vue对于数组的数据监听变化和object是不一样的吗?
程序开发
2023-09-25 15:05:57
我们知道vue对于数组的数据监听变化和object是不一样的,因为我们常说的Object.defineProperty是对象上面的方法,所以对于array数组需要实现另外一套变化侦测机制。
今天我们就来研究下。
在哪里收集依赖
array数据设计了新的变化侦测机制,但是基本思路是不变的,就是在获取数据时收集依赖,数据变化时通知依赖更新。
所以这个收集机制和对象object是一样的,在获取到初始化数据data的时候,判断如果是数组然后就使用数组的依赖收集函数。
变化监测
对于object我们可以通过setter来追踪的,我们数组没有setter怎么办,可以想想,我们想让数组发生变化,一般都是使用数组上面的方法。
我们就可以把数组上面这些方法都重写一遍,在不改变原有功能的前提下,我们为其增加一些其他功能。
这个就在observer目录下面的array.ts。


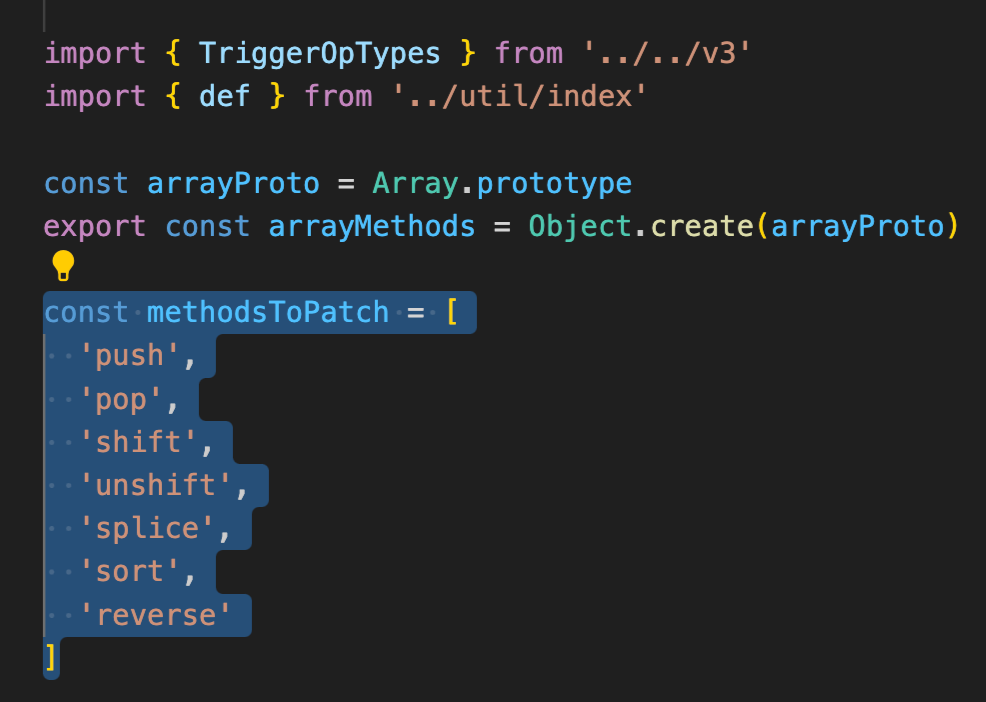
这个是数组上面支持的方法。

下面就是把数组方法遍历一遍,然后增加拦截器,

这样就可以在我们修改数据的时候监测到数据发生变化,然后通知dep进行更新。
使用拦截器
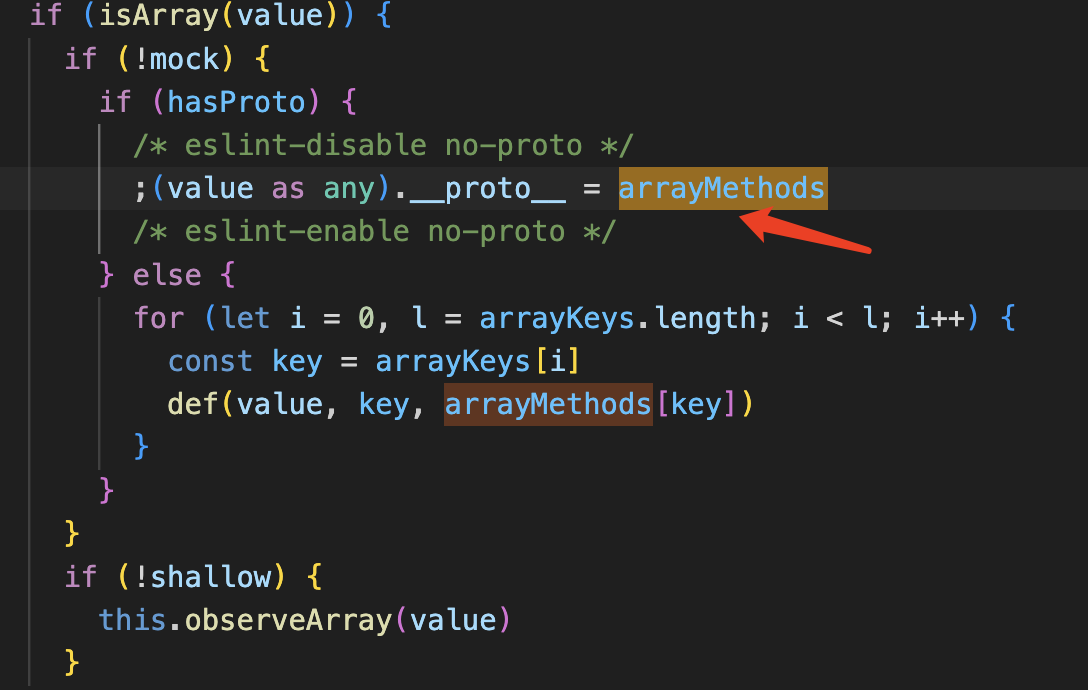
在上面我们把拦截器挂到了数组实例和Array.prototype之间,这样拦截器才能生效。

就是在这一行生效的。
标签:
上一篇:
Android 架构思想与 MVVM 框架封装
下一篇:
相关文章
-
无相关信息
