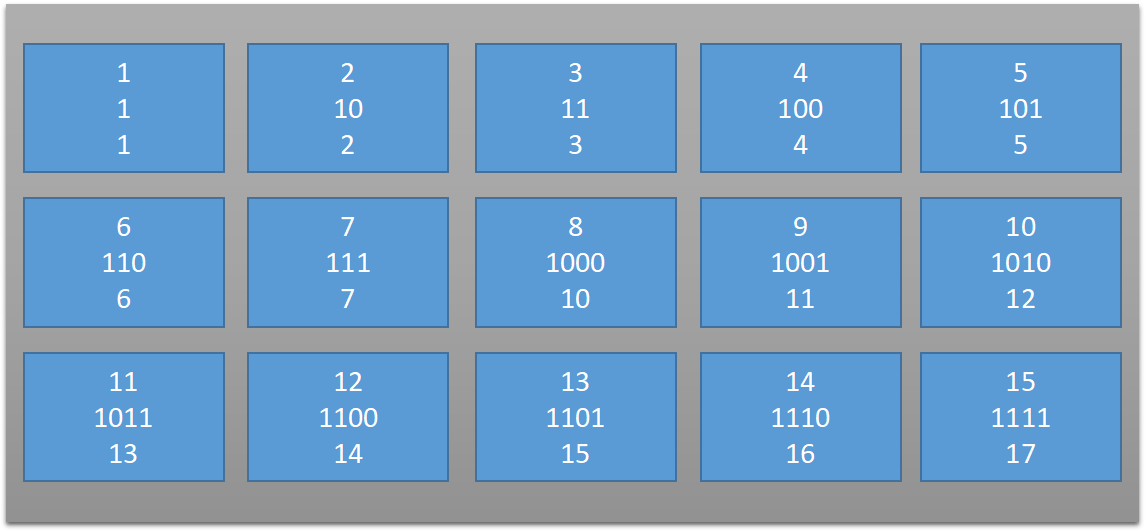
进制转换
常见的进制
进制数字进位方法
数一下方块的个数, 并用十进制,二进制,八进制,十六进制表示

练习判断下列数字是否合理
00011 0x001 0x7h4 10.98 0986 .089-109
+178 0b325 0b0010 0xffdc -.003
学习交流方式:
1.微信公众账号搜索: 李南江(配套视频,代码,资料各种福利获取)
2.加入前端学习交流群:
302942894 / 289964053 / 11550038
标签:
上一篇:
Angular4.0路由导航简单介绍
下一篇:
相关文章
-
无相关信息
